electron:桌面应用程序的革命
“ 你也许不了解electron,但你应该了解或使用过atom、vscode、xmin zend,没错他们所使用的开发技术就是electon,通过前端技术开发桌面应用程序,刚开始接触electron时,考虑最多的是性能问题,不过作为一个vscode、xmin zen重度使用者的我来说,基本上对其性能的担心减少了很多,并且发现了基于vue框架构造electron应用程序的样板代码框架,更加方便了前段开发者,集成elementui进行布局以及使用现成的组件,减少了开发者编写css样式和js,提高了开发效率。相对于使用c#,c++开发桌面应用程序,electron具有学习成本低,页面效果好的特点,朋友们,感觉动手吧,开发一个属于自己的桌面应用程序。关注微信公众号【菜鸟阿都】并回复:electron,可获得源码。”
electron官网:http://www.electronjs.org/
使用javascript,html,css构建跨平台的桌面应用程序
electron_vue官网链接:https://simulatedgreg.gitbooks.io/electron-vue/content/cn/
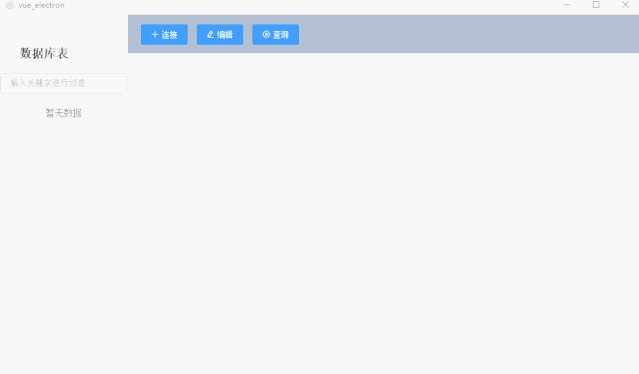
作为一个半吊子前端程序的后端程序员的我来说,那还不赶快试一下,于是动手开发了一个数据库管理软件。

实现的功能:
-
对数据库连接信息进行缓存
-
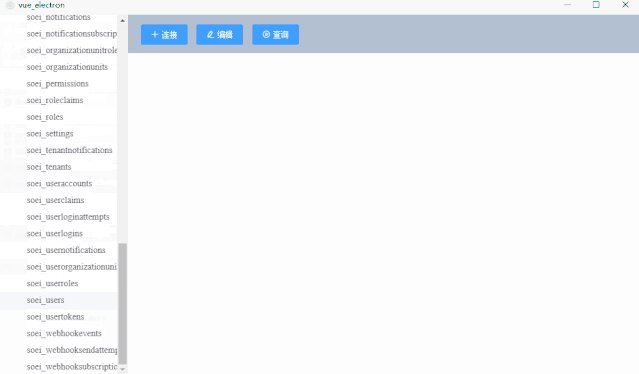
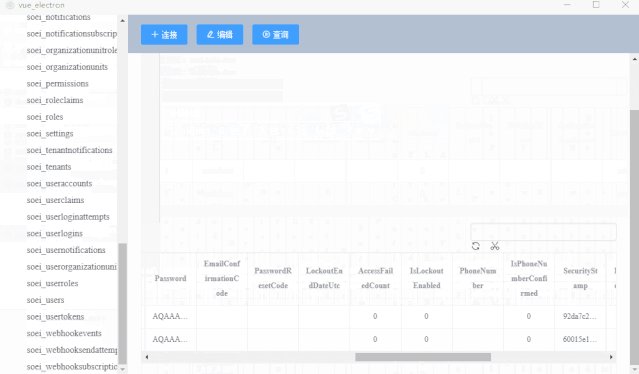
通过点击左侧数据表,右侧会展示表数据
-
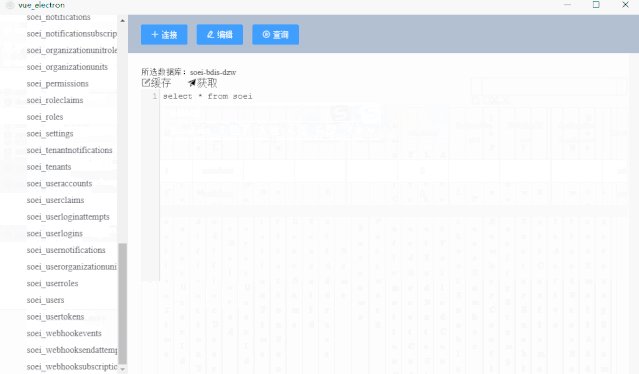
通过sql查询
-
右侧搜索框对数据库表进行搜索
-
通过查询结果上方的剪刀图标可隐藏查询结果的某些字段,方便重要信息展示
-
只支持mysql数据库
采用技术:
-
采用electron_vue框架开发
-
使用vue+elemenui进行前端开发
-
通过js调用mysql2库对数据库进行操作
-
sql编辑器使用CodeMirror插件【官网链接:https://codemirror.net/】
-
采用electron-store对数据库连接信息进行缓存
遇到问题:
集成elementui后,无法使用
解决方法:在electron_vue配置文件中将elementui添加到白名单,配置文件位置:electron-vue/webpack.renderer.config
let whiteListedModules = ['vue','element-ui']electron代表产品:




-


