linux环境部署springboot+vue项目
项目部署是一个程序员必备的技能,当项目开发过程中,需要将项目部署在开发服务器上,进行自测,或协助运维,测试进行环境的搭建配置,学会了项目部署,你就是团队中最亮的那个仔。
项目简介
后端:springboot项目【打包为jar包】
前端:vue项目【通过cli3搭建】
目标服务器:liunx操作系统
使用工具
xshell:通过命令操作服务器
sftp:上传安装包到服务器
部署思路
-
jdk、tomcat安装包下载
-
jdk环境配置,以及tomcat启动
-
本地项目打包,(前端打包时需要修改配置)
-
上传前端项目到tomcat/webapps,上传后端jar包,并运行
-
使用nginx进行反向代理
文章目录
-
jdk安装及环境配置
-
tomcat安装及启动
-
springboot项目打包
-
vue项目配置及编译
-
nginx反向代理
jdk安装及环境配置
1. 下载安装包

2. 上传服务器
通过xftp将下载后的jdk安装包上传至linux服务器
3. 解压
sudo tar -zxvf jdk-8u271-linux-x64.tar.gz解压后,为了后续操作方便,可将解压后的目录名进行修改【修改为jdk1.8】
修改命令:
mv jdk-8u271-linux-x64 jdk1.84. 配置环境变量【配置文件位置:/etc/profile】
export JAVA_HOME=/usr/local/jdk1.8
export CLASSPATH=$:CLASSPATH:$JAVA_HOME/lib/
export PATH=$JAVA_HOME/bin:$PATH
export JRE_HOME=$JAVA_HOME/jre编辑完profile配置文件后,使用命令source profile 更新配置文件,使其立即生效
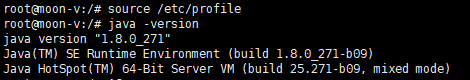
5. 测试
java -version
tomcat部署
tomcat用于部署前端项目,默认监听端口8080,将前端项目编译后的静态文件存放在tomcat下webapps下,便可以通过ip:8080/项目名访问,tomcat是需要jdk环境
1.下载
下载地址:https://tomcat.apache.org/download-80.cgi

2.上传服务器
通过xftp将下载后的jdk安装包上传至linux服务器
3.解压
sudo tar -zxvf apache-tomcat-8.5.59.tar.gz4.启动【位置:tomcat的bin目录下运行】
./startup.sh遇到问题:
Neither the JAVA_HOME nor the JRE_HOME environment variable is defined
At least one of these environment variable is needed to run this program分析:tomcat未获得java运行环境
解决方法:在tomcat/bin/setclasspath.sh文件头部中添加jdk环境
export JAVA_HOME=/usr/local/jdk1.8
export JRE_HOME=/usr/local/jdk1.8/jrespringboot项目打包
1. 打包命令【项目根目录下】
mvn clean package -DskipTestsmvn clean package :使用maven编译打包java文件为jar包,-DskipTests跳过单元测试模块,在项目根目录下运行此命令,会在target目录下生成jar包,jar包命名为:项目名-版本号-SNAPSHOT.jar
2. 部署运行
nohup java -jar 项目名-版本号-SNAPSHOT.jar > Log.log &jar 包可以通过 java -jar 包名.jar命令直接运行,但关闭用户窗口会停止运行,使用nohup命令可以忽略所有断开信号,故关闭用户窗口,程序也会一直执行下去, &表示让程序在后台运行
3.vue项目编译
编译命令
npm run build:prodvue项目默认将打包后的静态文件保存在dist目录中,为了方便部署以及后期访问,将修改编译文件保存路径【outputDir】为DBMS,并修改基础路径【publicPath】,部署时将整个DBMS目录存放在tomcat的webapps下,然后通过ip+基础路径访问前端资源
前端采用vue-cli3脚手架搭建,将前端代码编译时需要修改代码配置
vue.config.js

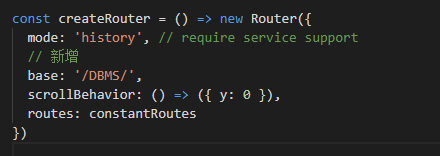
router/index.js【在路由中添加base路径】

nginx反向代理
虽然前端和后端部署在同一个服务器上,但前端与后端的访问端口不同,前端部署在tomcat上,故访问前端的端口为8080,需要使用nginx将请求分发到前后端
1.安装
默认安装路径为:/etc/nginx
sudo apt-get install nginx2. 启动
nginx遇到问题【nginx启动报错】:
nginx: [alert] could not open error log file: open() "/var/log/nginx/error.log" failed (13: Permission denied)
2020/11/11 09:21:12 [warn] 123917#123917: the "user" directive makes sense only if the master process runs with super-user privileges, ignored in /etc/nginx/nginx.conf:1
2020/11/11 09:21:12 [emerg] 123917#123917: open() "/var/log/nginx/access.log" failed (13: Permission denied)分析:权限不够
解决方案:sudo nginx
3. nginx配置
nginx.conf为nginx的配置文件,此文件中配置了将conf.d目录下以.conf结尾的文件加载的设置,和sites-enabled下所有文件加载的设置,所以在nginx中配置反向代理时,可以在conf.d下编写新的配置文件,或者修改sites-enabled下的default文件
sites-enabled/default文件内容
server {
listen 80;
location /DBMS {
# 前端
proxy_pass http://localhost:8080;
}
location / {
# 后端接口
proxy_pass http://localhost:8090;
}
}分析:vue前端部署在tomcat下,tomcat的默认端口为8080,后端的端口为8090,并且前端静态文件是放在tomcat/webapps下的DBMS目录,故DBMS是前端访问路径的基础路径,在访问前端时需要在加上DBMS基础路径,nginx监听端口80,当有请求访问80端口时,并且访问路径的根路径中包含DBMS就将请求分发到8080端口,即前端 ,其他的请求发送到8090端口
遇到问题:前期尝试nginx监听8080端口(tomcat默认端口),获得前端的请求然后发送到后端8090端口,不需要在nginx中反向代理前端的请求,但8080端口时tomcat监听着,故无法让nginx监听,所以才会像上面的配置,监听80端口,将请求分发到前端或后端
访问路径:http://服务器ip/DBMS/
80端口是http的默认端口,故可以不用写,通过上述链接便可以访问,nginx会将此请求发送到8080端口,返回前端页面


