100 余个网页设计优化案例(用户体验、交互优化等方面)
大家好,今天我来给大家介绍 100 余种网页优化案例。
灵感来源于一个外国网站,有很多案例,是一个设计师凭借经验和查阅大量书籍总结而成,基本覆盖了网页 UI 设计的所有领域,发现它时正好我也在关注网页设计类的内容,于是就收藏了起来。
本文的这些案例一共分 5 大类,分别是注意力、操作引导、简化用户的脑力劳作、适合更多人、帮助用户解决错误。每大类有若干小节。
一、注意力。
1.有一个明显的目光入口点
每个页面都要有一个视线上的入口,让用户第一眼就知道要看哪儿,而不是整个屏幕花里胡哨,争相夺芬,让用户陷入混乱。
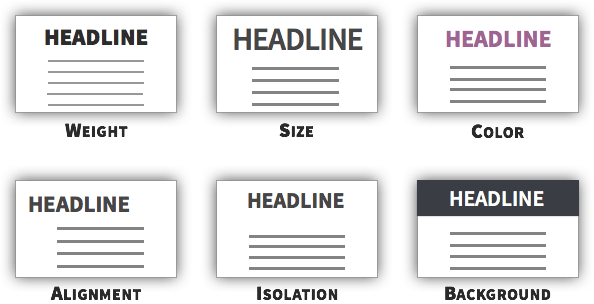
比如这是一个标准的博客页面,标题和文章一定要有明显的区分,哪怕很夸张也行。

2.设计好用户的目光走向
简而言之,就是让用户知道,第一该看哪里,第二该看哪里,第三该看哪里
不要在页面中留下没有意义的留白区域

若非必要,尽量使用一列布局

以及使用元素重叠的方法,给用户一种连续感

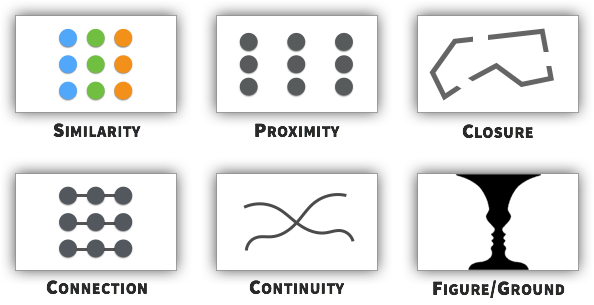
3.格式塔原则布局设计
世界充满了废品,格式塔心理学告诉大家,我们的大脑会时刻试图简化世界,克服生活中混乱感,比如我们往往会运用一些原则来将事物分类、整体化,这些原则有相似、靠近、闭合、连接、连续的图形和背景。

这些也可以运用在 UI 设计上,
比如我们可以对功能类似的菜单项分组化。

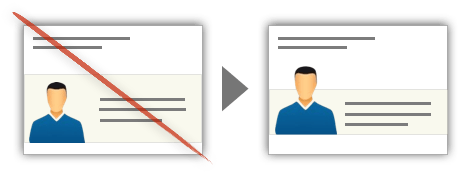
将文章中的小节标题放在更接近相关部分的地方。

以及标题不要越界。

4.适当加些界面变化
适当加些界面变化,可以让网页有更良好的交互感,但一定要注意,不要干扰用户。
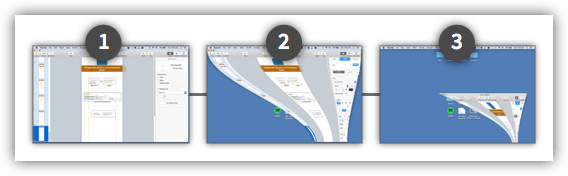
我们可以用动画告诉用户发生了什么,

也可以使用一些明显的变色提示,让用户快速理解错误原因。

5.抹除不必要的信息
我们要尽可能让用户不消耗更多的注意力放在没用的东西上
弹出弹出框后,我们可以选择暗化模糊背景,

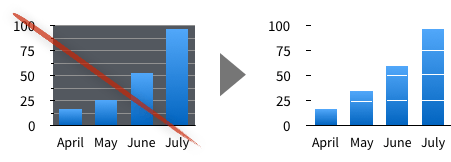
以及在图表上加深重要数据的颜色

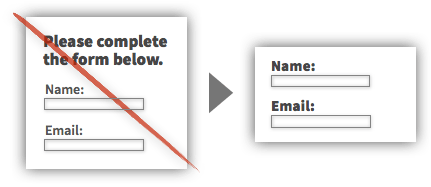
删除界面上无意义的边框和不言自明的说明


隐藏不常用的功能

6.提示用户有内容在屏幕区域外
浏览器可能会在某些时刻隐藏滚动条,所以为防止用户不知道滚动后还会出现更多内容,所以我们可以在这里做些优化。
调整显示布局,提示用户去滚动

适当加些阴影,表示深度关系


直接使用文字或图标来告诉用户

二、 引导用户实现最终目标
既然您已经吸引并引导了用户的注意力,就可以帮助他们实现目标。
1. 让常用功能和重要数据更靠近用户
预测用户的意图。然后将目标定位在尽可能近的位置。
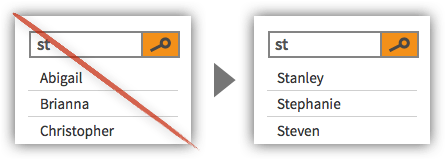
s1.过滤或跳转到用户正在搜索的项目

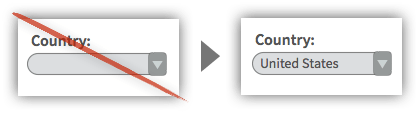
s2.根据经常选择的输入创建智能默认值

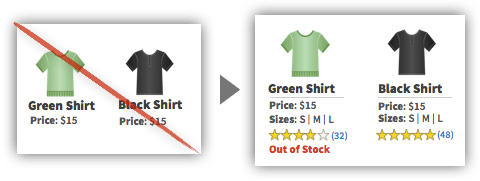
s3.在产品列表页面上包含重要数据
通常,用户会使用 pogo 棒。他们点击一个项目来查找信息。然后他们将返回上一页以对另一个项目重复该过程。那就是可用性差。通过在主要页面上放置重要信息来最大限度地减少 pogo-sticking。

如果您不喜欢额外的混乱,您可以在悬停时包含该信息(请参阅下一个策略)。
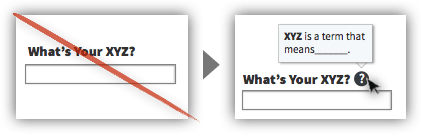
s4.提供有关悬停的有用信息

s5.公开常用功能

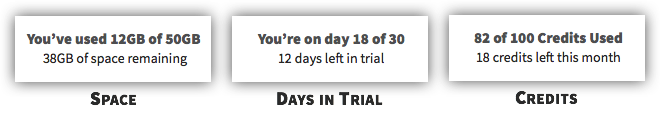
s6.在仪表板中显示主要数据或状态

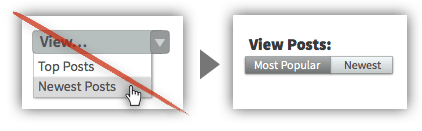
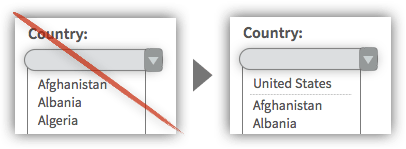
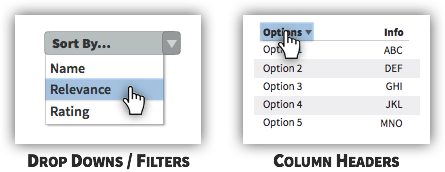
s7.将常见答案置于下拉列表顶部

2. 交流交互状态
通过传达所有相关信息来减少不确定性。
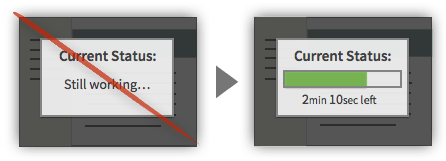
s1.显示机器驱动任务的当前进度和剩余时间

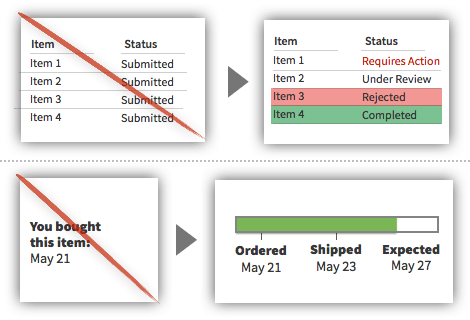
s2.沟通复杂或冗长交互的当前阶段

s3.显示序列中的步骤数

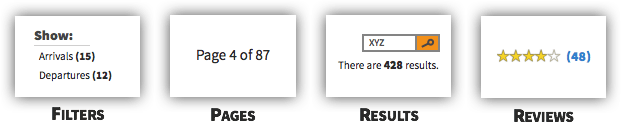
s4.显示类别中的项目数

3. 提供多种方式来完成同一任务
用户喜欢不同的工作流程。为每个目标创建不同的路径,让用户为他们的工作流程选择最合适的路径。
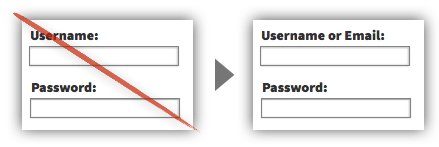
s1.让用户通过用户名或电子邮件登录

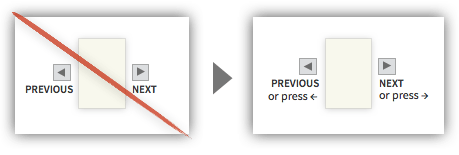
s2.为重复功能提供键盘快捷键

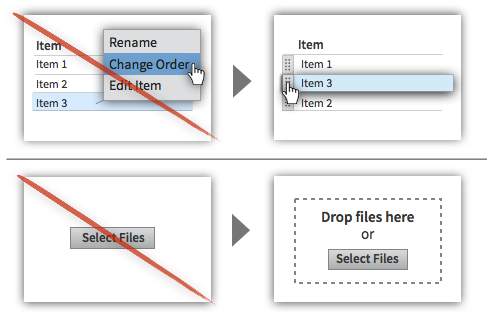
s3.让用户拖放元素

s4.让用户直接编辑数据

4. 传达交互的要求或参数
让用户为每次交互做好准备。他们需要什么?他们如何进行?
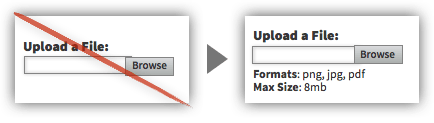
s1.描述您要求用户提供的输入

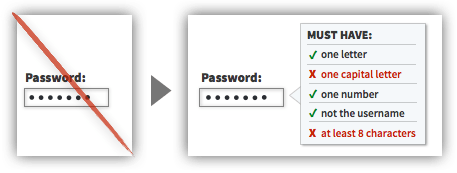
s2.提供实时密码要求和反馈

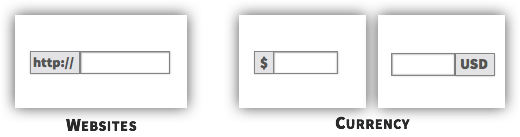
s3.使用通用参数预填充表单元素

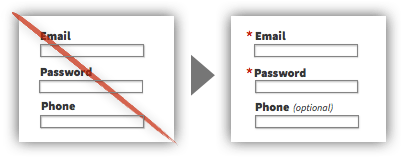
s4.指示必需和可选的表单元素

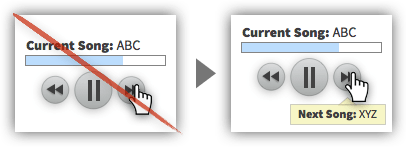
5. 传达交互的预期结果
在用户与元素交互之前,他们应该了解预期的结果。
s1.使用描述性按钮标签

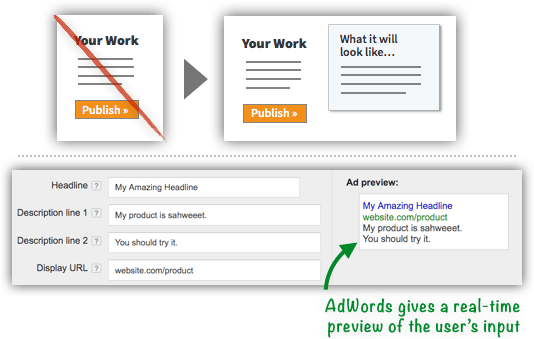
s2.根据当前输入显示输出预览

s3.指示或预览序列中的下一个项目

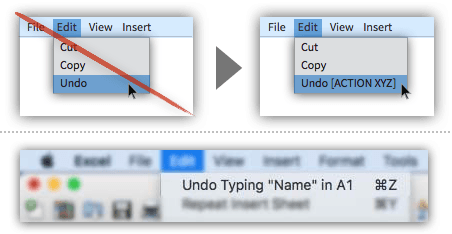
s4.使用智能菜单项来明确操作

6. 在用户取得进步时奖励或让他们放心
用户有进步吗?他们的互动成功了吗?让他们知道。并诱使他们继续。
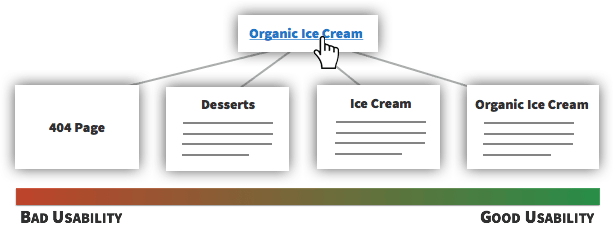
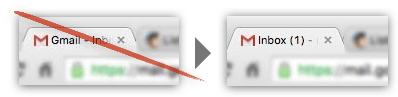
s1.保持链接和目标页面之间的一致性

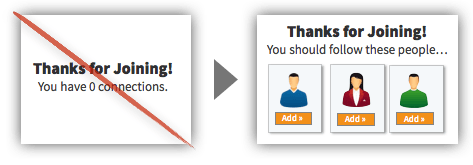
s2.在入职期间提供快速胜利

s3.启动进度条高于 0%

7.解决用户的核心意图
通常,我们解决表面级的需求。更深入。总是集思广益为什么用户需要某些功能或信息。然后解决潜在的意图。
s1.表明您的办公室是开放的还是关闭的

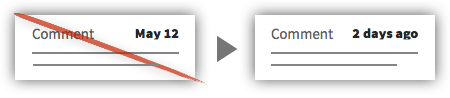
s2.指出事件的新近程度

三、减少脑力劳动并保持心流
除了引导用户,减少他们的认知工作流程。这样,你就可以延长他们的“心流”状态。
1. 最小化用户计算
永远不要让用户执行数学运算。让电脑来处理。
s1.指出剩余的项目数

2.在界面内传达用户的当前位置
接口就像机场。如果没有“你在这里”标记,用户可能会迷路。所以创建这些标记。
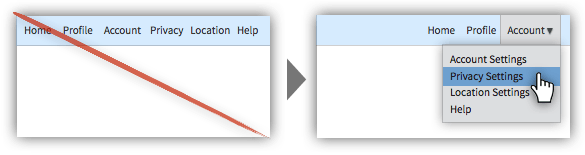
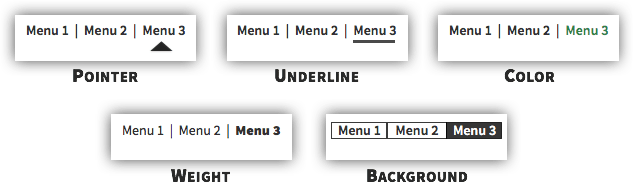
s1.突出显示导航菜单中的部分

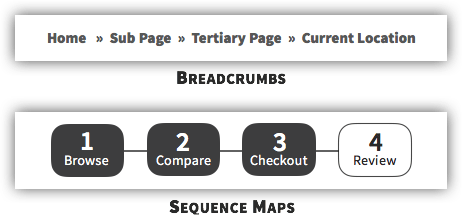
s2.在复杂界面中提供面包屑或序列图

s3.在页面标题的开头放置描述性或有用的信息

3.简化选择任务
选择需要努力。通过简化这些任务来减少工作量。
s1.指出大多数用户选择的选项

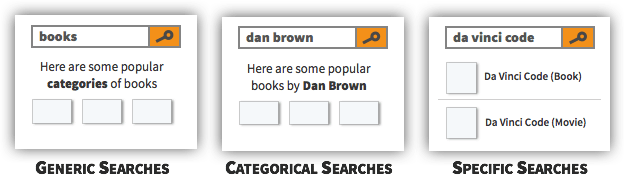
s2.提供常用搜索词的精选列表

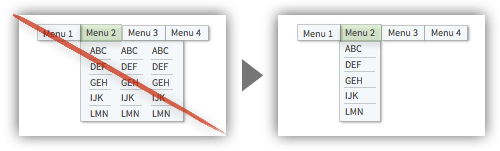
s3.在导航菜单中创建严格的类别

4.使用传统的网页设计界面
创意很棒。但不要偏离传统设计。用户习惯于某些布局和结构。那些传统的设计很受欢迎, 因为它们很有效。
s1.使用传统的导航菜单

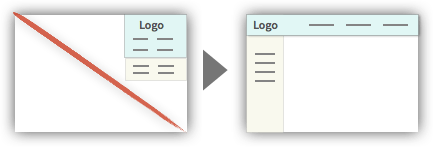
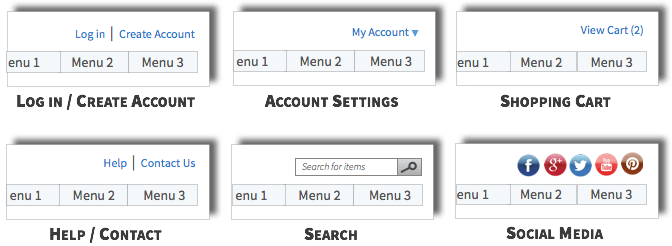
s2.将实用程序放在右上角

5.每次互动后提供反馈
当用户与您的界面交互时,他们应该体验到实时反馈。有什么成功的吗?它不成功吗?发生了什么变化?
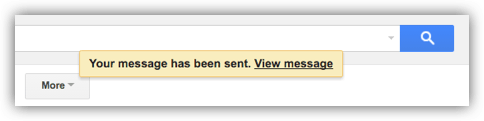
s1.重要交互后显示成功消息

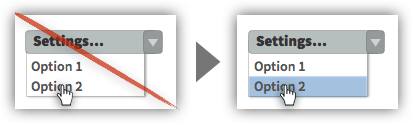
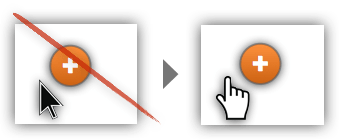
s2.指示光标悬停在哪些项目上

6.尽量减少等待期的负面影响
消除所有不必要的等待期。如果用户需要等待,那么尽量减少这些负面影响。
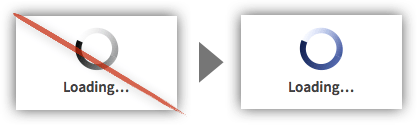
s1.在加载动画时使用冷色来减少唤醒
蓝色减少唤醒(并增加放松)。使用蓝色加载元素,用户会感知到更快的加载时间(Gorn 等人,2004 年)。有关更多详细信息,请参阅我关于颜色的文章。

s2.在漫长的等待期间保持用户参与

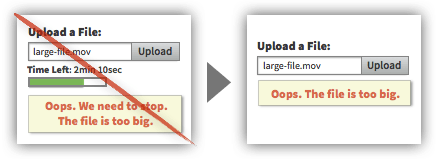
s3.防止用户上传不兼容的文件

s4.显示正在发生的任务的运行列表

7.最小化用户对内存的依赖
不要强迫用户记住任何东西。公开所有相关信息。
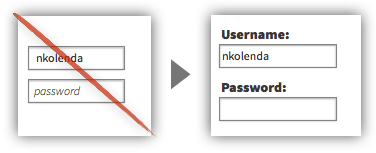
s1.保持表单标签始终可见
避免当用户在元素内部单击时消失的内联标签。

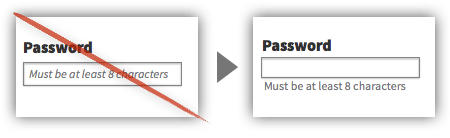
s2.将占位符文本放置在表单元素之外

s3.将复制按钮添加到可移动输入

8.最小化锯齿形眼图
减少来回眼球运动的数量。将所有补充数据保持在近距离内。
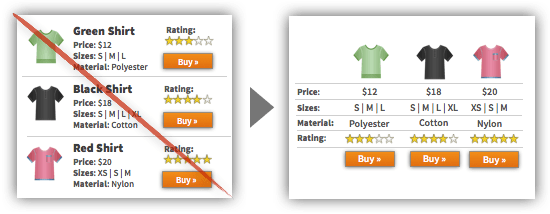
s1.合并一致数据以帮助用户比较项目

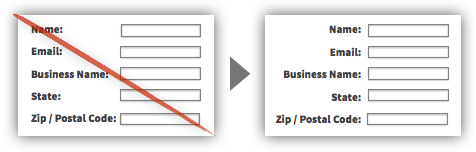
s2.将表单标签与元素直接相邻对齐

9.沟通哪些项目是可点击或交互的
用户应该确定哪些元素是交互的(以及如何与它们交互)。如果您熟悉 UX/UI,那么您可能知道 由 Don Norman 在The Design of Everyday Things 中推广的能指和可供性。
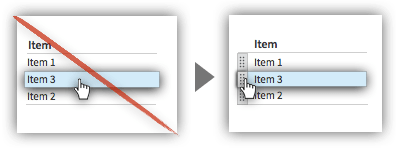
s1.使用 3D 特征设计按钮

s2.将虚线纹理添加到拖放元素

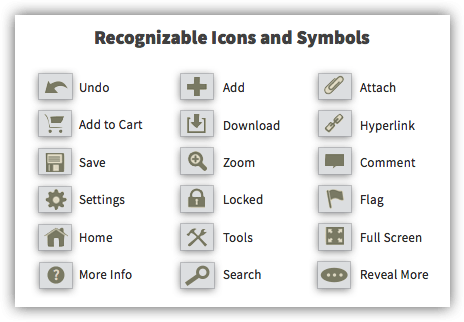
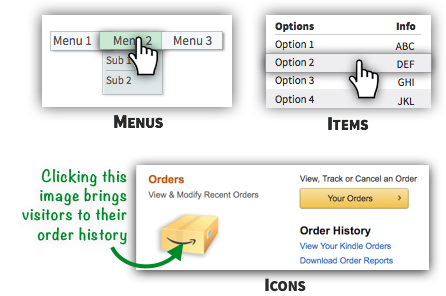
s3.使用图标和符号来传达交互的含义
您可以使用 PowerPoint 或 Keynote 中的各种形状创建这些图标中的大多数。

10.使用熟悉的词语和符号进行交流
在大多数情况下,清晰胜过创造力或行话。
s1.说用户的语言,而不是系统的语言

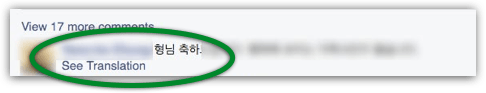
s2.出现外语时提供翻译按钮

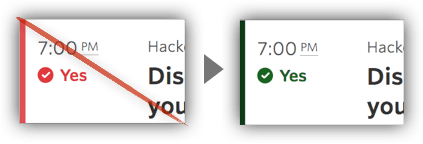
s3.选择语义一致的颜色
当颜色不一致时,用户在处理信息时会遇到更多麻烦。目前,meetup.com 具有很好的可用性。但是,他们使用红色来确认出席情况(当他们应该使用绿色时):

11.最大化界面的可扫描性
大多数用户会通过扫描来处理您的内容。你不应该与之抗争。拥抱它。让你的界面更有利于扫描。
s1.保持段落简短并突出关键术语

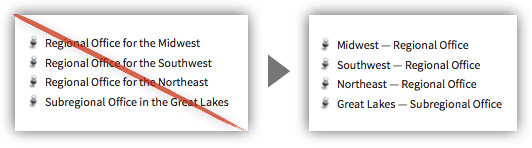
s2.将重要信息放在列表项的开头

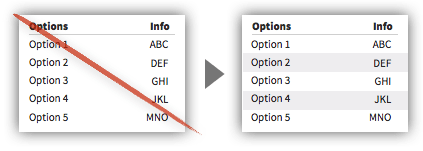
s3.将行条纹添加到您的表格中

s4.编写独立的副标题

s5.用视觉多样性分解文本

12.最大化文本的可读性
显然,文本应该是可读的。但是这里有一些技巧可以使它更具可读性。
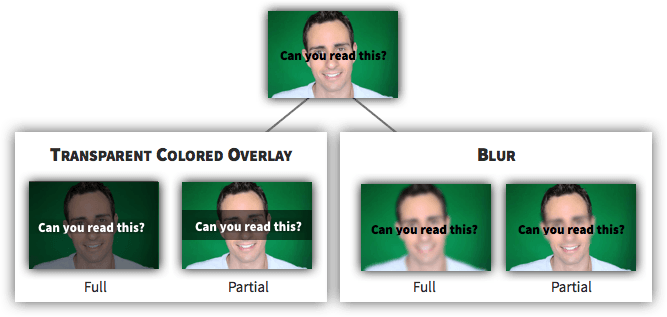
s1.在文本和背景之间创建强烈的对比
小心在背景上显示文本。您可能需要通过叠加或模糊来添加对比度。让我们在我美丽的脸庞上添加文字……

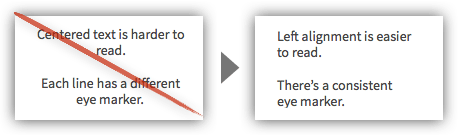
s2.左对齐大部分正文文本

13.在整个界面中使用一致的模式
如果模式不一致,用户将需要更多时间来学习您的界面。通过保持一致的布局和外观来简化它。
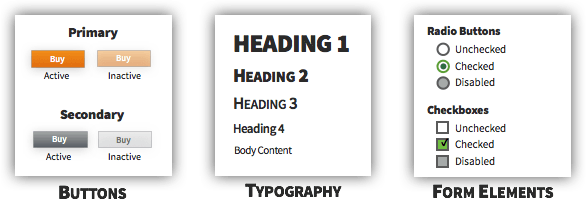
s1.创建前端样式指南
创建一个文档,总结界面中每个元素的设计规范。

其他元素包括:
-
颜色
-
网格和布局
-
放置和定位
-
尺寸和形状
-
标签和语言
-
导航
-
表
-
列表
-
链接
-
语音和音调
需要灵感吗?查看 Mailchimp 的风格指南。
s2.保持导航菜单在同一位置

14.用视觉平衡创造美丽的设计
当设计在美学上令人愉悦时,它们更有用——这一原则称为美学可用性效应(Kurosu 和 Kashimura,1995 年)。
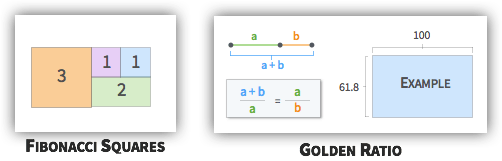
s1.使用数学原理构建设计

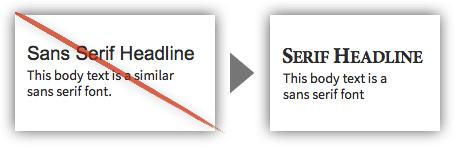
s2.选择对比字体
当一些人选择匹配的字体时,他们会搜索一种看起来与现有字体相似的字体。但这是错误的做法。通常,相似性看起来像是一个错误。
相反,要慎重。选择对比度明显的字体。如果您是新手设计师,您可以选择衬线与无衬线组合(衬线是字母末端的“树枝”)。

四、最大化所有用户和场景的兼容性
您的用户是具有不同目标的不同人。设计您的界面,使其适合所有人。
1.最大限度地兼容用户的知识和技能水平
您的用户将是新手、专家或混合型。相应地设计您的界面。
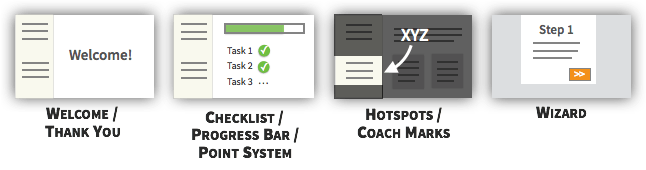
s1.使用适当数量的入职培训
有四种主要的入职策略:

这四种方法在 2 x 2 矩阵中很好地对齐。使用下图为您的界面选择最佳方法。

s2.在不干扰专家用户的情况下为新手用户添加工具提示

s3.使用卡片分类构建信息架构
-
如果您想了解用户如何确定或概念化菜单类别,请使用开放式卡片排序。
-
如果您想了解用户如何将现有元素组织到预先确定的类别中,请使用封闭式卡片排序。

2.最大限度地兼容用户的工作流程
用户会有不同的需求。针对这些不同的工作流程自定义您的界面。
s1.让用户控制数据的外观

s2.让用户控制数据的顺序

其他排序标准包括:
-
按字母顺序
-
可用性
-
断然
-
日期
-
距离
-
人气
-
价格
-
关联
-
尺寸
s3.让用户控制数据量

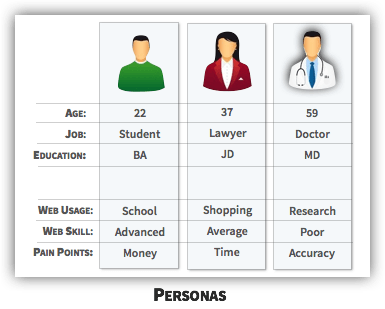
s4.构建角色以识别特定的工作流程

s5.让用户在新标签页中打开页面
很多用户都会页面停放。他们将打开标签以供稍后阅读。

3.最大化界面的可访问性
让残障人士可以访问您的界面。这不仅是最佳实践,而且您还可能面临法律后果(取决于您的产品)。
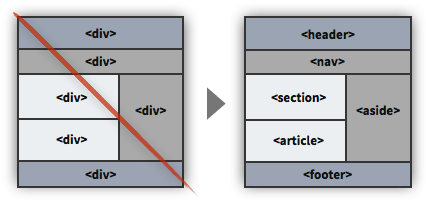
s1.在 HTML5 中使用语义标签

s2.使用多种提示来传达信息
大约 8% 的男性是色盲(Chan、Goh 和 Tan,2014 年)。永远不要仅通过颜色来传达意义。总是提供额外的提示。

4.最大限度地兼容所有输入和极端情况
用户应该能够输入范围广泛的输入而不会产生任何后果。
s1.解决自动生成的消息中的不利结果

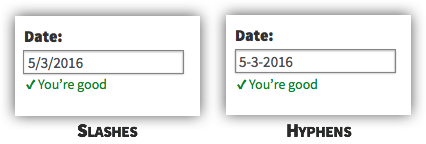
s2.使用接受各种输入格式的表单元素

s3.显示满足搜索者需求的结果

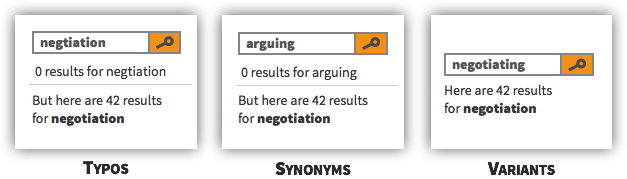
s4.使用处理拼写错误、同义词和变体的搜索字段

5.最大限度地兼容所有介质
您的界面应该适用于所有环境(例如,设备、浏览器等)。
s1.自定义用户浏览器的说明

s2.在小型设备上使用单窗口向下钻取

五、帮助用户最小化和克服潜在错误
在大多数界面中,错误是不可避免的。如果确实发生了,请帮助用户快速轻松地克服它们。
1.防止出错的可能性
在设计界面时,不要立即关注解决方案。相反,尝试使错误不可能发生(称为poka-yoke)。
s1.当用户单击按钮时删除、禁用或替换按钮
不要告诉用户单击“提交”一次。如果他们可以多次点击,他们会。相反,当用户单击它们时禁用按钮。这样一来,重复提交是不可能的。

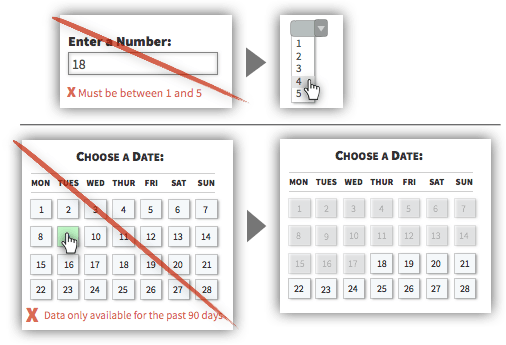
s2.只提供可接受的输入

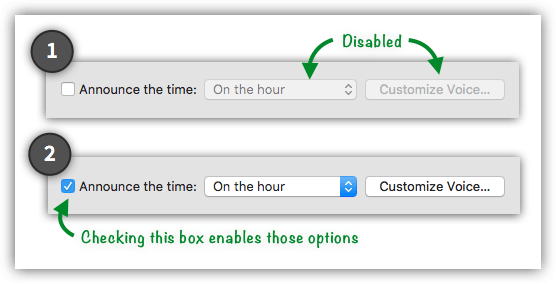
s3.在表单元素中使用响应式启用或披露

s4.构造文本字段以匹配所需的输入

2.监控典型错误信号
您的界面中常见的错误是什么?识别这些错误中固有的信号。然后监视这些信号何时出现。
s1.搜索与用户意图相矛盾的措辞

s2.提醒用户是否已经购买过商品

3.区分强大的功能以最大程度地减少滑动
用户将失去焦点。你无法阻止它。但是,您应该在视觉上区分强大的功能,以便将破坏性错误的可能性降到最低。
s1.按空间或颜色分隔强大的功能

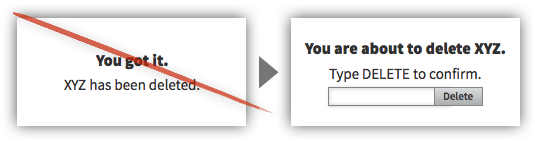
s2.为重大的不可逆变化添加约束

4.提供简单的方法来恢复或逃避
始终为用户提供返回上一页或安全/可识别区域的选项。
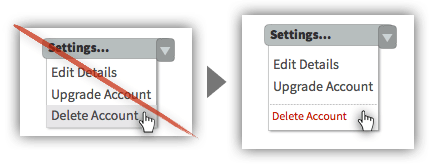
s1.使用撤消而不是确认

s2.在所有页面和功能上提供逃生舱口
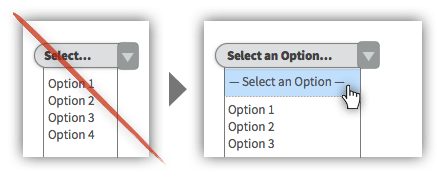
例如,一些下拉菜单不提供逃生舱口。当用户单击一个选项时,他们不能再将其留空。

s1.在弹出窗口和模态框上提供可见的关闭

5.最小化离开序列的负面影响
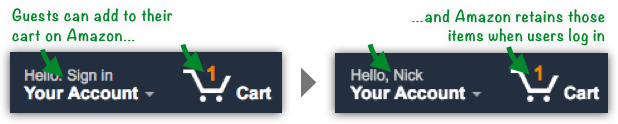
用户应该能够使用相同的数据返回到相同位置的序列。
s1.保存用户输入的数据

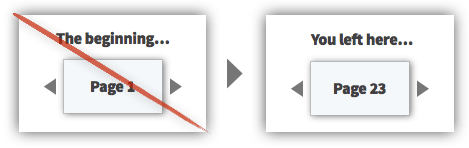
s2.让用户返回到序列中的相同位置

6.扩展可移动路径和可点击区域
用户并不完美。他们用光标出错。创建灵活且宽容的界面。
s1.为小按钮添加透明边框

s2.为悬停弹出窗口和下拉菜单添加轻微延迟

s3.超链接整个菜单选项容器

s4.超链接主菜单、列表项和补充图标
通常,用户点击不可点击的项目。不要与那些错误作斗争。相反,将可点击功能添加到这些公共区域。

7.提供有用和支持性的错误消息
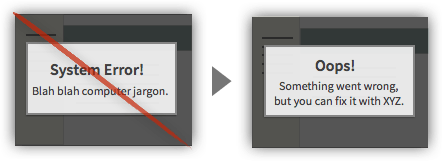
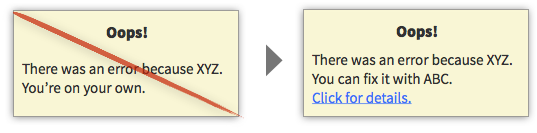
永远不要给出标准的“出现错误”信息。解释错误的原因——最好是解决方案。
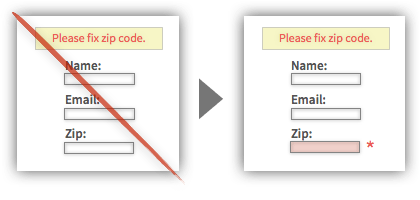
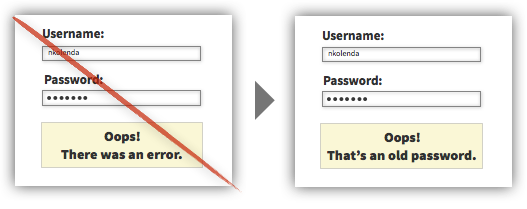
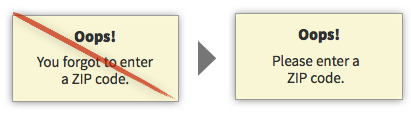
s1.解释验证错误的原因

s2.将用户指向文档或对复杂错误的支持

s3.避免在错误消息中说“你”

8.记录用户之前的操作
在您的界面中提醒用户他们过去的操作。
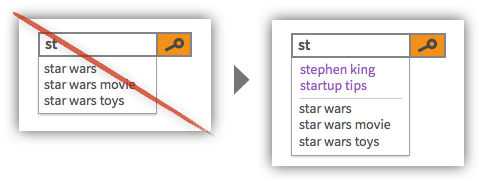
s1.显示用户最近的搜索

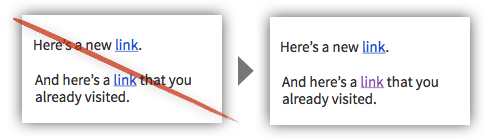
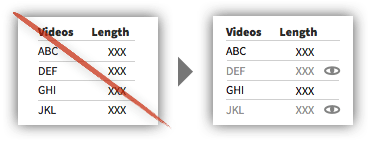
s2.为访问的链接使用不同的颜色

s3.指出用户已经查看过哪些项目

9.分析用户行为以发现界面问题
始终迭代和改进您的界面。使用这些策略开始。
s1.在适当的地方收集用户反馈

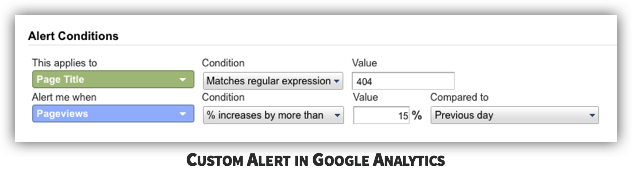
s2.为 404 错误增加创建警报

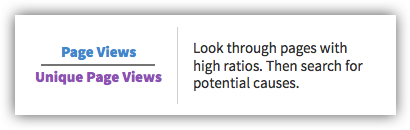
s3.识别用户弹跳的页面
如果一个页面获得了很多浏览量(但很少有独特的浏览量),那么仔细检查用户是否在该页面上粘住了 pogo

参考资料
【1】User Experience https://www.nickkolenda.com/user-experience/
本文来自博客园,作者:独元殇,转载请注明原文链接:https://www.cnblogs.com/duyuanshang/p/web_paga.html




