微信小程序API全局域名配置
目前来说,大部分的微信小程序都是跟后台进行交互,通过API请求数据,所以API请求地址的管理就显得比较重要了,如果是在wx.request的时候采取写url地址,后面要是地址修改,就要到每个请求的地方进行修改,如果是项目不大还好解决,项目一大的话管理起来就很麻烦了,所以这里是提供一个解决办法,全局配置请求地址
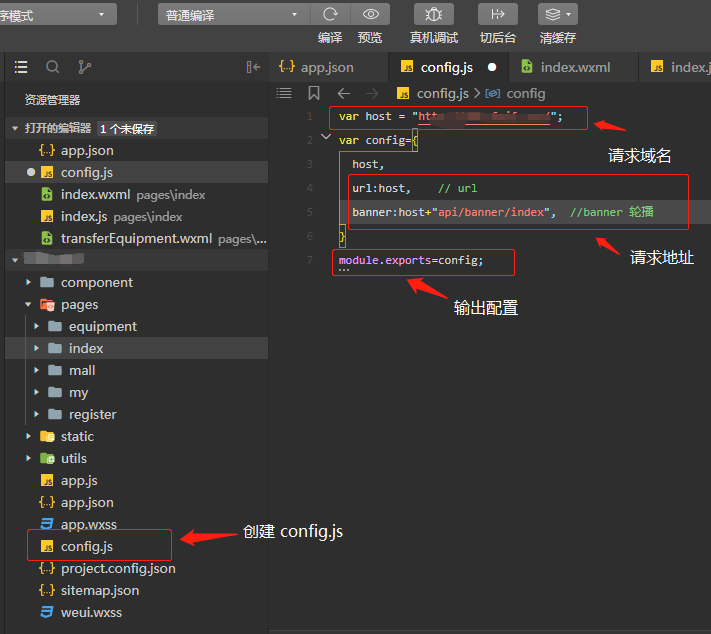
首先在项目根目录新建一个config.js,在里面配置好相关的请求地址
module.exports=config; 输出配置
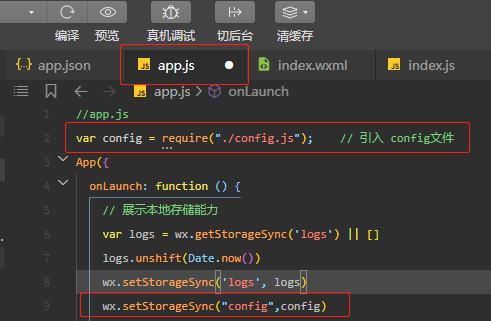
第二个就是在根目录的app.js把config.js的配置信息全局缓存起来

wx.setStorageSync("config",config) 缓存
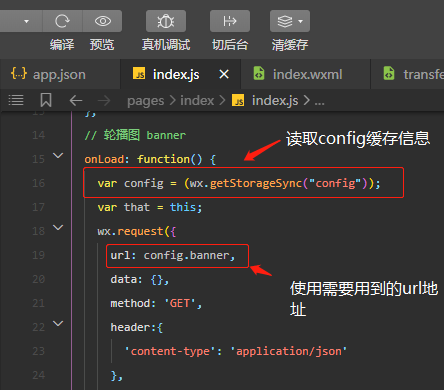
做完这两步,剩下的就是哪里用到就调用下就可以了

var config = (wx.getStorageSync("config")); 读取config 缓存信息
后面更换请求地址什么的,只需要修改一个地方就可以了,这个是个人常用的一个解决方案


