Windows XP下使用Live Writer本地预览着色效果
背景
在 Windows Live Writer(以下简称 WLW)中使用 SyntaxHighlighter 插件在博文中添加代码片段之后,本地预览时是看不到着色效果的。
参考资料
我参考《使用自定义主题让 WLW 在本地预览语法高亮效果》(链接:http://www.cnblogs.com/huxi/archive/2009/12/13/1623190.html)这篇文章,在 Windows XP 下顺利解决了本地预览 SyntaxHighlighter 着色效果的问题。
但同样方法对于 Windows Vista 和 Windows 7 的 WLW 2011 却不见效果,望赐教。
步骤1:将当前博客中使用的主题模板下载到本地
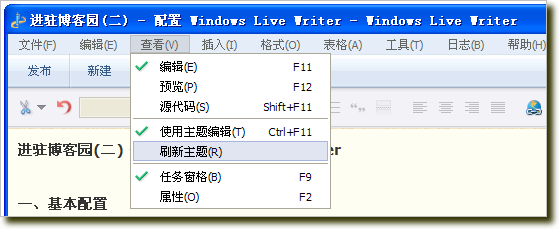
操作步骤:WLW 主菜单->查看->刷新主题,如下图所示:
步骤2:找到预览模板文件
以我的博客园用户名 duxiuxing 为例,在 Windows XP 中访问以下目录 %AppData%\Windows Live Writer\blogtemplates,找到 duxiuing.htm 和 duxiuxing[1].htm 这两个模板文件,前者为编辑模板文件,后者为预览模板文件。我们的目标是本地预览着色效果,很明显 duxiuxing[1].htm 才是我们需要关注的。
步骤3:修改预览模板文件
关掉 WLW,随便用个文本编辑工具打开上一步找到的预览模板文件,在其中找到 </HEAD>,把下面这段 Html 代码原封不动地粘贴到它的前面:
<!-- import SyntaxHighlighter --> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushBash.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushCpp.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushCSharp.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushCss.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushDelphi.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushDiff.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushGroovy.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushJava.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushPlain.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushPython.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushRuby.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushScala.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushSql.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushVb.js"></script> <script type="text/javascript" src="file:///C:/SyntaxHighlighter/scripts/shBrushXml.js"></script> <link type="text/css" rel="stylesheet" href="file:///C:/SyntaxHighlighter/styles/shCore.css"/> <link type="text/css" rel="stylesheet" href="file:///C:/SyntaxHighlighter/styles/shThemeDefault.css"/> <!-- init SyntaxHighlighter --> <script type="text/javascript"> SyntaxHighlighter.config.clipboardSwf = 'file:///C:/SyntaxHighlighter/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
系列文章索引:http://www.cnblogs.com/duxiuxing/archive/2012/05/01/2477798.html