Vue第一天
什么是 Vue.js?
- Vue.js是前端的主流框架之一,与 Angular.js、React.js一起,并称为前端三大主流框架
- Vue.js是一套构建用户界面的框架,只关注视图层,它不仅易上手,还便于与第三方库或既有项目整合。同时,Vue.js也有配套的第三方类库,可以整合起来做大型项目
- Vue.js的主要工作?主要负责MVC中的 V 这一层:主要工作就是和界面打交道,来制作前端页面效果
为什么要学习Vue.js?
- 企业为了提高开发效率
- 在Vue.js中,一个核心的概念就是让程序猿不在操作DOM元素,让程序猿可以更多的时间去关注业务逻辑,从而优化用户体验
- 增强就业竞争力。现如今,大多数企业都要求会使用 Vue.js
框架和库的区别
- 框架:是一套完整项目的解决方案,对项目的侵入性较大,当一个项目需要更换框架的时候,则需要重新架构整个项目
- 例如: Node 中 Express;
- 库:提供某一个小功能,对项目的侵入性较小,当在做项目时一个库无法实现某些需求的时候,可以使用其他库来实现某些需求
- 例如: jquery, Zepto, art-template
后端中的 MVC 和 前端中的 MVVM 的区别
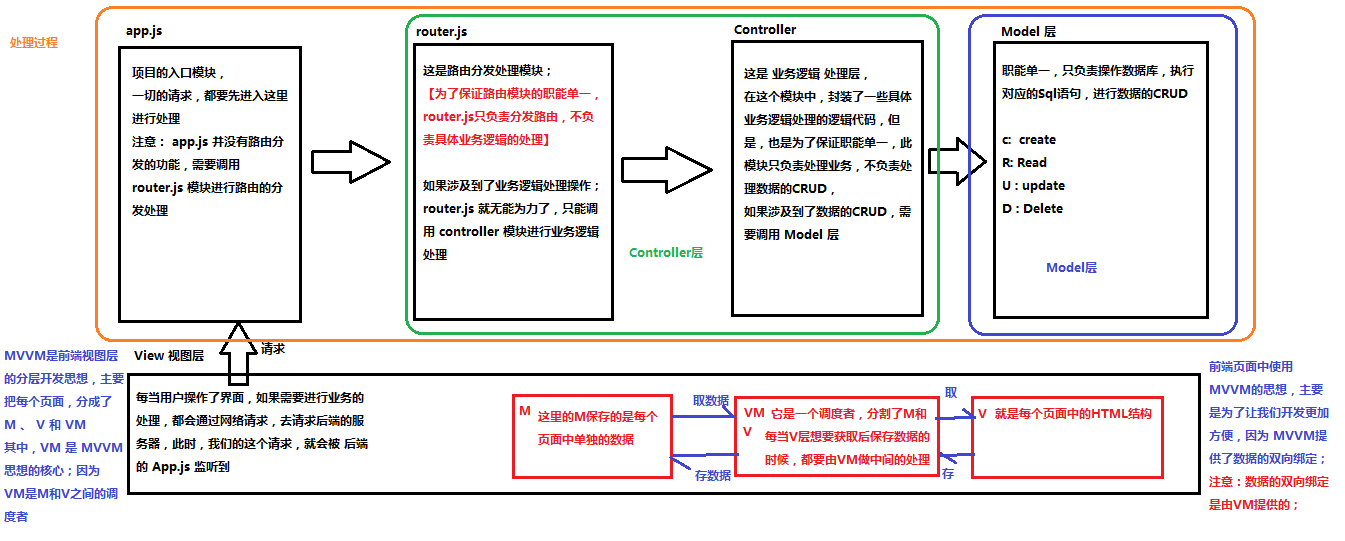
- MVC: 是后面的分层开发概念。M 为 Model(模型层)、V 为 View(视图层)、C 为 Controller(处理层)。模型层:只能单一,只负责数据库的操作,CRUD(增删改查); 视图层:每当用户操作了界面,如果需要进行业务的处理,就会通过网路请求,去请求后端的服务器。处理层:一般的我们将处理层分为三个模块:入口模块,路由处理模块,业务逻辑处理模块。
- MVVM:是前端视图层的概念:主要关注视图层内部的分享。同样的,MVVM 也分为三个部分: Model,、View、 VM ViewMoel。其中, VM 是MVVM 的思想的核心,因为 VM 为 M 与 V 之间数据的调度者。总体关系请看下图:

Vue.js 的基本代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>独秀不爱秀</title>
</head>
<body>
<div id="app">
<p>{{ msg }}</p>
</div>
<!-- 1.导入 vue 的包 -->
<script src="./vue/vue-2.4.0.js"></script>
<script type="text/javascript">
// 2.创建一个 vue 的实例
let vm = new Vue({
el: '#app', // 表示:当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
data: { // data 属性中,存放的是 el 中要用的数据
msg: '欢迎学习Vue' // 通过 vue 提供的指令,很方便的就能把数据渲染到页面上,程序猿不在手动操作DOM元素了
}
});
</script>
</body>
</html>
在上面这个例子中, div#app 这个元素区域就是 MVVM 中的 V(HTML结构)、我们 new 出来的 vm 就是 MVVM 中的 VM(调度者), data 就是 MVVM 中的 M(提供页面中需要的数据)。
基本指令
- v-cloak: 能够解决插值表达式({{}})的问题,只会替换自己的占位符,用法:
<p v-cloak>{{ msg }}</p>
同时在 css 文件中添加:
[v-cloak] { display: none; }
- v-text: 默认解析字符串,会覆盖元素中原本的内容,用法:
<h1 v-text="msg">==========</h1>
这样的话,Vue实例中 msg 中的内容就会替换掉 ===========
- v-html: 用来解析 HTML 代码,也会覆盖元素中原本的内容,用法:
<div v-html="msg2">123456</div>
msg2: '<h2>哈哈,我是 h1 元素</h2>',这样运行在浏览器时会解析 HTML 代码 - v-bind: 用于绑定属性(简写 :),用法:
<input type="button" value="按钮" v-bind:title="mytitle + '123'">
简写:
<input type="button" value="按钮" :title="mytitle + '123'">
- v-on:用于绑定事件机制(简写 @),用法:
<button type="button" v-on:click="show">点击</button>
简写:
<button type="button" @mouseover="show">鼠标进入</button>
事件修饰符
- .stop: 阻止事件冒泡,用法:
<div class="inner" @click="divHandle"> <button @click.stop="btnHandle">戳他</button> </div>
- .prevent:阻止默认行为,用法:
<a href="http://www.baidu.com" @click.prevent="goBaidu">有问题,问度娘</a>
- .capture:捕获触发事件,用法:
<div class="inner" @click.capture="divHandle"> <button @click="btnHandle">戳他</button> </div>
- .self: 只有当用户操作当前元素时才能触发该事件,用法:
<div class="inner" @click.self="divHandle"> <button @click="btnHandle">戳他</button> </div>
- .once:只触发一次事件,用法:
<a href="http://www.baidu.com" @click.prevent.once="goBaidu">有问题,问度娘</a>



