BOM:浏览器对象模型
DOM:当前载入页面拥有的对象集合,称为文档对象模型,即DOM;
BOM:就是页面意外的对象,(浏览器窗口和桌面屏幕)称为浏览器对象模型,即BOM。
通过window和window.screen来访问这些BOM,
window.navigator
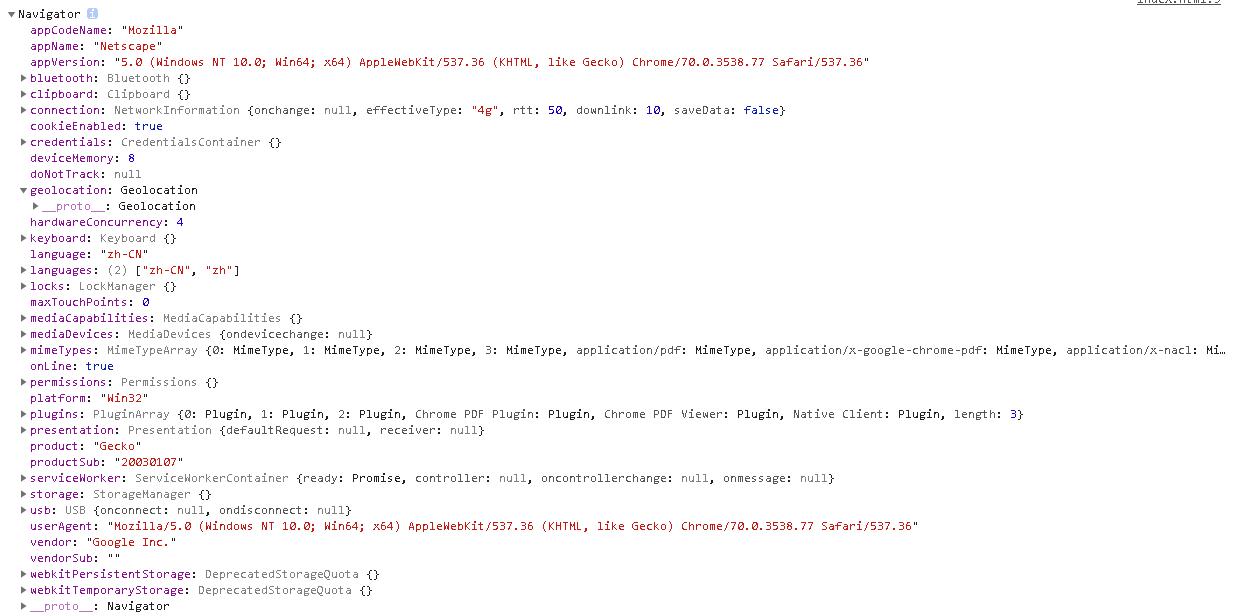
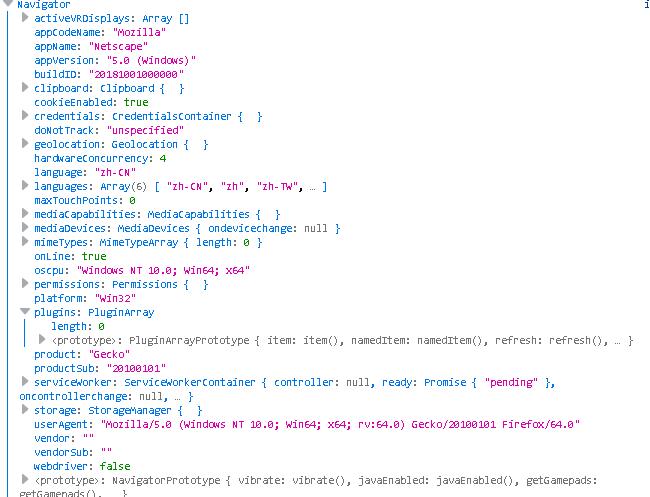
navigator用来反馈一个浏览器本身和它的功能信息的对象,
在谷歌浏览器中得到的信息如下:

在火狐浏览器得到的新信息:

window.location
location属性用来存储当前的页面URL信息对象,location.hostname只显示相关域名的信息,
location提供了三个方法:reload()、assign()、replace()
Location.reload() 方法用来刷新当前页面,只有一个参数,当参数值为ture时,强制性浏览器从服务器在家页面,参数值为false或者没有传参时,页面有可能从缓存中读取页面的资源。
location.assign() 方法用来加载一个新的文档 ,在浏览器的历史记录中留下记录,可以返回。
location.replace() 方法也是用来加载一个新的文档,但是在浏览器中没有留下历史记录。
window.history
window.history属性用来存储 在同一个浏览器会话(session)访问数量,例如查看用户在浏览到这之前的浏览了多少页面 。 window.history.length。
window.screen
screen属性提供了浏览器以外的桌面信息,比如当前显示器的色位(颜色的质量),当前屏幕的实际状况(分辨率)等。
window.screen.colorDepth
window.screen.height
window.screen.availHeight
其中的height和availHeight不同之处在于height表示总的分辨率,availHeight表示操作系统的菜单(windows的任务栏)外的区域。
window.open()和window.close()用来



