CSS布局(二) 盒子模型属性
宽高width/height
在CSS中,可以对任何块级元素设置显式高度。
如果指定高度大于显示内容所需高度,多余的高度会产生一个视觉效果,就好像有额外的内边距一样;
如果指定高度小于显示内容所需高度,取决于overflow属性,需要滚动条需要设置为overflow:auto。
auto
宽高和margin可以设置auto。对于块级元素来说,宽度设置为auto,则会尽可能的宽。详细来说,元素宽度=包含块宽度—元素水平外边距-元素水平边距宽度-元素水平内边距;
高度设置为auto,则会尽可能的窄。详细来说,元素高度=恰好足以包含其内联内容的高度
[注意]如果没有显式声明包含块的height,则元素的百分数高度会重置为auto
【最大最小宽高】
min-width | min-height
初始值: 0
应用于: 块级元素和替换元素
百分数: 相对于包含块的宽度(高度)
max-width | max-heightt
初始值: none
应用于: 块级元素和替换元素
百分数: 相对于包含块的宽度(高度)
[注意]当最小宽度(高度)大于最大宽度(高度)时,以最小宽高的值为准
内边距padding
相比于盒模型的其他属性(如在定位中经常使用负值的margin),padding显得中规中矩了很多,没有什么兼容性,也没有一些特殊的问题
对于行内元素,左内边距应用到元素的开始处,右内边距应用到元素的结尾处,垂直内边距不影响行高,但会影响自身尺寸,加背景颜色可以看出
[注意]内边距不能是负值
padding
初始值: 未定义
百分数: 相对于包含块的width
【50%】
块级元素通过padding:50%可以实现正方形的效果,因为水平和垂直padding的百分比值都是相对于包含块的宽度决定的,常常用于移动端头图
外边距margin
设置外边距margin会在元素外创建额外的空白,空白通常指不能放其他元素的区域,而且在这个区域中可以看到父元素的背景
margin
初始值: 未定义
应用于: 所有元素
百分数: 相对于包含块的width
[注意]对于普通元素来说,包含块就是块级父级元素,对于定位元素来说,包含块是定位父级。所以,普通元素的margin百分比相对于块级父级元素的width,定位元素的margin百分比相对于定位父级的width
margin可以设置为负值,margin和宽高支持auto,以及margin具有非常奇怪的重叠特性。
介绍外边距margin的几个重点部分,包括重叠、auto和无效情况
1.重叠
【前提】
margin重叠又叫margin合并,发生这种情况有两个前提
1、只发生在block元素上(不包括float、absolute、inline-block元素)
2、只发生在垂直方向上(不考虑writing-mode)
【分类】
margin重叠的情况
1、相邻的兄弟元素
<style>
p{
line-height: 2em;
margin: 2px 0;
background-color: lightblue;
display:inline-block;
width: 100%;
}
</style>
<p>兄弟一</p>
<p>兄弟二</p>

2、父级元素和第一个或最后一个子元素,父子级的margin重叠又叫margin传递
<style>
.box{
background-color: pink;
height:30px;
}
.inner{
margin-top: 1em;
background-color: lightblue;
}
</style>
<div class="box">
<div class="inner">子级</div>
</div>

在网页布局中,因为margin重叠的原因,我们常常把margin作为一个“问题样式”而尽量少地使用它。但实际上,它是在很大的作用的,
所以,我们要善用重叠,可以在列表项中同时使用margin-top和margin-bottom。这样,使页面结构更具有健壮性,最后一个元素移除或位置调换,都不会破坏原生的布局
2.auto
只有width/height和margin可以设置auto。
【为什么margin:auto无法实现垂直居中】
水平方向可以居中是因为块级元素的宽度默认是撑满父级元素的,如果给宽度设置一个固定值,而左右margin设置为auto,则可以平分剩余空间
垂直方向不可以居中是因为块级元素的高度默认是内容高度,与父级元素的高度并没有直接的关系,而上下margin设置为auto,则被重置为0
margin: 0 auto;
【为什么图片使用margin:auto不能水平居中】
图片无法水平居中,类似于块级元素无法垂直居中。因为图片的宽度width默认是自身宽度,与父元素的宽度没有直接关系。左右margin设置为auto,会被重置为0
所以,图片要水平居中,需要设置为display:block元素
3.无效情形
1、行内元素垂直margin无效
因为行内元素垂直布局主要是通过行高line-height和垂直对齐vertical-align来影响的,垂直margin并不会影响它们,所以不会影响垂直布局。而在显示方式,margin区域不会显示元素背景,所以也不会影响自身元素的显示,所以行内元素垂直margin无效。[注意]不包括inline-block
2、某些表格类元素margin无效
<thead>``<tbody>``<tfoot>``<tr>``<col>``<colgroup>``<td>``<th> 不可设置margin。
3、BFC造成的margin看似无效
左侧元素使用浮动,右侧元素使用overflow-hidden实现两栏自适应的布局时,右侧元素的margin-left值只有足够大,才能看到效果。这是因为margin-left是相对于父元素左侧,而不是图片右侧

边框border
元素外边距内就是元素的边框border,边框由粗细、样式和颜色三部分组成,且先后顺序无关
基础样式
border: border-width border-color border-style
border: 1px red solid;边框样式
如果一个边框没有样式,边框将根本不会存在
关于虚线dashed,在chrome/firefox下,虚线宽高比是3/1;而在IE下,虚线宽高比为2/1。所以在IE下虚线显得比较密
关于点线dotted,在chrome下,点线是方点;而在IE/firefox下,点线是圆点
border-style:none(默认) border-style:hidden/dotted/dashed/solid/double/groove/ridge/inset/outset(共9种)
边框单边
border-top/border-right/border-bottom/border-left
圆角边框
border-radius: none(默认)
border-radius: 6px
border-radius: 10px 20px 30px 40px 四值顺序是左上、右上、右下、左下
border-top-left-radius: 10px 20px; 左上
【特殊图形】
圆形
元素的宽高相同,且圆角半径为宽高的一半
div{
width: 100px;
height: 100px;
border-radius: 50%;
}
半圆
元素宽高不同,且圆角半径与宽高要配合
div{
width: 100px;
height: 50px;
border-radius: 50px 50px 0 0;
}
扇形
元素宽高及一个圆角半径相同
div{
width: 50px;
height: 50px;
border-radius: 50px 0 0 0;
}
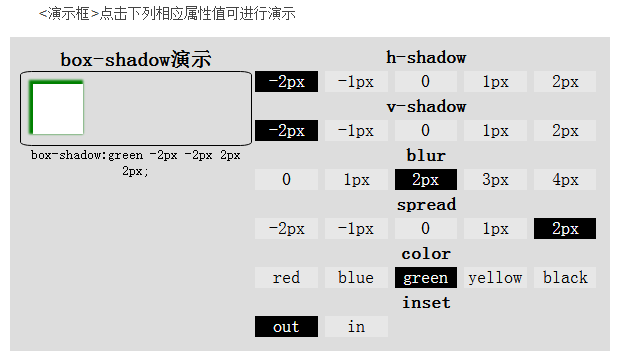
盒子阴影
盒子阴影box-shadow可以为元素设置阴影
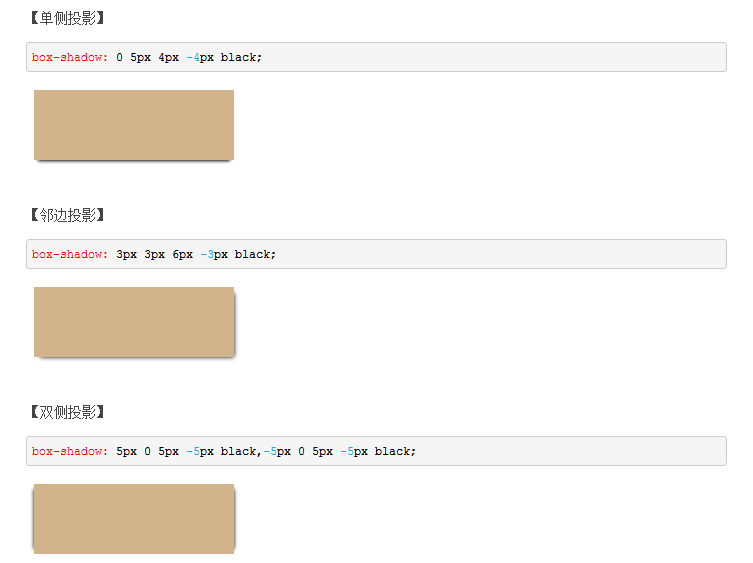
box-shadow: none(默认) box-shadow: (h-shadow v-shadow blur spread color inset)+; h-shadow: 水平阴影位置(必须) v-shadow: 垂直阴影位置(必须) blur: 模糊距离(可选) spread: 阴影尺寸(可选) color: 阴影颜色,默认和文本颜色一致(可选) inset: 内部阴影(可选) box-shadow:10px 10px red,20px 20px blue;
使用盒子阴影box-shadow时,有如下几点注意事项:
1、可以使用多重阴影,但使用过多会造成性能差
2、边框在内阴影之上,内阴影在背景图片之上,背景图片在背景色之上,背景色在外阴影之上
3、内阴影对<img>元素没有任何效果
4、最先写的阴影在最顶层
5、该属性与border-radius一脉相承,若通过border-radius设置为圆角,则box-shadow的最终呈现也将是圆角