若依项目带子路劲Linux部署
前言:
自己在部署若依项目到Linux中遇到的一些问题,如果存在切当的地方,请指正一下,多多包涵哈。
附上若依项目git下载地址:https://gitee.com/y_project/RuoYi.git
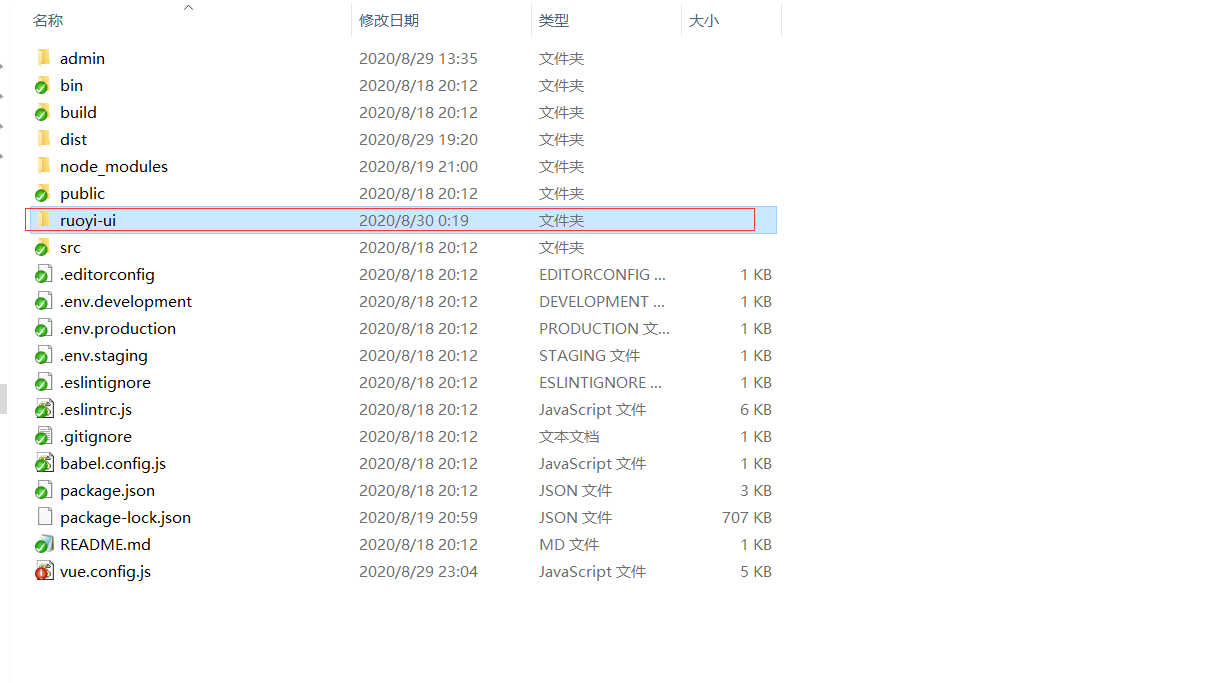
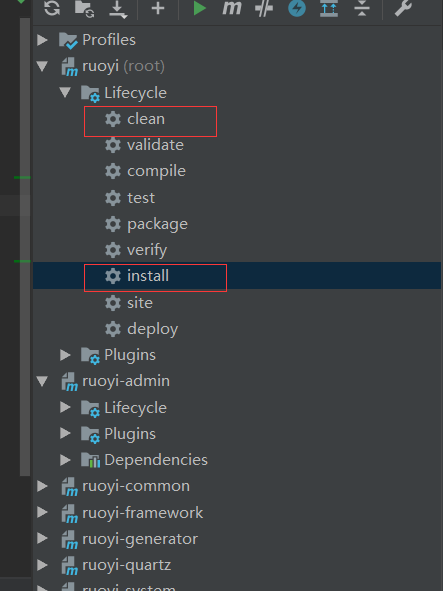
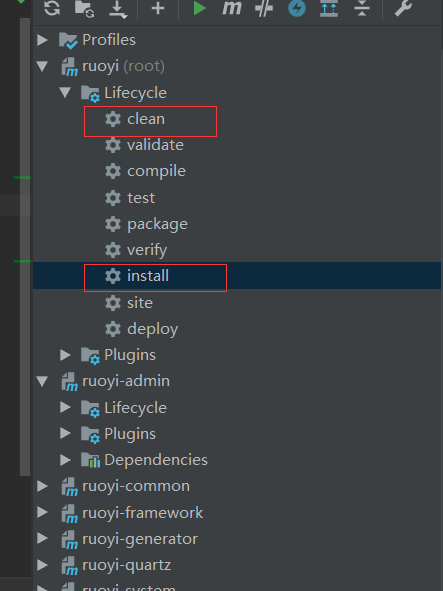
下载后项目如下结构:

vue 前端项目部署:
1.vue 项目需要用到node.js 这个直接去网上下载直接安装就可以了。地址(https://nodejs.org/zh-cn/download/)

2.需要安装若依项目对应的node_modules 直接点击package.bat 执行就可以了。

3.由于我的项目是带项目名部署的所以要改vue项目几个地方:vue.config.js
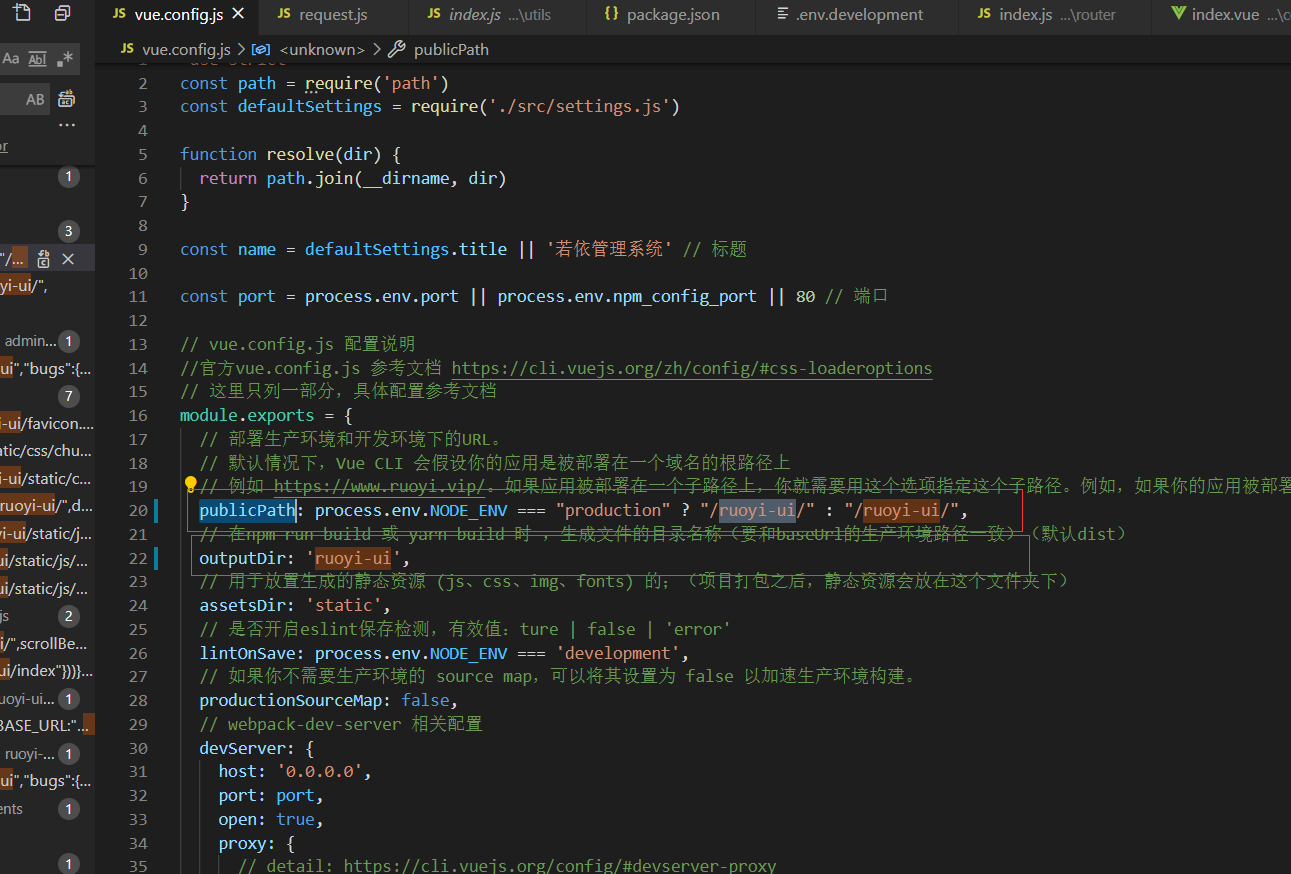
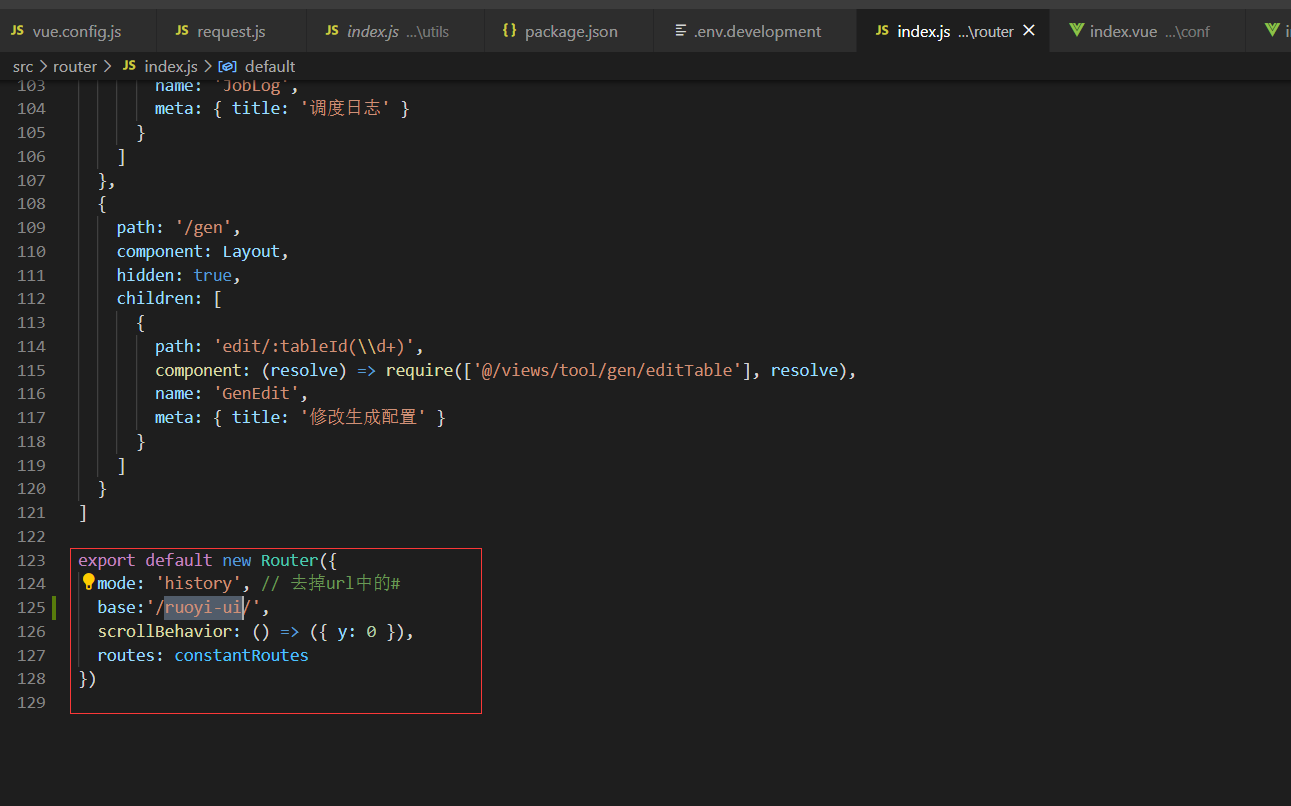
3.1 修改vue.conf.js vue.config.js(D:\vue\RouYi\RuoYi-Vue\ruoyi-ui\vue.config.js)中的publicPath和outputDir 为要添加的子路径
如图所示:


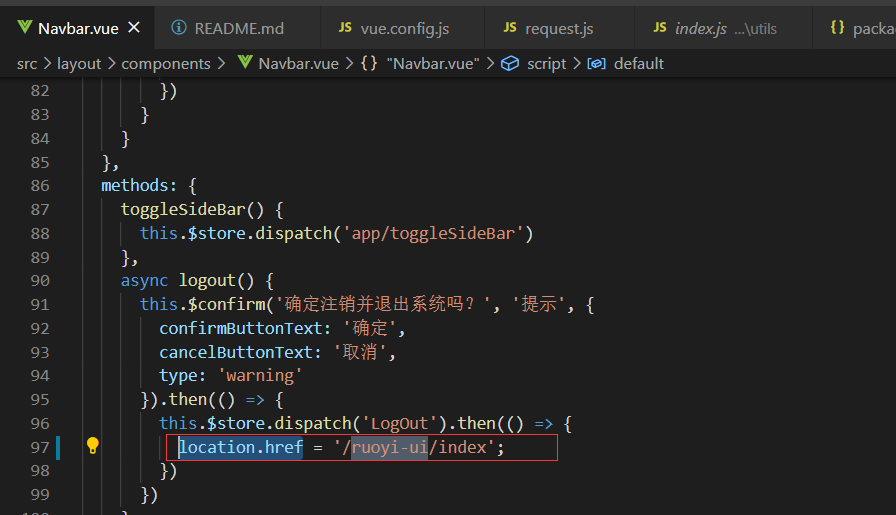
3.3 需要对vue项目中的location.href 添加项目子路径

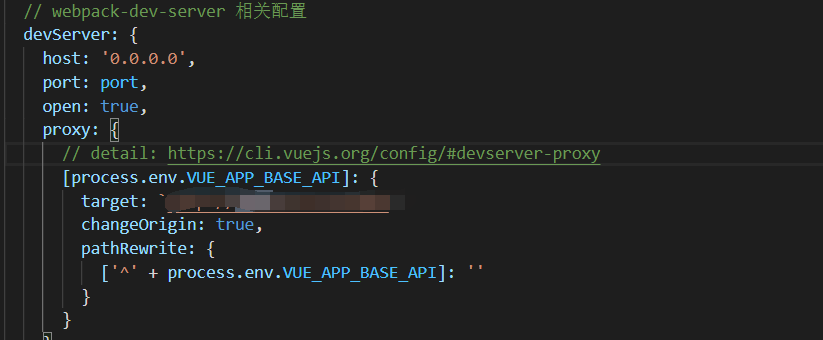
3.4 修改后端访问地址target

3.5 点击bin 目录下的build.bat 脚本,到这时候前端部署基本完了。

后端部署:
由于后端需要部署linux 需要安装MySQL Redis Nginx 这里可以用docker 安装 也可以使用宝塔安装这里安装就跳过。
项目还需要安装jdk maven 这里也跳过
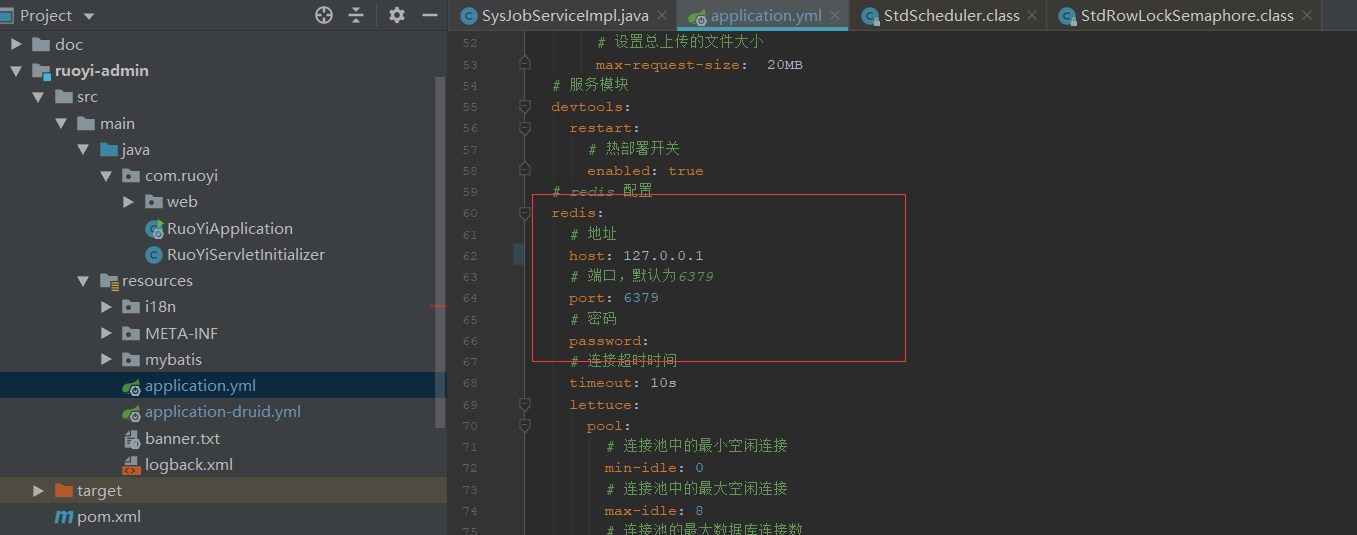
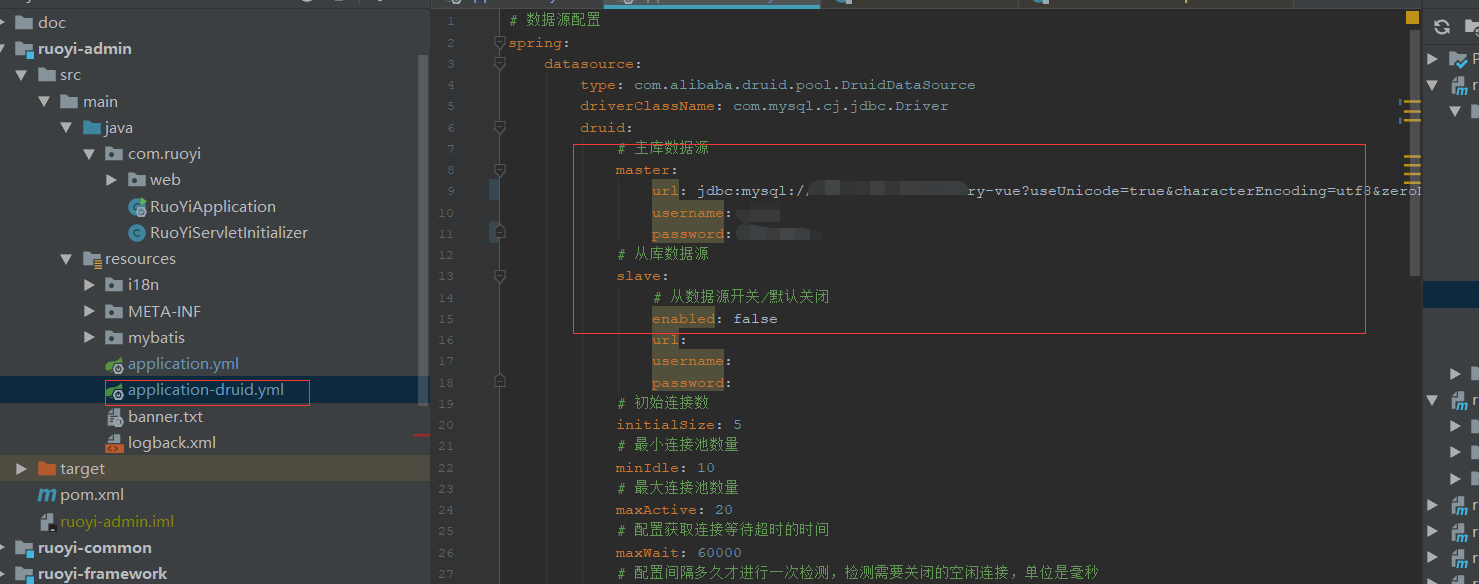
后端项目需要修改两个地方,一个是MySQL 连接地址及Redis的连接地址。


直接打包获取ruoyi-admin.jar


修改Nginx 的nginx.conf文件
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location /ruoyi-ui/ { root /usr/local/; try_files $uri $uri/ /ruoyi-ui/index.html; index index.html index.htm; } location /prod-api/ { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; proxy_pass http://127.0.0.1:9082/; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }
详细说明:
1.由于vue项目中配置了代理所以Nginx需要配置一个反向代理 http://127.0.0.1:9082/ 后面要有/ 项目配置了一些开放接口,如果没有/ 验证码回报401
2.root 中的项目为 /usr/local/ 但是实际项目在/usr/local/ruoyi-ui 中root 会把前面的ruoyi-ui拼接到后面即为usr/local/ruoyi-ui
3.路由问题刷新后404 需要这样配置 try_files $uri $uri/ /ruoyi-ui/index.html;
附上Nginx 启动命令
nginx -s stop 停止
nginx -s start 启动
nginx -t 检查拼写错误
nginx -s reload 重载配置

