若依不分离版本多图片预览
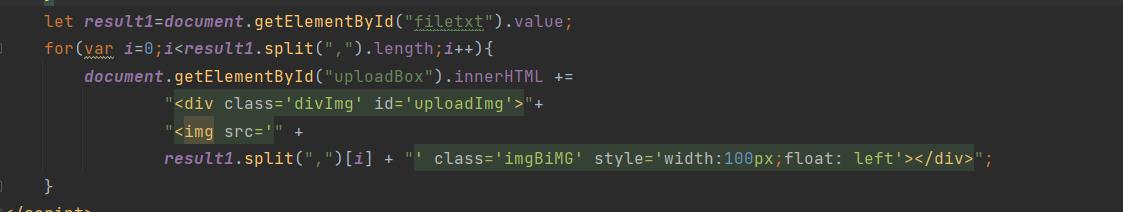
直接复制粘贴只用改字段

但我的数据库中存的照片地址是用 【,】 隔开的,因为代码复制粘贴到这里,只出现一行的情况,所以这里我以图片代替


innerHTML解释
innerHTML在JS是双向功能:获取对象的内容 或 向对象插入内容;
如:<div id="aa">这是内容</div> ,
我们可以通过 document.getElementById('aa').innerHTML 来获取id为aa的对象的内嵌内容;
也可以对某对象插入内容,如 document.getElementById('abc').innerHTML='这是被插入的内容';
这样就能向id为abc的对象插入内容。
split()方法的用法,超详细讲解
https://www.cnblogs.com/dusucyy/p/16692207.html
分类:
前端



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端