必填项(required)搜索带有空格(.trim())
当你设计表单时,你可以指定某些选项为必填项(required),只有当用户填写了该选项后,用户才能够提交表单。
例如,如果你想把一个文本输入字段设置为必填项,在你的input元素中加上required属性就可以了,你可以使用:
<input type="text" required>
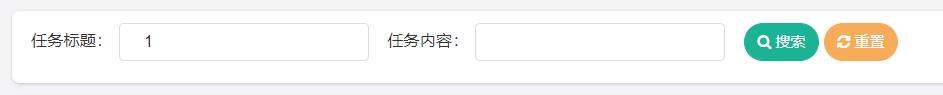
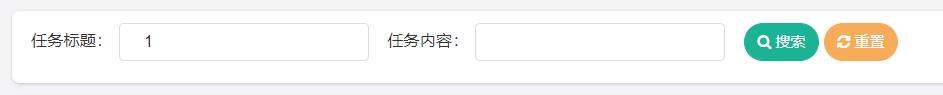
还有当搜索时带有空格进行查询

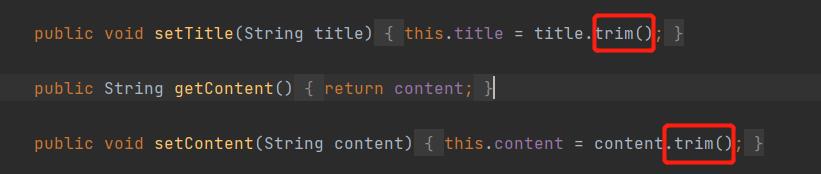
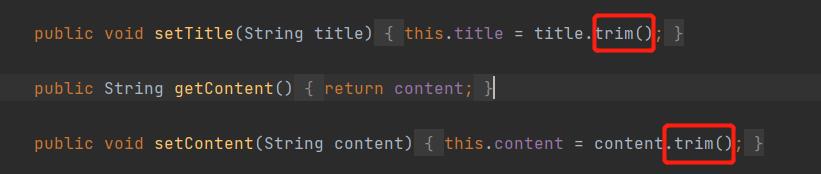
只要在实体类set方法返回的this.* = *(后加上).trim()即可

当你设计表单时,你可以指定某些选项为必填项(required),只有当用户填写了该选项后,用户才能够提交表单。
例如,如果你想把一个文本输入字段设置为必填项,在你的input元素中加上required属性就可以了,你可以使用:
<input type="text" required>
还有当搜索时带有空格进行查询

只要在实体类set方法返回的this.* = *(后加上).trim()即可

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端