IDEA配置Maven
IDEA配置Maven(详细版)
IDEA配置Maven
新写的文章地址链接:https://weixiaodyanlei.xyz/archives/idea-chuang-jian-maven-gong-cheng#SnMnpRGS
IDEA创建Maven工程
第一节 IDEA集成Maven插件
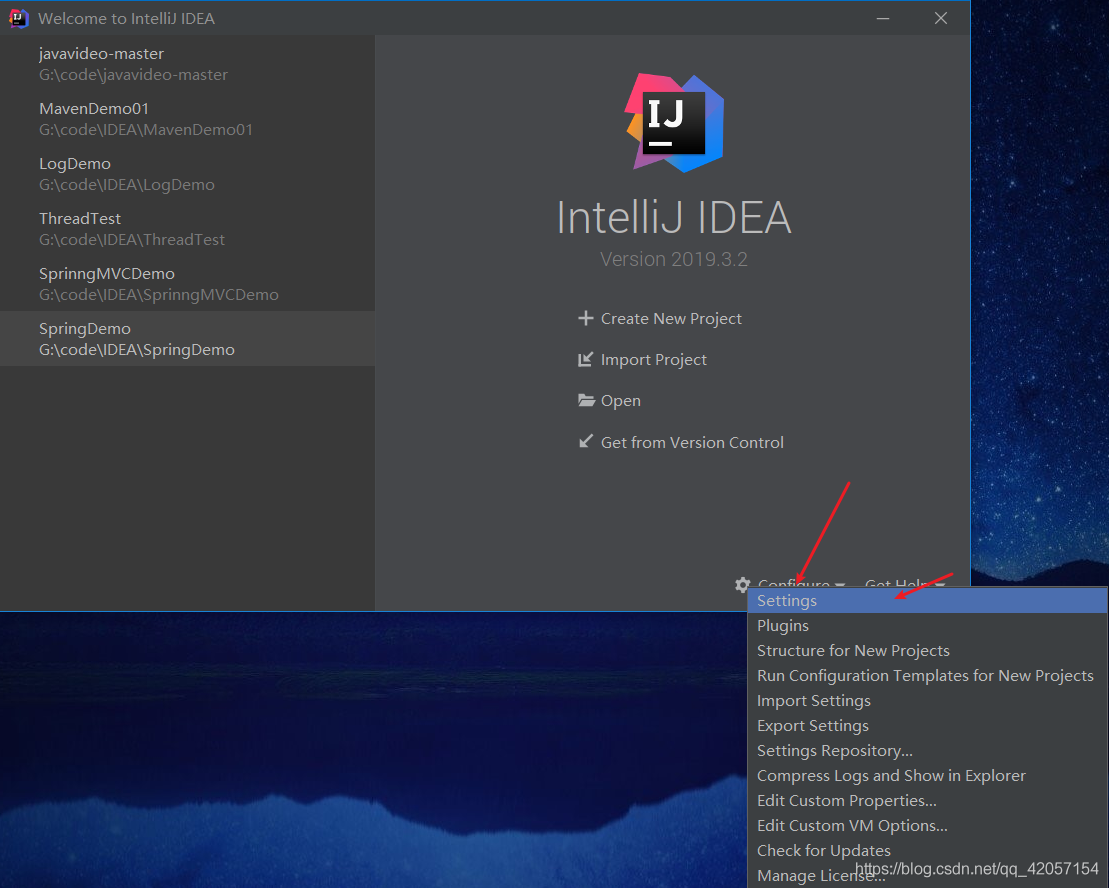
- 打开IDEA,进入主界面后点击 configure,然后点击 settings
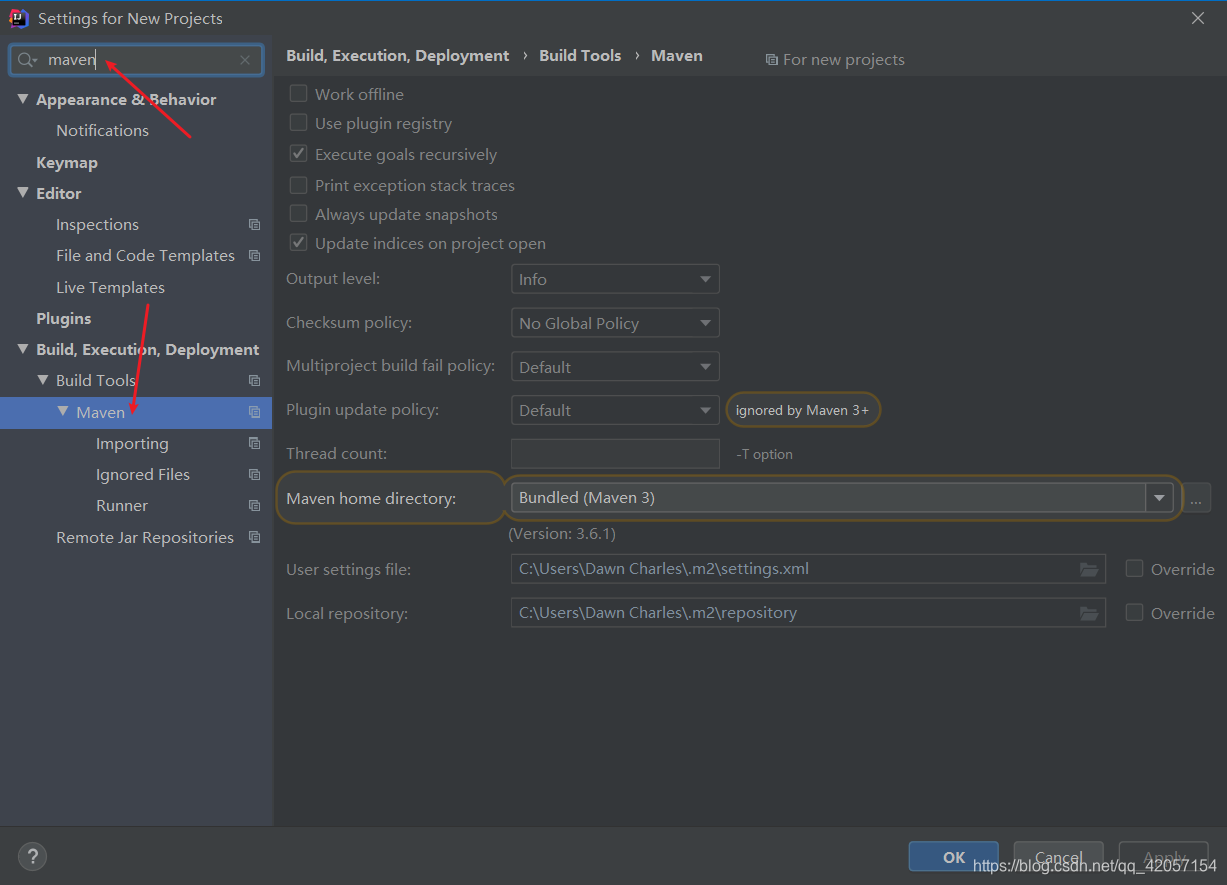
- 在上面的快捷查找框中输入maven,查找与maven相关的设置,然后点击maven。
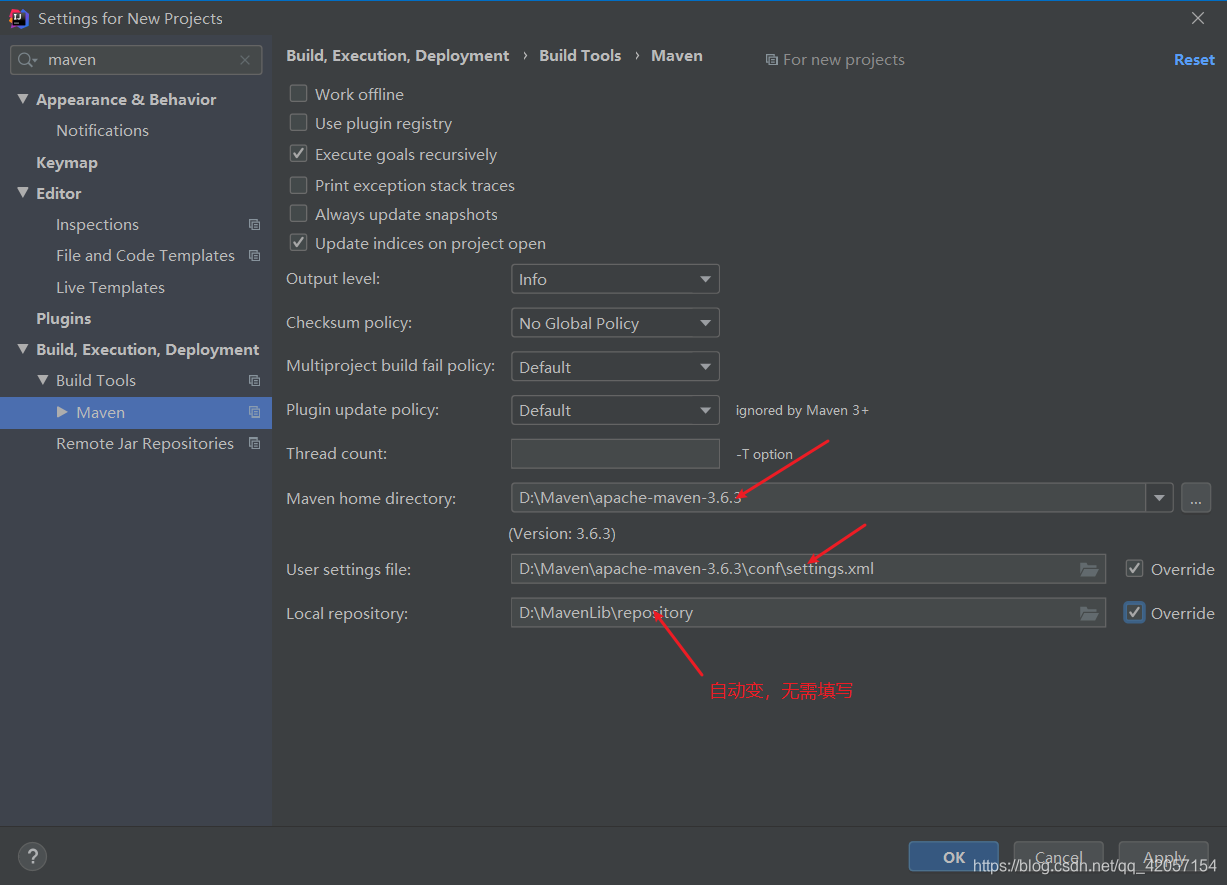
- 修改maven的路径(使用本地的Maven),以及修改settings文件的位置和本地仓库的位置。
-
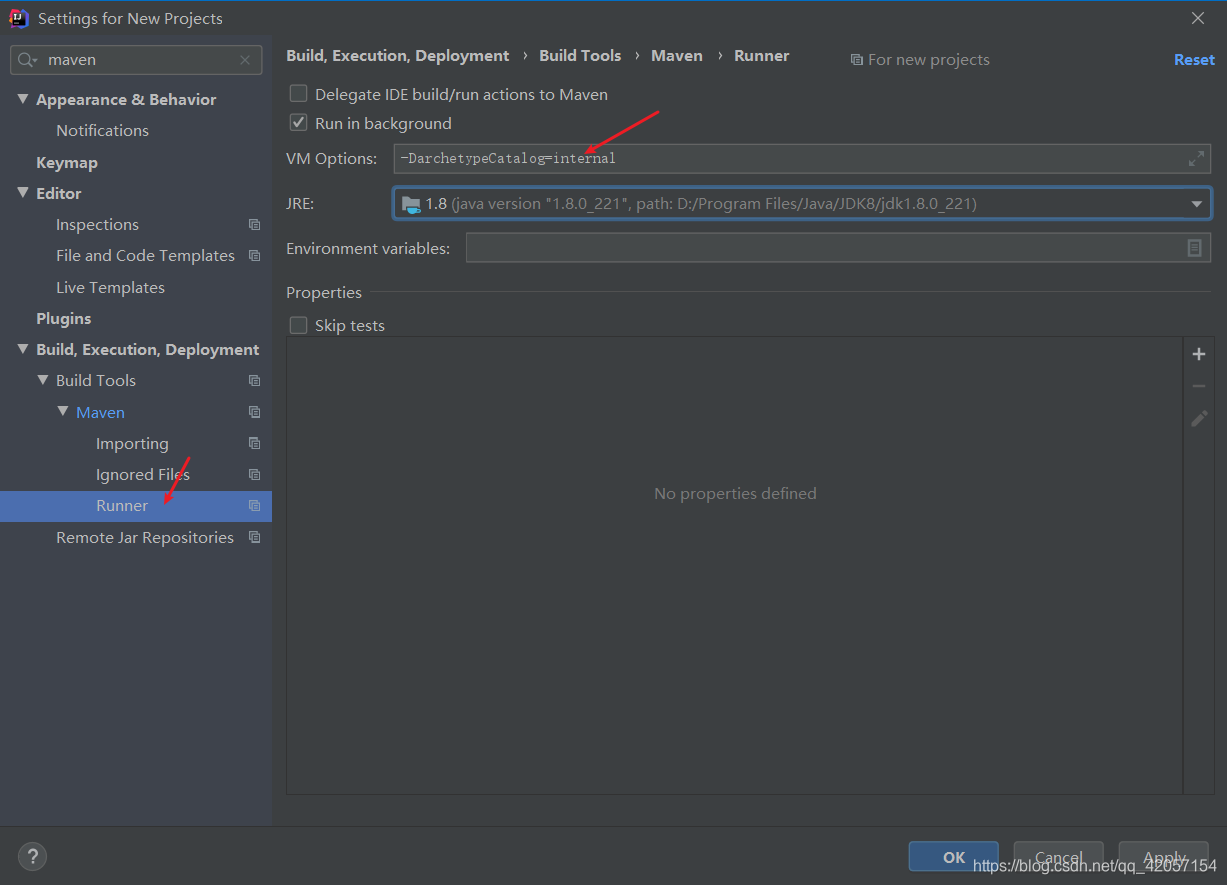
推荐配置:设置maven在不联网的情况下使用本地插件
一般使用maven为我们提供好的骨架时,是需要联网的,配置这个,可以在没有网路的情况下,我们可以正常创建工程,并从之前已经使用过的工程中找到相应的骨架。
输入内容:
-DarchetypeCatalog=internal
- 点击OK。
备注:
- 配置阿里云镜像(在setting.xml文件中配置)
原文链接:https://blog.csdn.net/qq_42057154/article/details/106114515
__EOF__

本文作者:独苏
本文链接:https://www.cnblogs.com/dusucyy/p/16223170.html
关于博主:编程小萌新一名,希望从今天开始慢慢提高,一步步走向技术的高峰!
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/dusucyy/p/16223170.html
关于博主:编程小萌新一名,希望从今天开始慢慢提高,一步步走向技术的高峰!
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?