Vue搭建3.X以上版本可能遇到的问题
vue-cli 卸载2.X升级3.X的总结
在更新vue-cli2.9.3 的时候,遇到问题:卸载不掉旧版本2X
官网给的信息是:
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
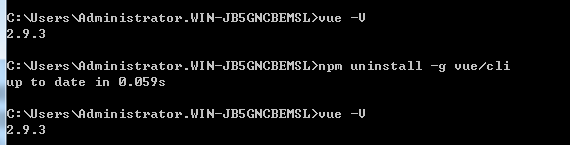
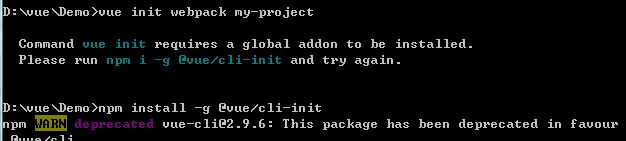
但是,一直不成功,如下图:

那应该怎么办呢?
1)
npm uninstall vue-cli -g
npm config ls -l

得到 userconfig 位置是"C:\\Users\\Administrator\\.npmrc"
然后 删除该文件.npmrc
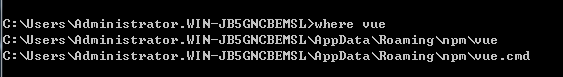
输入 where vue

删除查到的两个文件 vue 和vue.cmd
最后重新执行一遍 卸载命令
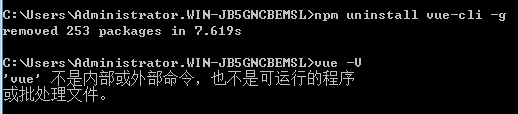
npm uninstall vue-cli -g
验证 vue -V

此时,您的卸载已经成功。
最后,重新安装最新vue-cli
npm install -g @vue/cli 或者 yarn global add @vue/cli
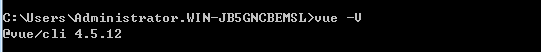
安装成功之后,如下图
vue -V

这时候,大家又会想,我要创建2.x版本项目咋办呢?

这是不成功的,所以我们只需要添加个桥梁
npm install -g @vue/cli-init
vue init 的运行效果将会跟 vue-cli@2.x 相同
vue init webpackmy-project 新建2.x 项目命令
原文选址:https://blog.csdn.net/u013183139/article/details/115304833

