Python网站开发_基于flask
flask简介
flask是一种基于python ,并且依赖于Jinja2模板引擎(提供网页解析)和 Werkzeug WSGI服务(python web应用与web 服务之间的接口)的一种微型框架。其中:
Jinja2模板引擎:通俗来讲就是服务器接收到用户请求之后,将数据传入HTML文件中后,经过模板引擎的渲染将其呈现在网页中响应给用户。
Werkzeug WSGI:python web 应用程序是一个被调用的对象,它无法直接与web 服务器直接建立联系,所以WSGI的功能就是提供程序与服务之间的通信。它规定了一个app接口,server会传递给 web 应用所有的请求信息以及响应之后需要调用的函数。
flask设计理念——MVT
M(Models)模型层:负责数据库的建模
V (Views)视图层:处理与用户交互的部分内容。如:通过路由处理用户的请求并给出响应
T(Templates)模板层:用于处理用户显示的内容。如:html、css、js等
用户在浏览器上发起URL请求,浏览器将请求发送给视图层V,视图层V根据请求地址分配对应的视图函数,视图函数通过模型层M查找数据,并将数据传送给模板层T,最后模板层T输出最终形成的网页给用户。
flask部署
linux系统中安装python3,然后执行以下命令
pip3 install flask
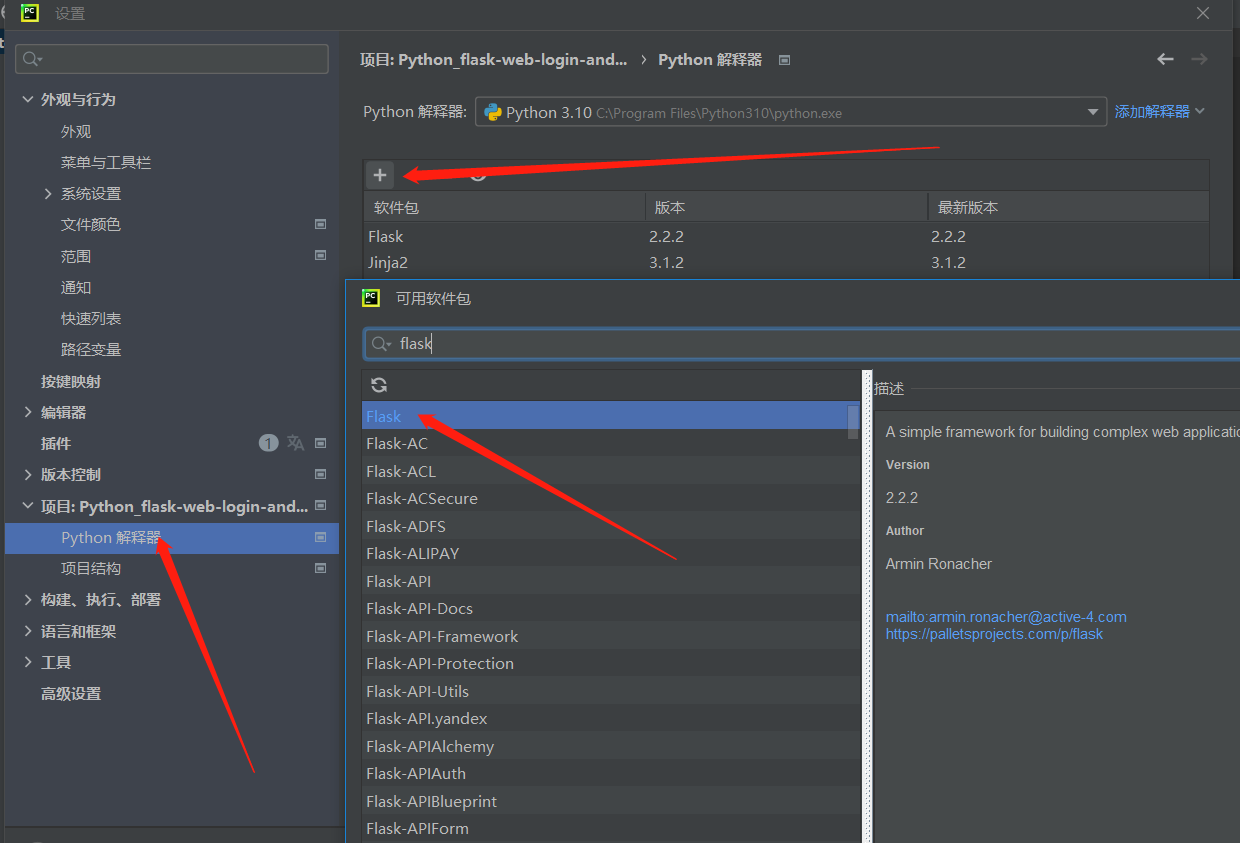
或者通过IDE编辑器如pycharm添加flask

flask成功运行
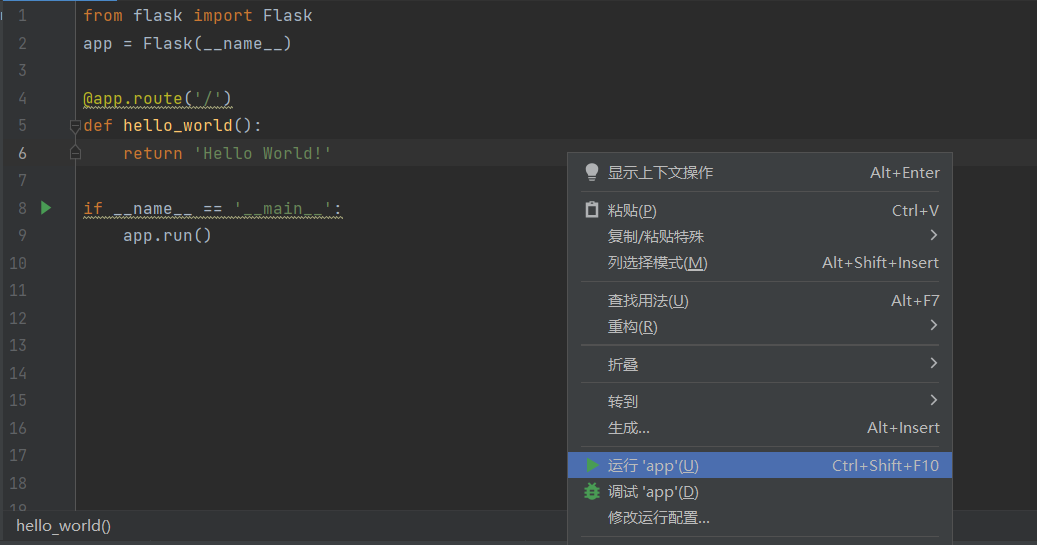
pycharm中编写如下代码:
from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): return 'Hello World!' if __name__ == '__main__': app.run()
右键点击“运行app”

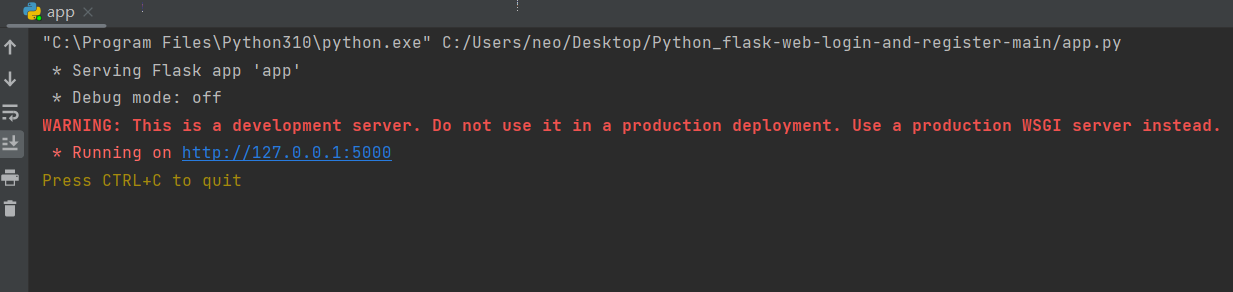
然后看到如下提示:

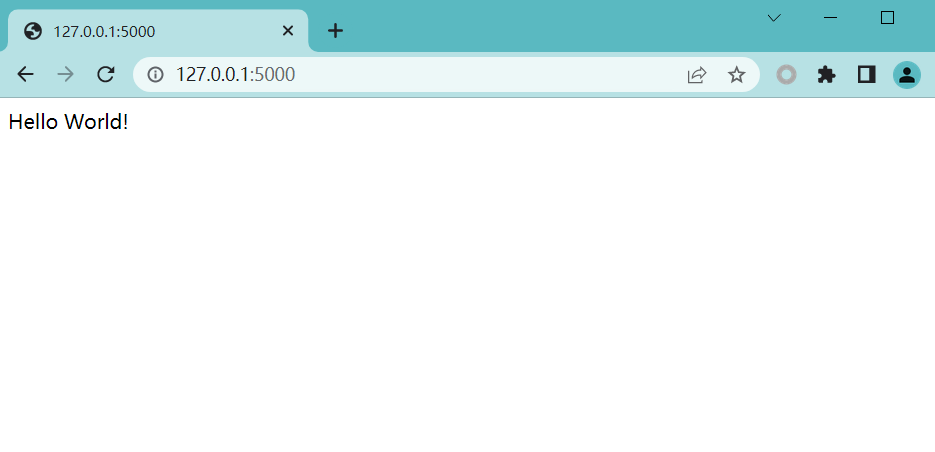
打开浏览器,访问http://127.0.0.1:5000

设置任意地址可访问此服务器
if __name__ == '__main__': app.run(host='0.0.0.0')
flask大神-增量式冲塔!
flask-实现登录/注册逻辑(无SQL)
核心代码如下:
from flask import Flask,render_template,request app = Flask(__name__) #网站路由 @app.route('/',methods=['GET']) def index(): return render_template('index.html') @app.route('/login',methods=['GET','POST']) def login(): if request.method == 'GET': return render_template('/login.html') else: print(request.form) #接收用户通过GET形式发送的数据。 return '登录成功!' @app.route('/register', methods=['GET','POST']) def register(): if request.method == 'GET': return render_template('register.html') else: print(request.form) #打印用户通过表单提交的所有数据。 user = request.form.get('username') passwd = request.form.get('password') print(user,passwd) #可将用户信息写入文件、Excel或数据库中,实现注册功能。此处仅作打印。 return '注册成功!' if __name__ == '__main__': app.run(host='0.0.0.0')
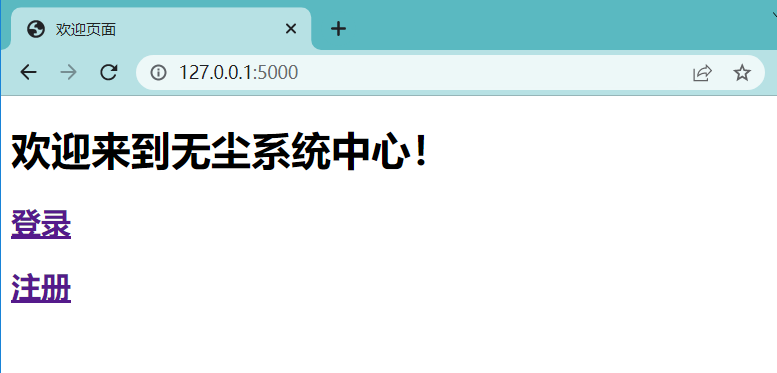
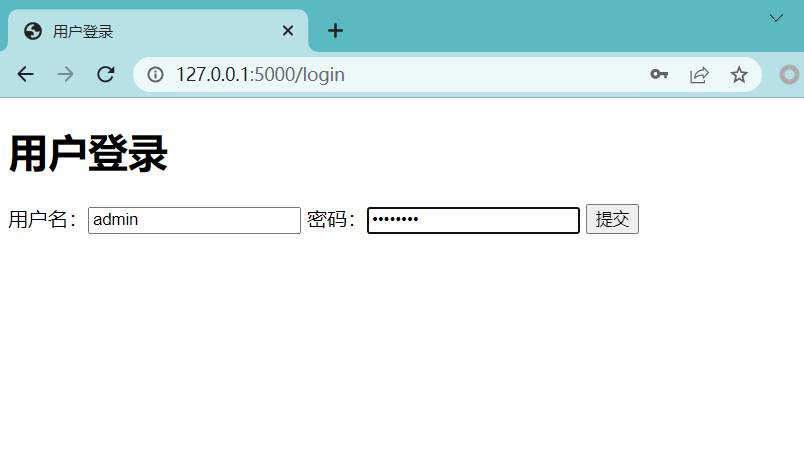
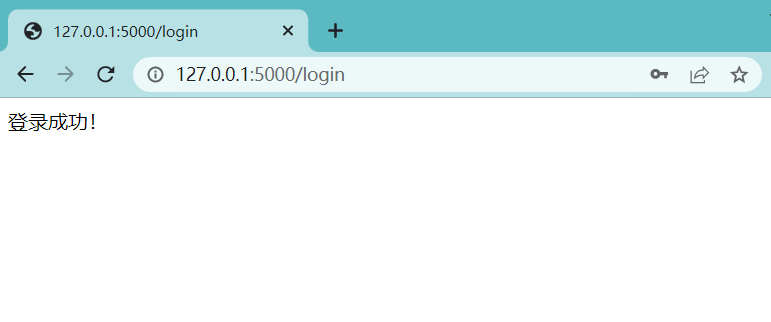
点击运行,浏览器访问



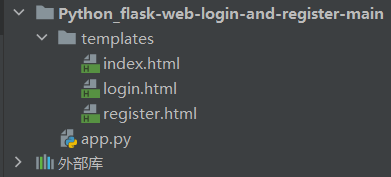
代码结构如图所示:
 t
t
贡献出github地址:https://github.com/dustfree7/Python_flask-web-login-and-register.git
flask-实现简单的信息管理功能(无SQL)
核心代码如下:
#导入Flask对象。 from flask import Flask,render_template,request,redirect #使用Flask对象创建一个app对象。 app = Flask(__name__) students = [ {'name': 'dustfree', 'chinese': '65', 'math': '65', 'english': '65'}, {'name': '小白狼', 'chinese': '65', 'math': '65', 'english': '65'}, {'name': '绯夜', 'chinese': '65', 'math': '65', 'english': '65'}, {'name': '棒棒', 'chinese': '65', 'math': '65', 'english': '65'}, ] @app.route('/') def welcome(): return render_template('/welcome.html') @app.route('/login', methods=['GET','POST']) def login(): if request.method == 'POST': username = request.form.get('username') password = request.form.get('password') #此处需要连接数据库进行账号密码校验。 print('从服务器接收到的数据:',username,password) #登录成功之后,应该跳转到管理页面。 return redirect('/admin') return render_template('login.html') @app.route('/admin') def admin(): return render_template('admin.html',students=students) @app.route('/add', methods=["GET","POST"]) def add(): if request.method == 'POST': username = request.form.get('username') chinese = request.form.get('chinese') math = request.form.get('math') english = request.form.get('english') print('获取的学员信息:',username,math,chinese,english) students.append({'name':username, 'chinese': chinese, 'math': math, 'english': english}) return redirect('/admin') return render_template('add.html') @app.route('/delete') def delete_student(): #在后台拿到学员的名字 print(request.method) username = request.args.get('name') #找到学员并删除信息 for stu in students: if stu['name'] == username: students.remove(stu) return redirect('/admin') @app.route('/change',methods=["GET","POST"]) def change_student(): username = request.args.get('name') if request.method == "POST": username = request.form.get('username') chinese = request.form.get('chinese') math = request.form.get('math') english = request.form.get('english') for stu in students: if stu['name'] == username: stu['chinese'] = chinese stu['math'] = math stu['english'] = english return redirect('/admin') for stu in students: if stu['name'] == username: #需要在页面中渲染学生的成绩数据 return render_template('change.html',students=stu) if __name__ == '__main__': app.run(debug=True,host='0.0.0.0')
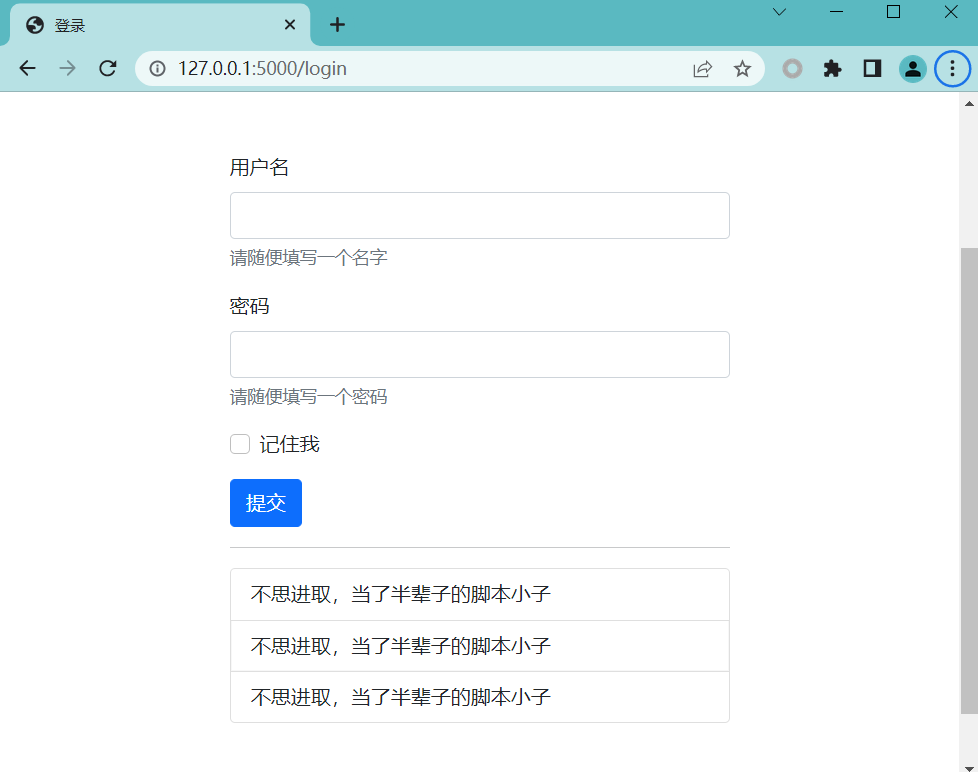
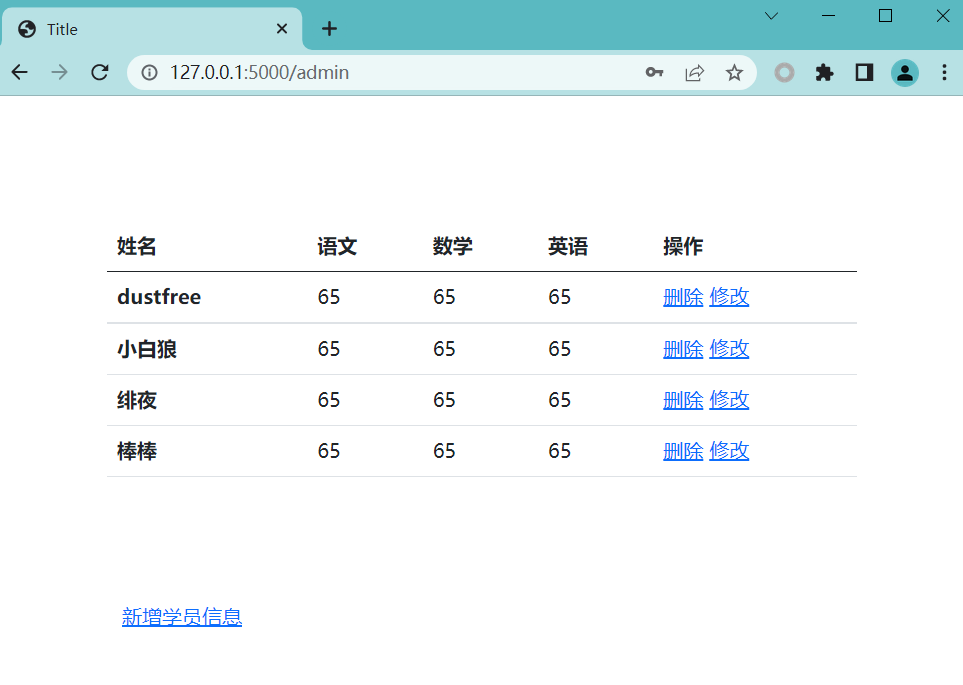
点击运行,浏览器访问



其它点击按钮后的效果就不在这里展示了......
注:本项目引入了bootstrap.css对前端进行了简单的美化,在此不作赘述。有兴趣的朋友可移步至https://bootstrapdoc.com/docs/5.0/getting-started/introduction/
代码结构如图所示:

贡献出github地址:https://github.com/dustfree7/Python_flask-student-info-manage-system.git
flask-实现数据库联动、增加验证码
flask完整项目示例一:小饭桌管理系统
flask完整项目示例二:xx系统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通