第三阶段-day7-8_Vue
1 Vue
day7第五节课开始
1.1 工程化的创建一个Vue项目
1.1.1 第一步
安装node
检测是否安装成功
Node -v
Npm -v
1.1.2 第二步

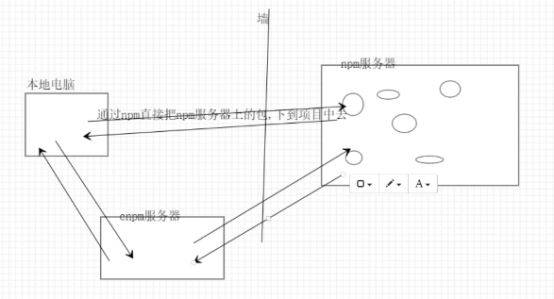
一个项目可能要下千百万个包,去npm服务器上下载,有墙,非常慢,去cnpm(镜像)上下载。
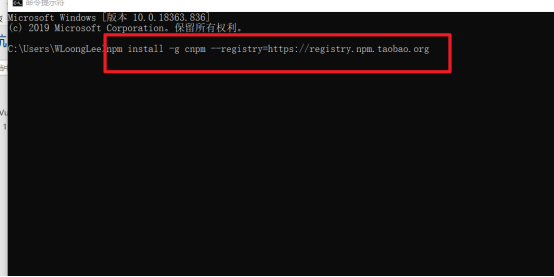
安装cnpm 阿里开发的
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm: 命令标识
Install: 安装
-g: 全局安装(两个问题: 第一个,不要直接复制ppt中的代码运行,有隐藏字符,可在nodepad中转换一下; 全局: )
Cnpm: 要安装的包
--registry=https://registry.npm.taobao.org: 从那获得这个包
Cnpm -v

已经安装过了就不要再安装了。
cnpm -v //查看版本
1.1.3 第三步: vue-cli
安装脚手架工具(vue-cli: 它可以帮助我们快速构建一个vue项目)
- cnpm install -g @vue/cli
- cnpm install -g @vue/cli-init
- vue –V (v必须大写) 判断有没有安装成功
1.1.4 第四步: webpack
模块打包:
cnpm install -g webpack
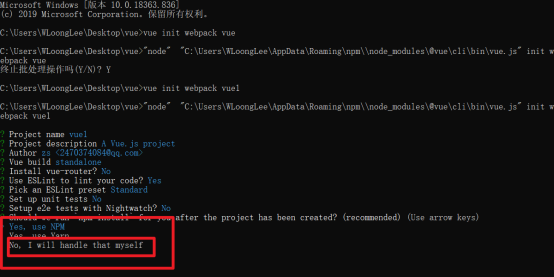
1.1.5 创建项目
想在那个地址创建项目就在那个路径下敲代码。
Vue init webpack 项目名

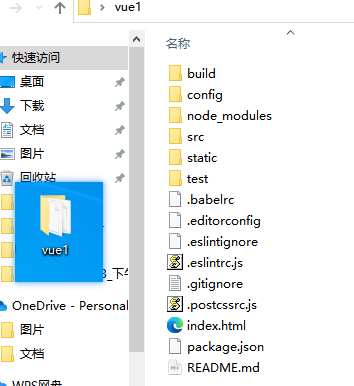
此时,桌面上新建了一个vue1项目文件夹

刚才拒绝了npm装包,

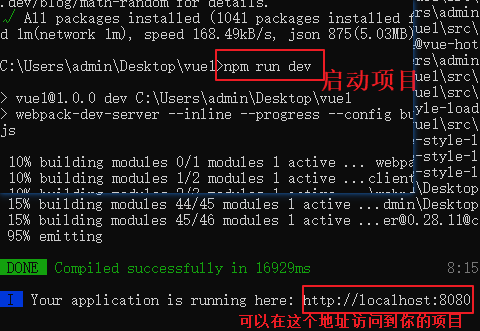
1.1.6 启动项目
Npm run dev


1.1.7 注意
1.1.7.1 注意1:
永远不要直接关命令行窗口, 要保证没有东西在运行
出问题,报错找老师。
1.1.7.2 注意2
注意电脑: 规范操作
1.1.7.3 Cnpm以及包的时候出错
1.1.7.3.1 第一种: 黑白色大段刷屏错误
怎么办: 等一下, 等个3-5分钟, 如果还是错误 ctrl+c Y
重新执行 ---不行(删除原有包)
1.1.7.3.2 第二种: 红色的error
放弃幻想: (删除原有包)重装( 全局和局部)
1.1.7.3.3 第三种: 流在写会前被中断
麻烦: (删除原有包) 重装包, 重启电脑, 关闭所有程序, 重新执行
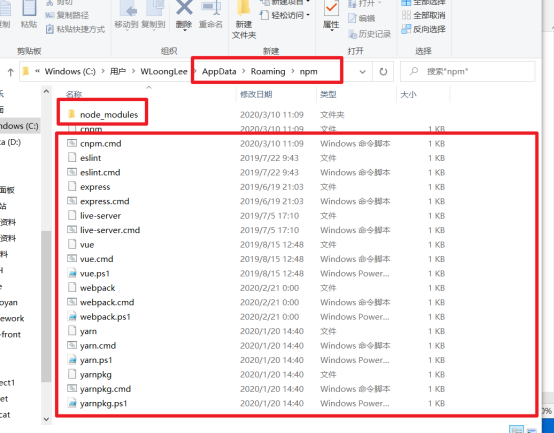
1.1.7.4 全局安装和局部
命令中加 -g: 就是全局安装(安装到那去了)

局部安装 不加-g的装包命令: 命令行在哪个路径下,包就装到哪 cnpm install
1.1.7.5 注意:

如果出现这种情况,不用care,忽略。
1.1.7.6 一直在下载模板
结束命令, 看一下以前装的webpack有没有成功
1.1.7.7 如果卡住,
先等一下5-6
不动, 结束命令 重新执行刚才的命令
1.1.7.8 项目名: 不要大写
day8
1.2 重复创建项目: 从哪一步
Vue init webpack 项目名
1.3 复制项目: 不要直接复制
因为300多万个文件,错一个比特位,项目就启动不起来了。而300w的文件,复制出错的概率,非常大。∴不要直接复制。如果实在想复制:
复制除了node_modules, 之外的文件
复制完成之后, cnpm install,可以简写为cnpm i
1.4 目录不一样
没关系, 因为创建项目时的问题选的y/n问题回答不一样。没关系的。
Npm run dev 能不能启动,能启动就行。
1.5 启动: 关闭
Npm run dev 启动
ctrl+c 或ctrl+y 关闭
服务最重要的特点: 监听端口, 分析请求, 返回内容
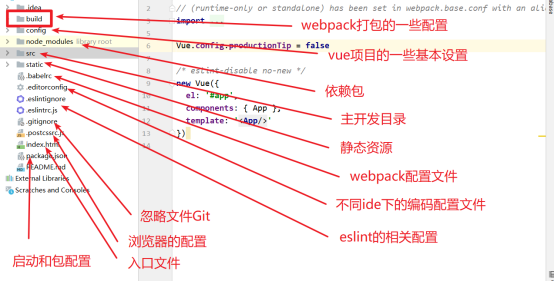
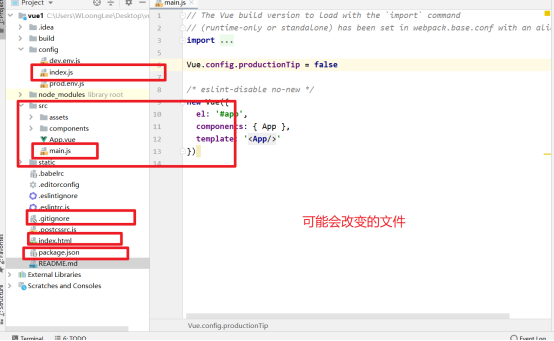
1.6 分析一下目录结构

不需要全部都关注。
只需要关注以下需要用到的文件

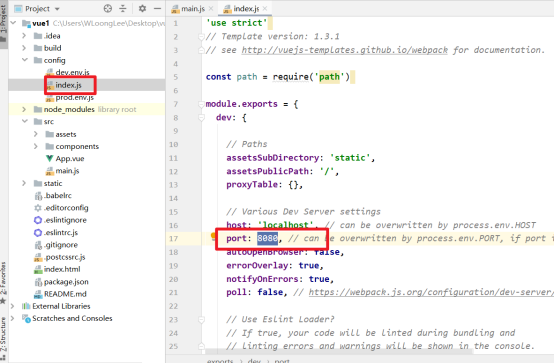
1.6.1 默认端口

如果配置的是8080,
Npm run dev启动后不是8080 ,是8081或8082等,一般是端口占用
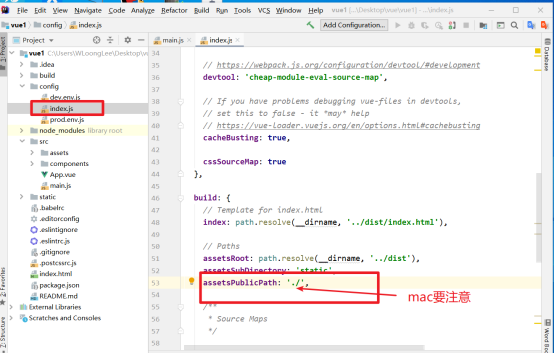
1.6.2 关于打包: mac注意
两种打包方式:
1.windows
2.liux,mac(mac 抄袭自liux,但它不承认,∴他两命令一样)
打包时,命令都是一样的:
npm run build
但是,要改配置,index.js文件——> assetsPublicPath
如果是windows,那不用管,默认就可以
如果是mac/liux,加个.


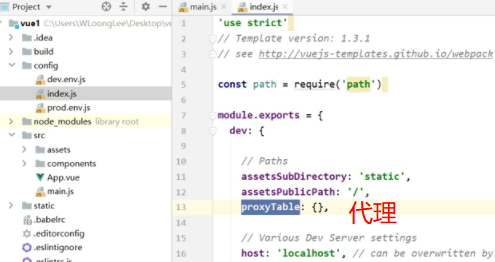
1.6.3 代理

代理,我们一般访问服务器就是浏览器向服务器发送请求,服务器响应浏览器。
有时候不能直接访问服务器,就先访问别的地方,让这个地方访问服务器。
前端有个问题:跨域? (不允许两个不同的ip或者端口请求, 在同一个页面产生)
这是浏览器的一种同源策略,否则会有安全问题。
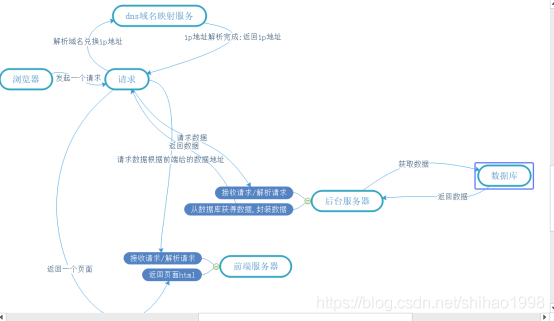
但是我们想让浏览器实现这种功能。根据前后端分离这张图我们知道,只有浏览器得有两个请求,一次请求前端的页面,一次请求后端的数据。


两种跨域(通用)的解决办法? 1.后端做处理;2.代理
刚开始得页面从8085(前端服务器)来的,我想要获取数据,得去8084(后端服务器)获取,但是浏览器不允许啊,那我就还去8085获取,8085做代理,发请求给8084,获取数据之后再返回给浏览器。
如果你的IDEA打不开前端项目,可以试着把.idea文件删除,然后再打开。
主要原因是你给IDEA设置的内存太小了,因为node_modules这个文件很大,IDEA是需要建立索引才能打开的(IDEA打开java项目也是),索引建立失败就打不开了。
对于java项目也是这样。

package.json
1 { 2 "name": "vuetest", 3 "version": "1.0.0", 4 "description": "A Vue.js project", 5 "author": "liushihao <2592693386@qq.com>", 6 "private": true, 7 "scripts": { 8 "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", 9 "start": "npm run dev", 10 //打包命令:npm run build 11 "build": "node build/build.js" 12 }, 13 //cnpm install就是装包,根据的就是以下内容装,左边表示包名,右边表示版本号。 14 //node_modules就是根据这些内容下载的包 15 //"dependencies"(打包版)表示项目真正打包的时候依赖的包 16 "dependencies": { 17 "vue": "^2.5.2" 18 }, 19 //"devDependencies"(开发版)npm run dev启动的就是开发版的 20 //我们程序员在开发的时候用到的包 21 "devDependencies": { 22 "autoprefixer": "^7.1.2", 23 "babel-core": "^6.22.1", 24 "babel-helper-vue-jsx-merge-props": "^2.0.3", 25 "babel-loader": "^7.1.1", 26 "babel-plugin-syntax-jsx": "^6.18.0", 27 "babel-plugin-transform-runtime": "^6.22.0", 28 "babel-plugin-transform-vue-jsx": "^3.5.0", 29 "babel-preset-env": "^1.3.2", 30 "babel-preset-stage-2": "^6.22.0", 31 "chalk": "^2.0.1", 32 "copy-webpack-plugin": "^4.0.1", 33 "css-loader": "^0.28.0", 34 "extract-text-webpack-plugin": "^3.0.0", 35 "file-loader": "^1.1.4", 36 "friendly-errors-webpack-plugin": "^1.6.1", 37 "html-webpack-plugin": "^2.30.1", 38 "node-notifier": "^5.1.2", 39 "optimize-css-assets-webpack-plugin": "^3.2.0", 40 "ora": "^1.2.0", 41 "portfinder": "^1.0.13", 42 "postcss-import": "^11.0.0", 43 "postcss-loader": "^2.0.8", 44 "postcss-url": "^7.2.1", 45 "rimraf": "^2.6.0", 46 "semver": "^5.3.0", 47 "shelljs": "^0.7.6", 48 "uglifyjs-webpack-plugin": "^1.1.1", 49 "url-loader": "^0.5.8", 50 "vue-loader": "^13.3.0", 51 "vue-style-loader": "^3.0.1", 52 "vue-template-compiler": "^2.5.2", 53 "webpack": "^3.6.0", 54 "webpack-bundle-analyzer": "^2.9.0", 55 "webpack-dev-server": "^2.9.1", 56 "webpack-merge": "^4.1.0" 57 }, 58 "engines": { 59 "node": ">= 6.0.0", 60 "npm": ">= 3.0.0" 61 }, 62 "browserslist": [ 63 "> 1%", 64 "last 2 versions", 65 "not ie <= 8" 66 ] 67 }
Index.html是入口文件,整个项目就是从这个文件进入的。
你写的java代码的入口在main方法。
再看src目录下的main.js文件:
1 // The Vue build version to load with the `import` command 2 // (runtime-only or standalone) has been set in webpack.base.conf with an alias. 3 import Vue from 'vue' 4 import App from './App' 5 6 Vue.config.productionTip = false 7 8 /* eslint-disable no-new */ 9 new Vue({ 10 el: '#app', 11 components: { App }, 12 template: '<App/>' 13 }) 14 15 //这就是我们之前讲的用Vue对象操作html页面。 16 //Vue对象中的模板会替换挂载的元素,模板从子组件App中来,App是从import App from './App'导入的,指的就是同级目录下的App.vue,也就是说,把App.vue当成一个子组件导入到入口对象中使用。 17 18 App.vue: 19 <template> 20 <div id="app"> 21 <img src="./assets/logo.png"> 22 //默认是这样写的<HelloWorld/>,但我们应当是下一行代码的写法,原因在组件的 //大小写中讲过,这个HelloWorld是下面对象中的子组件,这个HelloWorld从哪来呢 23 //import HelloWorld from './components/HelloWorld' 从这里来 24 <hello-world/> 25 </div> 26 </template> 27 28 <script> 29 import HelloWorld from './components/HelloWorld' 30 31 //上面的template模板是下面对象的模板,相当于对象中有个template属性一样。 32 //它本身是一个对象,经过main.js中入口对象(new Vue)的引用components: { App } 33 //之后称为了Vue对象,成为一个子组件,从而具有了实际意义。 34 //export default默认导出,也就是说,App.vue对外界输出的默认就是这个对象 35 //也就是说,main.js中import App from './App'实际导入的就是一个对象 36 export default { 37 name: 'App', 38 components: { 39 HelloWorld 40 } 41 } 42 </script> 43 44 <style> 45 #app { 46 font-family: 'Avenir', Helvetica, Arial, sans-serif; 47 -webkit-font-smoothing: antialiased; 48 -moz-osx-font-smoothing: grayscale; 49 text-align: center; 50 color: #2c3e50; 51 margin-top: 60px; 52 } 53 </style>
HelloWorld.vue
<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>Essential Links</h2> <ul> <li> <a href="https://vuejs.org" target="_blank" > Core Docs </a> </li> <li> <a href="https://forum.vuejs.org" target="_blank" > Forum </a> </li> <li> <a href="https://chat.vuejs.org" target="_blank" > Community Chat </a> </li> <li> <a href="https://twitter.com/vuejs" target="_blank" > Twitter </a> </li> <br> <li> <a href="http://vuejs-templates.github.io/webpack/" target="_blank" > Docs for This Template </a> </li> </ul> <h2>Ecosystem</h2> <ul> <li> <a href="http://router.vuejs.org/" target="_blank" > vue-router </a> </li> <li> <a href="http://vuex.vuejs.org/" target="_blank" > vuex </a> </li> <li> <a href="http://vue-loader.vuejs.org/" target="_blank" > vue-loader </a> </li> <li> <a href="https://github.com/vuejs/awesome-vue" target="_blank" > awesome-vue </a> </li> </ul> </div> </template> <script> export default { name: 'HelloWorld', //data域换了个写法而已,其实本质上和之前学的data:{}这种写法没啥区别 //methods写法不变,除了data写法不一样,其他属性的写法都和之前一样 data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
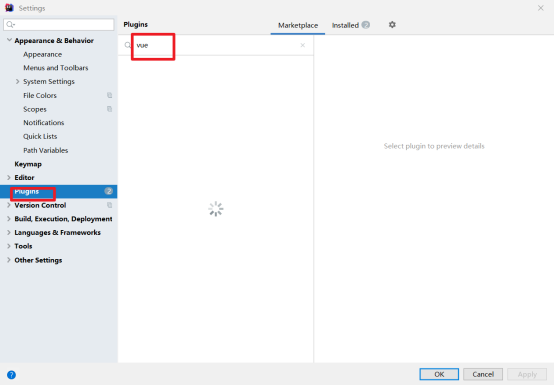
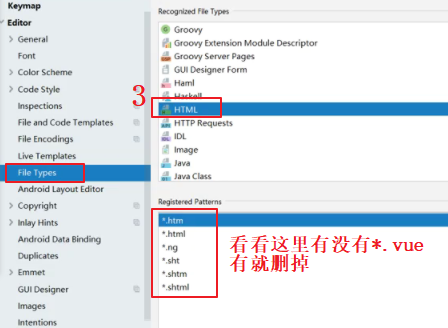
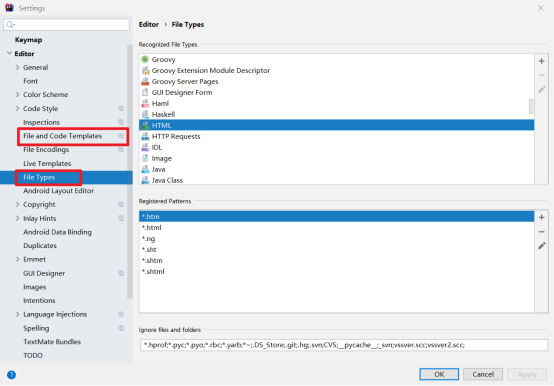
1.7 Idea安装插件--vue

这样,在src目录下才可以new 出 vue 文件

得到一个vue文件
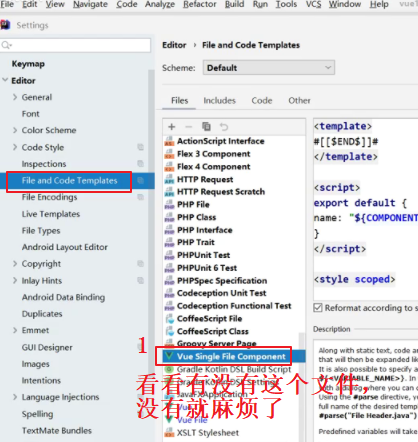
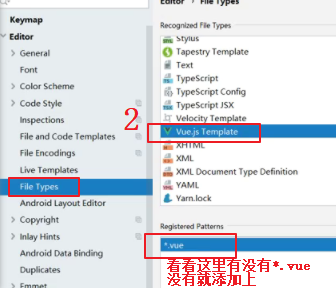
如果vue文件里面没内容,创建文件new-->file--aaa.vue,看文件有没有显示vue图标

如果没显示vue图标,进入一下两个地方看看




版本1:
写一个和css中Homework1一样的页面,左边有链接,右边显示网页。
那么就用到两个子组件:Left.vue和Right.vue。
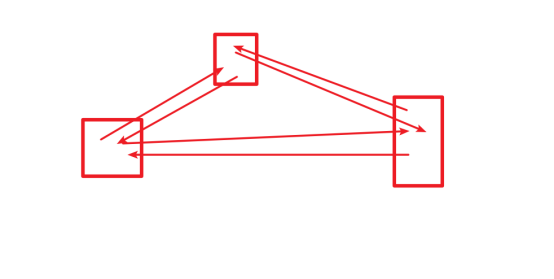
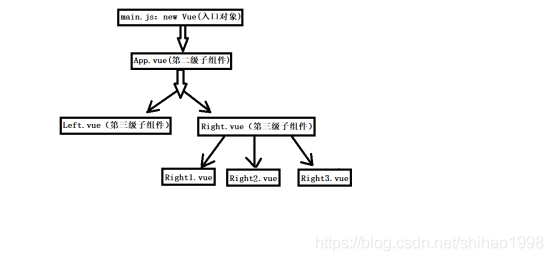
index.html中是代码的入口。main.js是第父组件,其中导入了第二级子组件App.vue,
第二级子组件App.vue中导入第三级子组件:Left.vue和Right.vue,第三级自组件中导入第四级子组件:Right1.vue、Right2.vue、Right3.vue
所以我们只需要在App.vue、Left.vue和Right.vue和Right1.vue、Right2.vue、Right3.vue中写代码就好了。

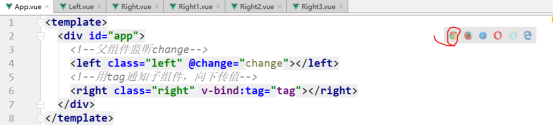
App.vue
1 <template> 2 <div id="app"> 3 <!--父组件监听change--> 4 <left class="left" @change="change"></left> 5 <!--用tag通知子组件,向下传值--> 6 <right class="right" v-bind:tag="tag"></right> 7 </div> 8 </template> 9 10 <script> 11 //导入 12 import Left from './components/Left' 13 import Right from './components/Right' 14 15 export default { 16 name: 'App', 17 components: { 18 //注册 19 Left, 20 Right 21 }, 22 data() { 23 return { 24 tag: 0 25 } 26 }, 27 methods: { 28 change: function (parm) { 29 //tag是随着点击的变化而变化 30 this.tag = parm 31 } 32 } 33 } 34 </script> 35 36 <style> 37 .left { 38 float: left; 39 width: 100px; 40 height: 400px; 41 padding: 20px; 42 border: 1px solid silver; 43 margin: 30px 0px 0px 30px; 44 } 45 46 .right { 47 float: left; 48 width: 700px; 49 height: 500px; 50 border: 1px solid silver; 51 margin: 30px 0px 0px 30px; 52 } 53 </style>
Left.vue
<template>
<div>
<!--左组件有个click方法,点击后右组件就能跳转到对应的页面-->
<!--应当怎么实现呢?左组件和右组件是同级关系,没法直接实现-->
<!--先让左组件向上传值给父组件,再让父组件向下传值给右组件-->
<div class="left-div" @click="click1(1)">首页</div>
<div class="left-div" @click="click1(2)">百度</div>
<div class="left-div" @click="click1(3)">淘宝</div>
</div>
</template>
<!--现在我们想实现css中Homework1的页面,左边链接,右边能显示百度和淘宝首页的功能-->
<script>
export default {
name: "Left",
methods: {
click1: function (parm) {
this.$emit('change', parm)
}
}
}
</script>
<style scoped>
.left-div {
height: 30px;
line-height: 30px;
border-bottom: 1px solid silver;
}
</style>
Right.vue
<template>
<!--这是最顶端的div-->
<div>
<!--将Right又细分成了3个子组件Right1、Right2、Right3-->
<Right1 v-if="tag==1" class="right-div"></Right1>
<!--class="right-div"的div占据父div的100%,class="iframe1"的iframe占据class="right-div"的div的100%-->
<Right2 v-else-if="tag==2" class="right-div"></Right2>
<Right3 v-else="tag==3" class="right-div"></Right3>
</div>
</template>
<script>
import Right1 from './Right/Right1'
import Right2 from './Right/Right2'
import Right3 from './Right/Right3'
export default {
name: "Right",
props: ['tag'],
components: {
Right1,
Right2,
Right3
}
}
</script>
<style scoped>
.right-div {
width: 100%;
height: 100%;
background: aqua;
}
</style>
Right1.vue
<template> <div> 首页 </div> </template> <script> export default { name: "Right1" } </script> <style scoped> </style>
Right2.vue
<template>
<div>
<iframe class="iframe1" src="https://baidu.com"></iframe>
</div>
</template>
<script>
export default {
name: "Right2"
}
</script>
<style scoped>
.iframe1 {
width: 100%;
height: 100%;
}
</style>
Right.vue
<template>
<div>
<iframe class="iframe1" src="https://taobao.com"></iframe>
</div>
</template>
<script>
export default {
name: "Right3"
}
</script>
<style scoped>
.iframe1 {
width: 100%;
height: 100%;
}
</style>
注:不能这样打开刚刚写的项目

之前能这样打开是因为我们创建的是一个java项目,只不过在java项目里写了一些html代码。
现在IDEA对Vue项目来说只是充当了一个编辑器的作用,就像Notepad++似的。
现在启动项目,要在命令行中cmd,项目目录下…/vue, 启动项目:npm run dev
刚刚的项目主要讲了两个问题:
1.组件嵌套
2.Left和right组件之间的交互(组件间传值)
-----------------------------------------------------------------------------------------------------
版本2
试想一下,如果嵌套层次较深,就要多级传值,可以实现,但是牵连的对象太多,万一哪一步出错,就完犊子了。
所以,直接交互(父子之间交互)的话可以用组价间传值,非直接交互就用中央总线事务。
1.8 中央总线事务
直接交互,子组件和父组件直接传,可以,
如果是多级传值,有3,4层,一层一层地传值,12层传,在23层传,再34层传,不行。太麻烦了,如果中间有那一层出错了,整个就崩溃了。
∴中央总线传值。
Vuex: 主要用来存储数据
总线: 计算机硬件(cpu 内存, 外存, ),

我们想让Vue对象也像这样,分布在一条“线”上,彼此之间可以相互交互。
这条“线”其实也是Vue对象,其他对象都可以与这个对象进行交互。
先有接收方: 监听动作
监听当然是,对象刚创建好就要监听,这就用到了生命周期函数。
再有触发方: 触发的动作
Bus: 公交车
先有接收方: 监听动作
再有触发方: 触发的动作
-----------------------------------------------------------------------------------------------------
版本3:
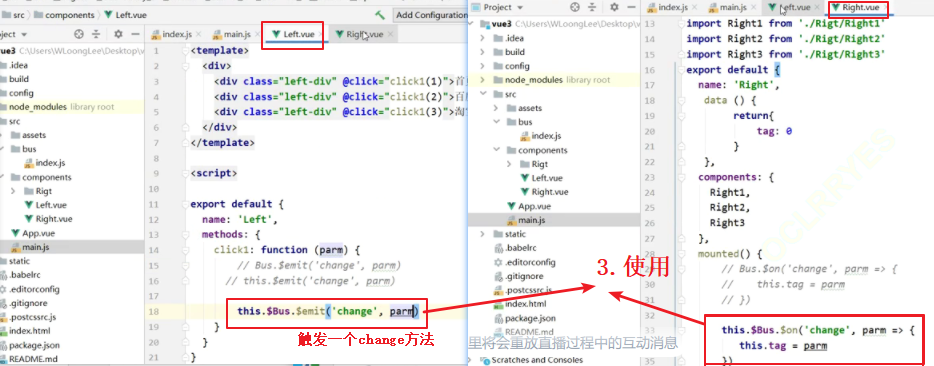
我们在Left.vue和Right.vue中都导入了bus目录下的index.js,即:
import Bus from “…/bus”
试想一下,如果总线上有很多对象,那每个对象都要:import Bus from "…/bus"么?
为了避免这样做,有了版本3:
Vue对象、包、插件(轮子)的使用流程:
分三步: 导入到项目
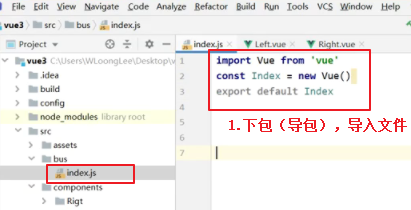
1, 下包(导包), 导入文件,
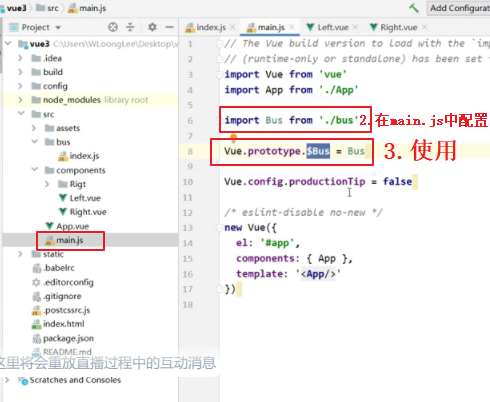
2, 在项目中配置,引入到项目 (99.9%都是导入到main.js里)
3, 使用
落实到我们版本3的项目中,就是这三步:
1.创建bus目录下的index.js文件
2.在main.js中导入index.js
3.使用



开发模式(dev)启动时访问
Package.json -> dev
–host 0.0.0.0,
即把dev属性改成这样:
“dev”: “webpack-dev-server --host 0.0.0.0 --inline --progress --config build/webpack.dev.conf.js”,
我把我的ip告诉你,你访问我的ip+8080端口号依然访问不到,两个原因:
1.我的ip地址不是公网ip
2.即使是公网ip,我是开发模式启动,你依然无法访问
如果想让别人访问,我还是公网ip,就加个–host 0.0.0.0就成
还有一种情况,另一台电脑和你在一个局域网,那你加个–host 0.0.0.0,另一台电脑就可访问你,浏览器输入http://192.168.xxx.xxx:8080/。
1.9 Json
是一种数据格式: 用来传输数据,键值对的形式存储数据。
Xml: 也用来数据传输(以前用xml,现在90%公司用json传输数据)
版本4:
加入Json这种数据格式,来看一下效果:
//啥时候从后台取数据来着?Vue对象创建或挂载的时候
//获取json数据,拿来直接用,java可以利用jar包对Jason数据做一个转换,转化成java对象
//你就能拿来操作
//这就是前后端分离那幅图中的两个过程:
//1.浏览器向后端服务器发送请求
//2.后端服务器返回数据给浏览器
什么是json
JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
JSON 是轻量级的文本数据交换格式
JSON 独立于语言
JSON 具有自我描述性,更易理解
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
回忆一下网络三要素: 1.Html,用来描述资源 2.http(协议),用来确定资源的传输方式 3.Url,用来指示资源
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
用json来承载数据,传输数据的方式是http协议
1.10 接口文档
提供一个文档: 描述一个接口
接口:
url: 三部分: 第三部分: 给服务器看的,
url: 协议部分、IP地址+端口号部分、第三部分是主机资源的具体地址。如目录和文件名等。: 是给服务器看的。
第三部分必须匹配接口,才能进入服务器,进行访问。
前端和后端交互,主要就是利用接口

1.11 Axios包
我们现在还不知道如何从后台获取数据。 Axios包就可以帮助我们实现第二次请求:浏览器向后端服务器请求数据。
Vue对象、包、插件(轮子)的使用流程:
分三步: 导入到项目
1, 下载包(导包), 导入文件,
2, 在项目中配置,引入到项目
3, 使用
1.装包:
cnpm install axios --save
–save:将保存配置信息到pacjage.json。默认为dependencies节点中。
–dev:将保存配置信息devDependencies节点中。
因此:
–save:将保存配置信息到pacjage.json的dependencies节点中。
–save-dev:将保存配置信息到pacjage.json的devDependencies节点中。
dependencies:运行时的依赖,发布后,即生产环境下还需要用的模块
devDependencies:开发时的依赖。里面的模块是开发时用的,发布时用不到它。
2.导入: 引入到项目中去,main.js文件中:
import axios from 'axios'
Vue.prototype.$axios = axios
修改mian.js一定要重启。(在cmd命令行中,进入项目目录下…/vue4, 启动项目:nmp run dev)
3.使用
//对象创建完之后,向后端发送请求,请求数据。 created() { var _this = this //发送一个get请求,请求java后台传数据 //then表示请求成功返回一个东西,把res.data.data返回给obj //catch表示如果请求不成功 this.$axios.get('http://115.29.141.32:8084/api/mall/getGoodsByType?typeId=-1') .then(res => { console.log(res) //不能用this,因为this现在指代的是这个方法 //res.data返回的是一个axios封装的返回值 //我们实际封装的返回值在res.data.data里 _this.obj = res.data.data }) .catch(error => { console.log(error) }) }
买买买商城的ip地址
http://115.29.141.32:8085/#/mall/show/index
http://115.29.141.32:8084/api/mall/getGoodsByType?typeId=-1
2 补充
2.1 前端
轮子:
前端: 组件化的天下, .
2.2 Element-ui

npm i element-ui -S
其实就相当于:
Cnpm install element-ui --save
如何使用?依然是安装轮子的三步,我们用版本5做演示
1.创建好项目vue5之后,cmd命令行输入:Cnpm install element-ui --save,下载包
2.导包
在main.js中输入这几行代码:
import ElementUI from ‘element-ui’;
import ‘element-ui/lib/theme-chalk/index.css’;
Vue.use(ElementUI);
3.使用。
我们在Element-ui这个网站上找一个现成的代码,放到App.vue中。
npm run dev
https://iview.github.io/docs/guide/introduce
这是另一个ui网站
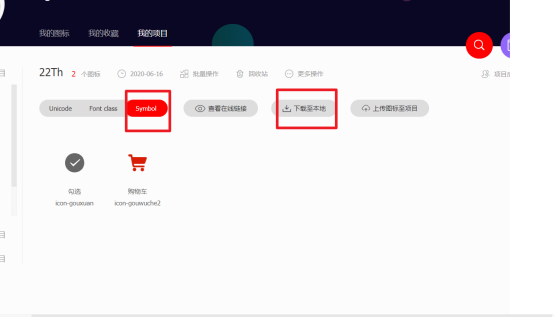
2.3 Iconfont
阿里矢量图库 :https://www.iconfont.cn/home/index
矢量图:放大后不会走形的图

有怎么在项目中用
3 作业
1, 把今天上课代码好好写一下
2, 实现一个导航点击改变页面的vue页面(在项目中), 要求显示一些向后端请求的数据(参考最后一节提示)
4 重点
前后端分离的项目一个页面是怎么产生的
结合axios
想明白
5 网址
http://115.29.141.32:8085/#/mall/show/index
账号:admin 密码:admin
http://www.googlefonts.cn/ 各种字体
https://v-charts.js.org/#/funnel 各种表、环图,比例图
https://element.eleme.cn/#/zh-CN/component/layout
开发模式(dev)启动时访问Package.json -> dev–host 0.0.0.0,即把dev属性改成这样:“dev”: “webpack-dev-server --host 0.0.0.0 --inline --progress --config build/webpack.dev.conf.js”,
我把我的ip告诉你,你访问我的ip+8080端口号依然访问不到,两个原因:1.我的ip地址不是公网ip2.即使是公网ip,我是开发模式启动,你依然无法访问如果想让别人访问,我还是公网ip,就加个–host 0.0.0.0就成还有一种情况,另一台电脑和你在一个局域网,那你加个–host 0.0.0.0,另一台电脑就可访问你,浏览器输入http://192.168.xxx.xxx:8080/。
1.9Json 是一种数据格式: 用来传输数据 可以查看一下Vue3项目下的package.json文件: { }外面是一个json对象,里面是键值对{ "name": "vue3", "version": "1.0.0", "description": "A Vue.js project", "author": "liushihao <2592693386@qq.com>", "private": true, "scripts": { "dev": "webpack-dev-server --host 0.0.0.0 --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js" }, "dependencies": { "vue": "^2.5.2" }, "devDependencies": { "autoprefixer": "^7.1.2", "babel-core": "^6.22.1", "babel-helper-vue-jsx-merge-props": "^2.0.3", "babel-loader": "^7.1.1", "babel-plugin-syntax-jsx": "^6.18.0", "babel-plugin-transform-runtime": "^6.22.0", "babel-plugin-transform-vue-jsx": "^3.5.0", "babel-preset-env": "^1.3.2", "babel-preset-stage-2": "^6.22.0", "chalk": "^2.0.1", "copy-webpack-plugin": "^4.0.1", "css-loader": "^0.28.0", "extract-text-webpack-plugin": "^3.0.0", "file-loader": "^1.1.4", "friendly-errors-webpack-plugin": "^1.6.1", "html-webpack-plugin": "^2.30.1", "node-notifier": "^5.1.2", "optimize-css-assets-webpack-plugin": "^3.2.0", "ora": "^1.2.0", "portfinder": "^1.0.13", "postcss-import": "^11.0.0", "postcss-loader": "^2.0.8", "postcss-url": "^7.2.1", "rimraf": "^2.6.0", "semver": "^5.3.0", "shelljs": "^0.7.6", "uglifyjs-webpack-plugin": "^1.1.1", "url-loader": "^0.5.8", "vue-loader": "^13.3.0", "vue-style-loader": "^3.0.1", "vue-template-compiler": "^2.5.2", "webpack": "^3.6.0", "webpack-bundle-analyzer": "^2.9.0", "webpack-dev-server": "^2.9.1", "webpack-merge": "^4.1.0" }, "engines": { "node": ">= 6.0.0", "npm": ">= 3.0.0" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ]}12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061Xml: 也用来数据传输越来越多的公司用json传输数据,而不用xml
版本4:加入Json这种数据格式,来看一下效果://啥时候从后台取数据来着?Vue对象创建或挂载的时候//获取json数据,拿来直接用,java可以利用jar包对Jason数据做一个转换,转化成java对象//你就能拿来操作//这就是前后端分离那幅图中的两个过程://1.浏览器向后端服务器发送请求//2.后端服务器返回数据给浏览器
什么是jsonJSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)JSON 是轻量级的文本数据交换格式JSON 独立于语言JSON 具有自我描述性,更易理解JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
回忆一下网络三要素: 1.Html,用来描述资源 2.http(协议),用来确定资源的传输方式 3.Url,用来指示资源HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
用json来承载数据,传输数据的方式是http协议1.10接口文档提供一个文档: 描述一个接口
接口:url: 协议部分、IP地址+端口号部分、第三部分是主机资源的具体地址。如目录和文件名等。: 是给服务器看的。第三部分必须匹配接口,才能进入服务器,进行访问。前端和后端交互,主要就是利用接口
1.11Axios包 我们现在还不知道如何从后台获取数据。 Axios包就可以帮助我们实现第二次请求:浏览器向后端服务器请求数据。Vue对象、包、插件(轮子)的使用流程:分三步: 导入到项目1, 下包(导包), 导入文件,2, 在项目中配置,引入到项目3, 使用
1.装包: cnpm install axios --save–save:将保存配置信息到pacjage.json。默认为dependencies节点中。–dev:将保存配置信息devDependencies节点中。因此:–save:将保存配置信息到pacjage.json的dependencies节点中。–save-dev:将保存配置信息到pacjage.json的devDependencies节点中。dependencies:运行时的依赖,发布后,即生产环境下还需要用的模块devDependencies:开发时的依赖。里面的模块是开发时用的,发布时用不到它。
2.导入: 引入到项目中去:在main.js文件中:import axios from ‘axios’Vue.prototype.$axios = axios
3.使用
//对象创建完之后,向后端发送请求,请求数据。created() { var _this = this //发送一个get请求,请求java后台传数据 //then表示请求成功返回一个东西,把res.data.data返回给obj //catch表示如果请求不成功 this.$axios.get('http://115.29.141.32:8084/api/mall/getGoodsByType?typeId=-1') .then(res => { console.log(res) //不能用this,因为this现在指代的是这个方法 //res.data返回的是一个axios封装的返回值 //我们实际封装的返回值在res.data.data里 _this.obj = res.data.data }) .catch(error => { console.log(error) })}1234567891011121314151617182补充2.1前端学会用轮子:前端: 组件化的天下
版本5
2.2Element-ui接下来我们进入element-ui这个网站:https://element.eleme.cn/#/zh-CN/component/installation
npm i element-ui -S其实就相当于:Cnpm install element-ui --save
如何使用?依然是安装轮子的三步,我们用版本5做演示1.创建好项目vue5之后,cmd命令行输入:Cnpm install element-ui --save,下载包2.导包在main.js中输入这几行代码:import ElementUI from ‘element-ui’;import ‘element-ui/lib/theme-chalk/index.css’;
Vue.use(ElementUI);
3.使用。我们在Element-ui这个网站上找一个现成的代码,放到App.vue中。npm run dev
https://iview.github.io/docs/guide/introduce这是另一个ui网站
2.3Iconfont阿里矢量图库 :https://www.iconfont.cn/home/index矢量图:放大后不会走形的图
3作业
4重点前后端分离的项目一个页面是怎么产生的结合axios想明白
5网址http://115.29.141.32:8085/#/mall/show/index
https://iview.github.io/
https://www.iconfont.cn/
http://www.googlefonts.cn/
https://v-charts.js.org/#/funnel
https://element.eleme.cn/#/zh-CN/component/layout
————————————————版权声明:本文为CSDN博主「-玫瑰少年-」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。原文链接:https://blog.csdn.net/shihao1998/article/details/106803254



