第三阶段-day5-7_Vue
1 Vue
1.1 Vue的定义
Vue.js------ 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合(非常容易导入第三方轮子)。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持开发复杂单页应用。
- 渐进式:从核心到完备的全家桶(需要什么引用什么)
Vue本身语法内容并不多, 生态是很庞大的

https://cn.vuejs.org/index.html
可以到这里来学
- 增量:从少到多,从一页到多页,从简单到复杂
- 单文件组件: 一个文件描述一个组件
- 单页应用: 经过打包生成一个单页的html文件和一些js文件
为什么要讲vue? 项目前端都是Vue, 国内前端框架市场基本上70%以上都是使用vue这个框架
或者, 不是用框架写的前端 ( 旧的项目jsp 模板技术 )
框架: 工程化的角度
所谓框架, 就是在工程化实现一个东西的时候, 构建的大的轮廓, 和提供一些基础性的设施
后来者,或者使用者, 可以在这个框架的基础上, 迅速的把要实现的目标实体快速构建出来
- vue基本语法(简单)
- 简洁,轻量,快速,数据驱动,模块友好,组件化
现在的前端是组件化的天下
1.2 Vue课程
分为两部分
1, 先讲vue基本语法
2, 怎么创建项目--> 在vue中开发页面--->打包项目---> 怎么部署
我们平时写的简单的java语句,是从main函数启动的,但你想,淘宝也是从main启动的么?一定不是,main函数启动运行结束之后,程序运行结束。程序挂掉了,还有对象吗?
没了。对象里面有方法,有数据,对象对我们来说是有意义的,所以必须要求对象是存活的。
如何保证对象存活?
把代码整理,打包后,实际上就是对java代码、class文件进行汇总,类似于一个压缩包一样,把这个打包后的文件放到某个地方,让某个东西帮你来运行出对象,让对象保证存活。别人就可以去访问,根据存活的对象去处理一些逻辑。这个过程叫部署。
Java需要这样做,前端其实也需要这样,以保证外部对其能正确的访问。
为了便于理解,我们首先会在html页面把vue基本语法讲清楚, 先借助html页面来实现vue
但这样是有问题的,毕竟html并不是一个专门用来写Vue的东西
Vue的标准写法是在.vue文件中来实现
1.3 一个Vue页面用html
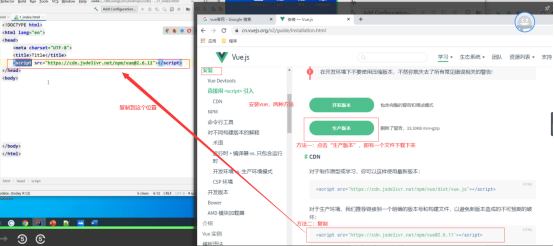
安装vue
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>

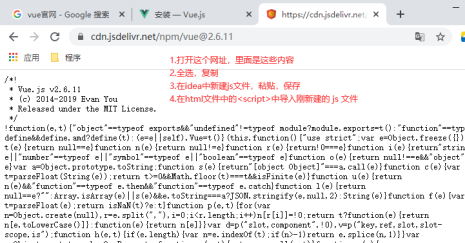
方法二引入的是一个资源文件,在cdn.jsdelivr.net这个服务器上,假如没有网,这个服务器不能打开。所以我们不这样。直接把它下载。
用浏览器访问这个网址 https://cdn.jsdelivr.net/npm/vue@2.6.11


这样的话,还是要走网络请求,但走的是本机。断网了还是能访问到。
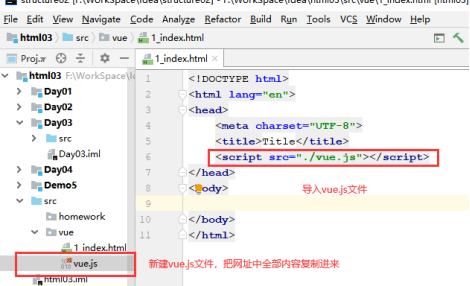
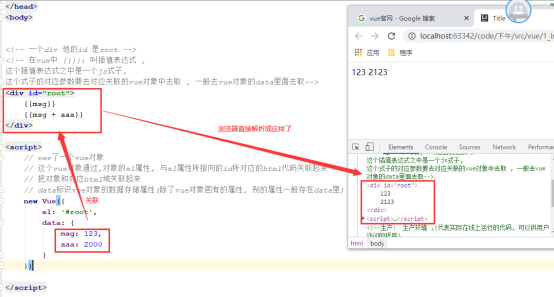
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./vue.js"></script> </head> <body> <!-- 一个div 他的id 是root --> <!-- 在vue中 {{}}: 叫插值表达式 , 这个插值表达式之中是一个js式子, 这个式子的对应参数要去对应关联的vue对象中去取 , 一般去vue对象的data里面去取--> <div id="root"> {{msg}} {{msg + aaa}} </div> <script> // new了一个vue对象 // 这个vue对象通过,对象的el属性, 与el属性所指向的id所对应的html代码关联起来 // 把对象和对应html域关联起来 // data标识vue对象的数据存储属性(除了vue对象固有的属性, 别的属性一般存在data里) new Vue({ el: '#root',//el:后面是字母L,不是数字1 data: { msg: 123, aaa: 2000 } }) </script> <!--生产: 生产环境 ,(代表实际在线上运行的代码, 可以供用户访问的程序),要稳定,不能动不动就挂了,数据要完整 开发: 开发环境, 测试: 测试环境 程序开发 (提测, 回归测试..)---测试测试----运维 --> </body> </html>


Dom解析:从上到下解析。
解析到div时,里面的{{msg}}、{{msg + aaa}}不变,还不知道是什么东西,就在页面上显示{{msg}}、{{msg + aaa}},就像普通字符一样。
一直向下解析,解析到script时,创建了一个vue对象,
把这个对象创建出来了之后,它开始找这个对象所指向的el,一个id= root的东西
就又回去看div,发现确实有id= root的东西,
接着它就发现里面有{{msg}}、{{msg + aaa}}表达式的东西,是vue语法
接着,它在vue对象的data中找,看有没有msg,有就替换掉,有没有aaa,有就替换掉。
就显示出了结果。
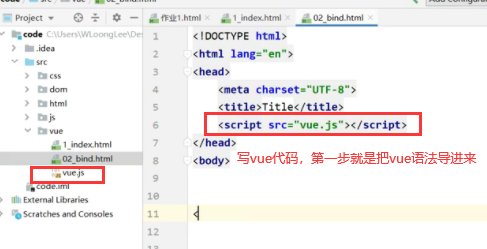
写vue,第一步,就是把vue语法导进来,很多同学经常忘

1.4 V指令
- V-bind
- V-model
- V-text
- V-html
- V-show
- V-if
- V-else
- V-else-if
- V-for
- V-on
- V-pre
- V-cloak
- v-once
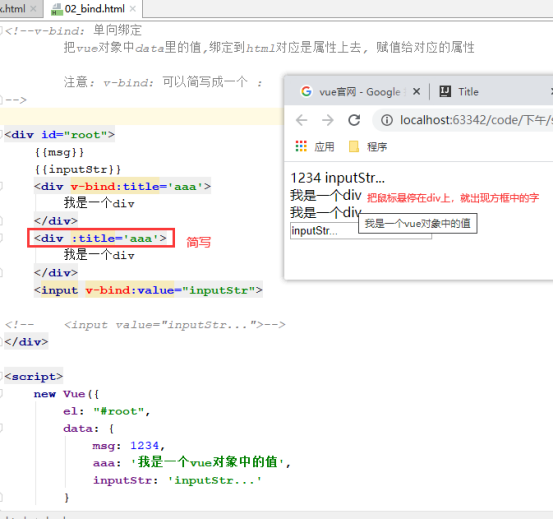
1.5 .1 V-bind: 单向绑定
v-bind: 用来绑定数据和属性以及表达式,缩写为’:’
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <!--v-bind: 单向绑定 把vue对象中data里的值,绑定到html对应是属性上去, 赋值给对应的属性 注意: v-bind: 可以简写成一个 : --> <div id="root"> {{msg}} {{inputStr}} <div v-bind:title='aaa'> 我是一个div </div> <div :title='aaa'> 我是一个div </div> <input v-bind:value="inputStr"> <!-- <input value="inputStr...">--> </div> <script> new Vue({ el: "#root", data: { msg: 1234, aaa: '我是一个vue对象中的值', inputStr: 'inputStr...' } }) </script> </body> </html>

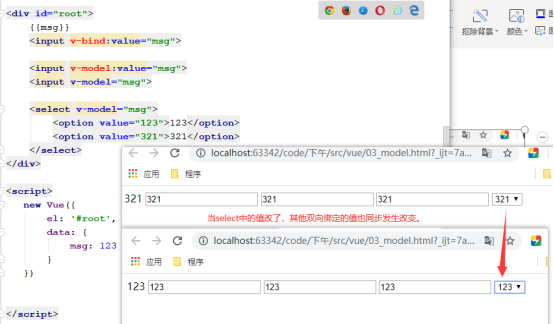
1.5.2 V-model: 双向绑定
v-model:实现双向数据绑定
v-model: 双向绑定, 改变或者绑定,是个双向的
- 和v-bind作用相同, 去对应的vue对象里的data取值, 把取到的值赋值给所绑定的对象
- v-model绑定的参数, 当这个参数(在html中)发生改变的时候, 他会同时去修改对应vue对象中data里面所对应的值
- 注意: 双向绑定v-model: 一般用于表单元素的value属性,所以有时候可以省略的写 v-model="***"
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <!--v-model: 双向绑定, 改变或者绑定,是个双向的 1, 和v-bind作用相同, 去对应的vue对象里的data取值, 把取到的值赋值给所绑定的对象 2, v-model绑定的参数, 当这个参数(在html中)发生改变的时候, 他会同时去修改 对应vue对象中data里面所对应的值 注意: 双向绑定v-model: 一般用于表单元素的value属性 所以有时候可以省略的写 v-model="***" --> <div id="root"> {{msg}} <input v-bind:value="msg"> <input v-model:value="msg"> <input v-model="msg"> <select v-model="msg"> <option value="123">123</option> <option value="321">321</option> </select> </div> <script> new Vue({ el: '#root', data: { msg: 123 } }) </script> </body> </html>

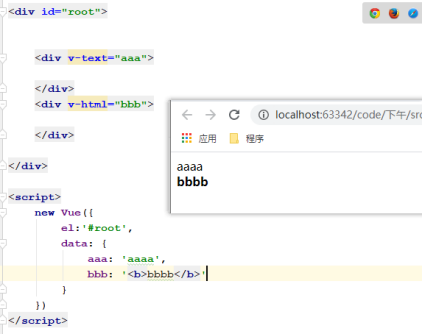
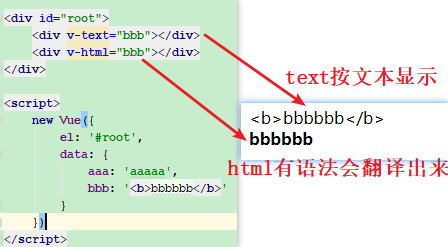
1.5.3 V-text v-html
类似于dom操作中的 innerText innerHTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="root"> <div v-text="aaa"></div> <div v-html="bbb"></div> </div> <script> new Vue({ el:'#root', data: { aaa: 'aaaa', bbb: '<b>bbbb</b>' } }) </script> </body> </html>


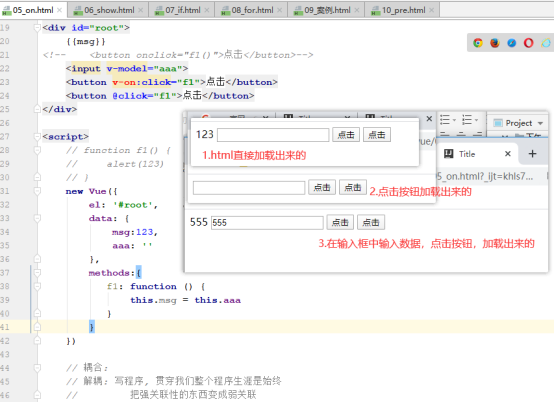
1.5.4 V-on: 事件监听
v-on: 绑定事件监听器。可简写@
<!--v-on:标识vue语法的事件监听,把监听到的事件, 触发到 对应vue对象的methods里面去-->
<!-- vue中没有onclick -->
<!--注意1: 在vue中, 如果要在方法或者别的钩子函数里, 要访问data里的值,
要通过 this.参数名 来访问
这个this 就是指代这个vue对象-->
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <!--v-on:标识vue语法的事件监听 把监听到的事件, 触发到 对应vue对象的methods里面去 可以简写: v-on: 可以简写成 @ --> <!-- vue中没有onclick --> <div id="root"> {{msg}} <!-- <button onclick="f1()">点击</button>--> <input v-model="aaa"> <button v-on:click="f1">点击</button> <button @click="f1">点击</button> </div> <script> // function f1() { // alert(123) // } new Vue({ el: '#root', data: { msg:123, aaa: '' }, methods:{ f1: function () { this.msg = this.aaa } } }) // 耦合: // 解耦: 写程序, 贯穿我们整个程序生涯是始终 // 把强关联性的东西变成弱关联 </script> </body> </html>
耦合就是相互交织在一起。一个东西嵌套另一个东西,嵌套得特别紧密。
两个方法很紧密,为什么不写成一个方法,要写成两个方法?东西多了,可能出现问题,不好改。写成多个,好修改。
分布式——为了避免一个服务挂掉,整个服务挂掉。

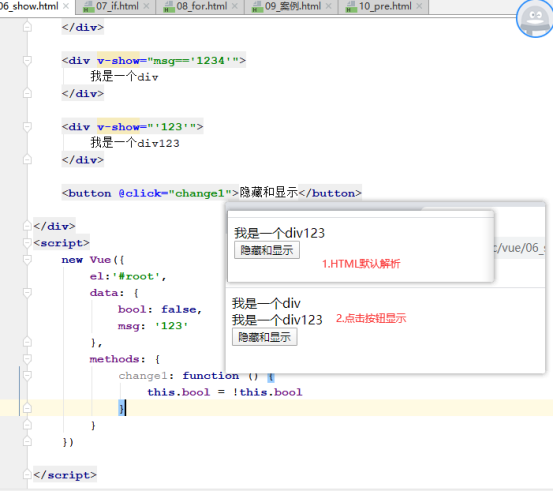
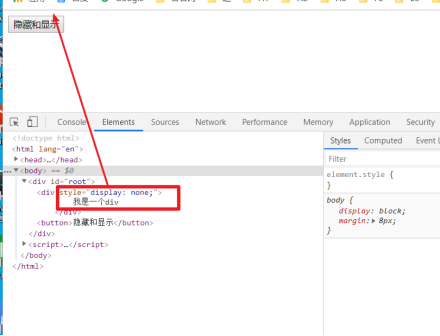
1.5.5 V-show
v-show:标签控制隐藏, (display设置none)
<!--注意1: 在vue中, 如果要在方法或者别的钩子函数里, 要访问data里的值,
要通过 this.参数名 来访问
这个this 就是指代这个vue对象
-->
<!--注意2: 在v-show的判断条件里, 可以写表达式-->
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <!--注意1: 在vue中, 如果要在方法或者别的钩子函数里, 要访问data里的值, 要通过 this.参数名 来访问 这个this 就是指代这个vue对象 --> <!--注意2: 在v-show的判断条件里, 可以写表达式--> <div id="root"> <div v-show="bool"> 我是一个div </div> <div v-show="msg=='1234'"> 我是一个div </div> <div v-show="'123'"> 我是一个div123 </div> <button @click="change1">隐藏和显示</button> </div> <script> new Vue({ el:'#root', data: { bool: false, msg: '123' }, methods: { change1: function () { this.bool = !this.bool } } }) </script> </body> </html>


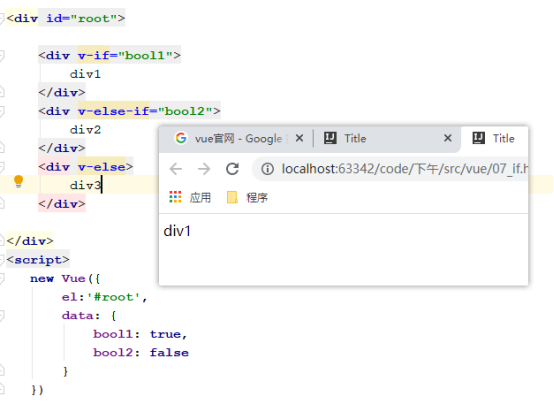
1.5.6 V-if
v-else-if v-else
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="root"> <div v-if="bool1"> div1 </div> <div v-else-if="bool2"> div2 </div> <div v-else> div3 </div> </div> <script> new Vue({ el: '#root', data: { bool1: true, bool2: false } }) </script> </body> </html>
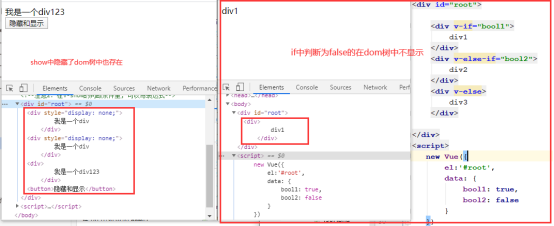
v-if和v-show的区别:
v-if逻辑中,如果不满足加载条件, 那么该元素不会挂载到dom树上去. 但是v-show 无论显示与否, 都会挂载到dom树上,是不过会显示和不显示


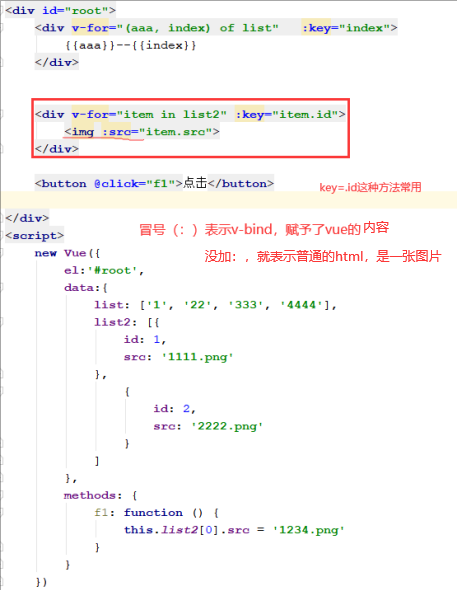
1.5.7 V-for
在vu中对应的html代码中创建一个循环结构
<!--注意1: 循环渲染的,到底是什么?
循环渲染的, 是v-for这个指令所在的html元素
注意2: v-for指令必须要和 :key配套出现
并且key值唯一, 不可重复
(aaa, index) in list"
index代之循环遍历的下标
注意3: v-for 这个循环, 可以用 of/in 两种形式来循环
-->
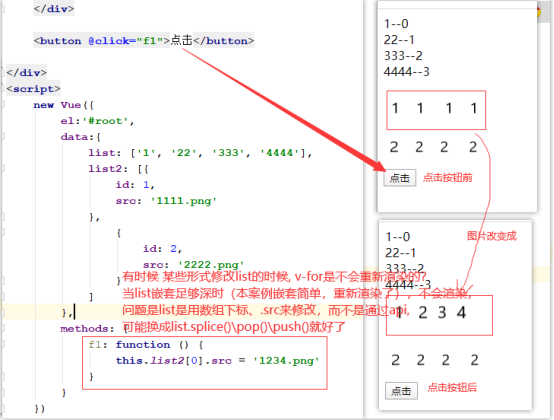
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <!--注意1: 循环渲染的,到底是什么? 循环渲染的, 是v-for这个指令所在的html元素 --> <!--注意2: v-for指令必须要和 :key配套出现 并且key值唯一, 不可重复 (aaa, index) in list" index代之循环遍历的下标 --> <!-- 注意3: v-for 这个循环, 可以用 of/in 两种形式来循环 --> <div id="root"> <div v-for="(aaa, index) of list" :key="index"> {{aaa}}--{{index}} </div> <div v-for="item in list2" :key="item.id"> <img :src="item.src"> </div> <button @click="f1">点击</button> </div> <script> new Vue({ el:'#root', data:{ list: ['1', '22', '333', '4444'], list2: [{ id: 1, src: '1111.png' }, { id: 2, src: '2222.png' } ] }, methods: { f1: function () { this.list2[0].src = '1234.png' } } }) </script> </body> </html>

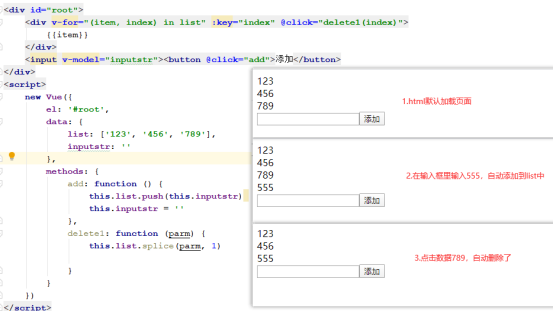
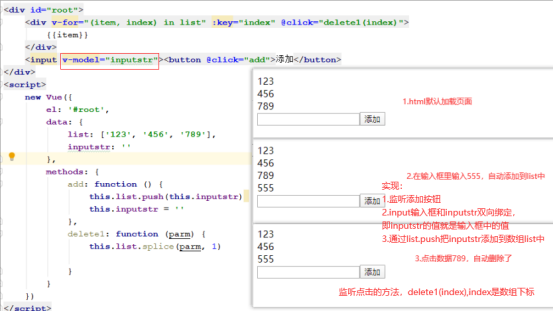
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="root"> <div v-for="(item, index) in list" :key="index" @click="delete1(index)"> {{item}} </div> <input v-model="inputstr"><button @click="add">添加</button> </div> <script> new Vue({ el: '#root', data: { list: ['123', '456', '789'], inputstr: '' }, methods: { add: function () { this.list.push(this.inputstr) this.inputstr = '' }, delete1: function (parm) { this.list.splice(parm, 1) } } }) </script> <!-- 有时候 某些形式修改list的时候, v-for是不会重新渲染的 --> </body> </html>


<!-- 有时候 某些形式修改list的时候, v-for是不会重新渲染的 -->

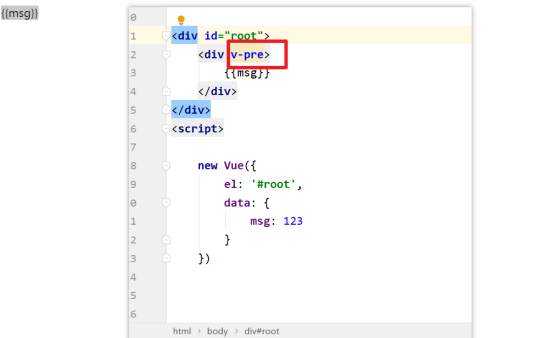
1.5.8 V-pre
v-pre可以用来阻止预编译,有v-pre指令的标签内部的内容不会被编译,会原样输出。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="root"> <div v-pre> {{msg}} </div> </div> <script> new Vue({ el: '#root', data: { msg: 123 } }) </script> </body> </html>

1.5.9 v-cloak
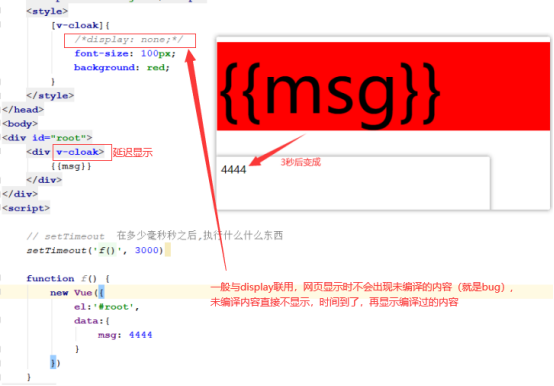
- 延迟显示。
- 这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 标签直到实例准备完毕
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <style> [v-cloak]{ /*display: none;*/ font-size: 100px; background: red; } </style> </head> <body> <div id="root"> <div v-cloak> {{msg}} </div> </div> <script> // setTimeout 在多少毫秒秒之后,执行什么什么东西 setTimeout('f()', 3000) function f() { new Vue({ el:'#root', data:{ msg: 4444 } }) } </script> </body> </html>

如果vue对象没创建,div中v-cloak是一个自定义属性,在style标签中对这个属性做了监控:如果有这个属性,就让他隐藏掉display: none
当vue对象加载出来了,它看到里面的v-cloak,就立马把div中的v-cloak干掉,style中的属性选择器就没有对应的属性了,div中的内容就会显示出来了。
1.5.10 V-once
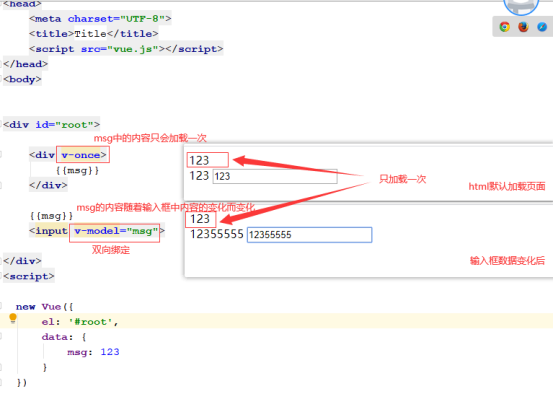
只加载一次(只编译一次)
- 只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="root"> <div v-once> {{msg}} </div> {{msg}} <input v-model="msg"> </div> <script> new Vue({ el: '#root', data: { msg: 123 } }) </script> </body> </html>

重点
V指令, 好好练一下
day5作业
1, 注册页面, ----dom操作---> vue操作(dom操作不要)
2, 汇率换算------dom操作---> vue操作(dom操作不要)
把dom操作换成绑定, 数据移到vue对象的data
demo1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="root"> <!--实现注册页面(看不清换一张,和验证码验证)--> <table cellspacing="10" > <tr> <td>注册邮箱:</td> <td><input></td> </tr> <tr> <td></td> <td>你还可以使用手机注册</td> </tr> <tr> <td>创建密码:</td> <td><input></td> </tr> <tr> <td>真实姓名:</td> <td><input></td> </tr> <tr> <td align="right">性别:</td> <td> <input type="radio" value="1" name="aaa">男 <input type="radio" value="2" name="aaa">女 </td> </tr> <tr> <td align="right">生日:</td> <td> <select> <option>2000</option> <option>2000</option> <option>2000</option> <option>2000</option> </select>年 <select> <option>00</option> <option>00</option> <option>00</option> <option>00</option> </select>月 <select> <option>00</option> <option>00</option> <option>00</option> <option>00</option> </select>日 </td> </tr> <tr> <td align="right">我正在:</td> <td> <select> <option>学习</option> <option>睡觉</option> <option>机器学习</option> <option>00</option> </select> </td> </tr> <tr> <td></td> <td> <!--span就是一个标签,不会影响你的内容--> <img id="img1" :src="url"><span @click="changeImg" >看不清.换一张?</span> </td> </tr> <tr> <td align="right">验证码:</td> <td><input id="inputStr" v-model="inputStr"></td> </tr> <tr> <td></td> <td> <img @click="click1" src="btn_reg.gif"> </td> </tr> </table> </div> <script> new Vue({ el:'#root', data:{ listurl:["1111.png","1234.png","2222.png","3333.png","4567.png"], listNum:['1111','1234','2222','3333','4567'], midTag:-1, //记录前一次的验证码索引 url: "verycode.gif", inputStr:'' }, methods:{ changeImg:function() { var bool = true //新验证码索引与前一次验证码索引值相同,则一直循环,直到值不同为止 while(bool){ var tag = Math.floor(Math.random()*this.listurl.length) if(tag == this.midTag){ //新验证码索引与前一次验证码索引值相同 }else{ //索引值不同 bool = false this.midTag = tag } } this.url = this.listurl[this.midTag] }, click1:function () { if(this.midTag == -1){ if(this.inputStr == "bnksu"){ alert("验证码正确") }else{ alert("验证码错误") } return } var str = this.listNum[this.midTag] if(this.inputStr == str){ alert("验证码正确") }else{ alert("验证码错误") } } } }) </script> </body> </html>
demo2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> select, button{ height: 30px; } input{ height: 20px; } .div2{ margin-bottom: 5px ; } td{ width: 200px; height: 30px; text-align: center; } [colspan] { background: red; } .div1{ width: 610px; margin: 0 auto; } </style> <script src="vue.js"></script> </head> <body> <!--实现汇率换算页面(点击互换和汇率换算)--> <div class="div1" id="root"> <div class="div2"> <select id="select1" v-model="select1Value"> <option value="1">美元</option> <option value="2">人民币</option> <option value="3">欧元</option> <option value="4">日元</option> <option value="5">韩元</option> <option value="6">港元</option> </select> <button @click="change1">互换</button> <select id="select2" v-model="select2Value"> <option value="1">美元</option> <option value="2">人民币</option> <option value="3">欧元</option> <option value="4">日元</option> <option value="5">韩元</option> <option value="6">港元</option> </select> 数额: <input id="inputStr" v-model="inputStr"> <button @click="change2"> 按汇率换算</button> </div> <table border="1px"> <tr> <td colspan="3">按当前汇率换算结果</td> </tr> <tr> <td id="td11">{{td11}}</td> <td>汇率</td> <td id="td13">{{td13}}</td> </tr> <tr> <td id="td21">{{td21}}</td> <td id="td22">{{td22}}</td> <td id="td23">{{td23}}</td> </tr> </table> </div> <script> new Vue({ el:'#root', data:{ listRate :[1, 7, 0.9 , 100, 1000, 7], listM :['美元', '人民币', '欧元', '日元', '韩元', '港元'], select1Value:1, select2Value:1, inputStr:'', td11:'美元', td13:'人民币', td21:'100', td22:'7', td23:'700' }, methods:{ change1:function() { var mid = this.select1Value this.select1Value = this.select2Value this.select2Value = mid }, change2:function() { //select2.value - 1 是因为select2的value的下标是从1开始的。 var rate = this.listRate[this.select2Value -1] / this.listRate[this.select1Value -1] var money = this.inputStr*rate this.td11=this.listM[this.select1Value-1] this.td13=this.listM[this.select2Value-1] this.td21= this.inputStr this.td22= rate this.td23= money } } }) </script> </body> </html>
day6
1.5.10 回顾
v-bind: 单向绑定, 可以去vue对象的data里面取参数, 绑定到对应的属性上
v-model: 双向绑定 , 可以取值从Vue对象, 并且改变的话也会影响到vue对象中的值
相互关联, 相互影响
v-text: 向标签内部插入一个字符串
v-html: 向标签内部插入一个可以是字符串,也可以是携带html标签的代码段
v-on: 事件监听, 可以缩写成 @ , 监听一个方法触发到vue对象的methods里面
v-show: 隐藏和显示, 一定会挂载到dom树上
v-if 也可以做隐藏和显示(分支结构) 不一定, 满足挂载, 不满足不挂载
v-for: 循环渲染, 循环显示, 数组, for循环出来的是其所在标签
一定要有个 :key=’唯一值’
In/of
v-pre: 阻止预编译
v-cloak: 延迟加载
v-once: 只加载一次
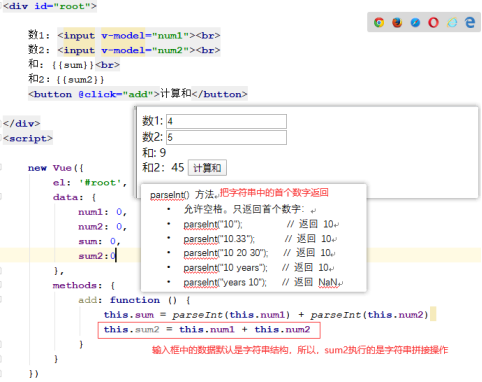
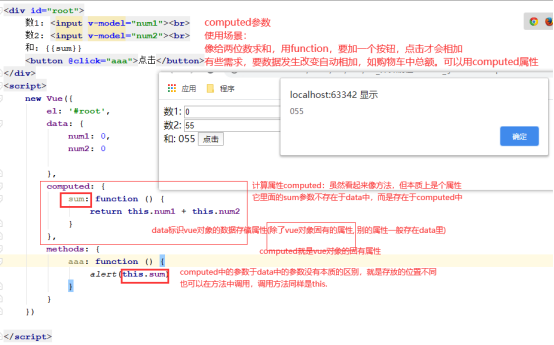
1.6 计算属性
computed: 一个属性是通过别的属性计算而来, 是个属性(虽然看起来, 看起来像个方法, 但是外在表现是个属性)
计算属性所计算的时机: 当它依赖的属性发生变化的时候, 那么它就会重新计算
不是存在于data里的一个参数, 存在computed
computed: {
sum: function () {
return this.num1 + this.num2
}
},
用function来做

用computed来做

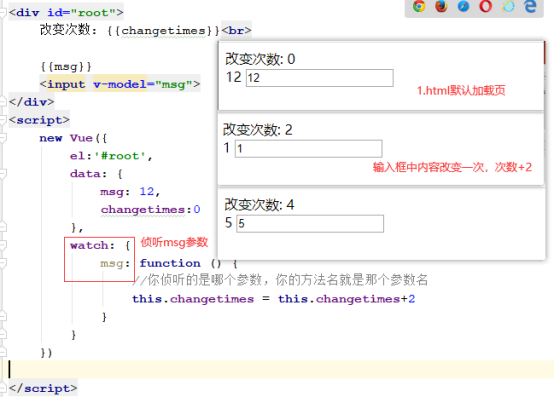
1.7 侦听器
watch: 监听器, 侦听一个vue对象中属性的变化, 然后触发一些操作
Watch: 是vue对象的一个固有属性, 里面写侦听器
注意: 我们如果想侦听那个参数发生改变, 侦听器的方法名就是该参数
watch: {
msg: function () {
this.changetimes ++
}
}

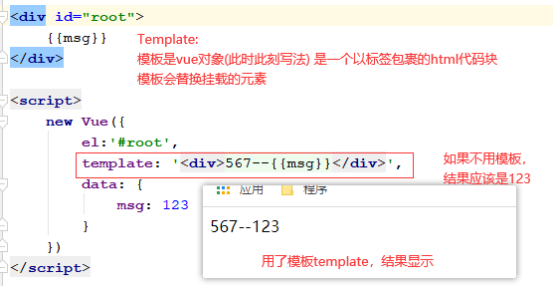
1.8 模板
Template: 模板是vue对象(此时此刻写法) 是一个以标签包裹的html代码块
模板会替换挂载的元素
- 一个字符串模板作为 Vue 实例的标识使用。模板将会 替换 挂载的元素。挂载元素的内容都将被忽略(除非模板的内容有分发插槽 v-solt)。
new Vue({ el:'#root', template: '<div>567</div>', data: { msg: 123 } })

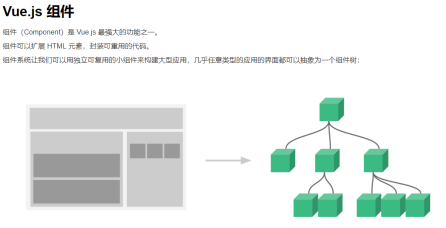
1.9 组件
把一个整体的东西拆分成不同的东西,
表现在我们前端里, 就是把一个页面拆分成不同的分块来实现
表现在我们vue里, 把一个页面, 拆分成多个vue对象来实现
在vue中更深层次的表现, 就是,把一个页面关联成一个vue对象(入口对象), 这个对象有一系列子对象(子对象通过某种途径和入口对象建立引用关系), 构建出一种类似于dom树结构, 组件树(对象树)
组件: 在vue中就是vue对象

如上图,左边是一个网页,一整个页面,首先是一个对象,一个绿色的小方块就是一个对象,通过某种途径,下面关联三个——浅灰色的vue对象,这三个vue对象分别处理这三块内容,第二个浅灰色,它下面又分了两个vue对象来处理;第三个浅灰色,它里面又分了三个深灰色vue对象来处理。
和dom树没有任何区别,只不过里面的dom节点,现在变成了vue对象,就是组件。
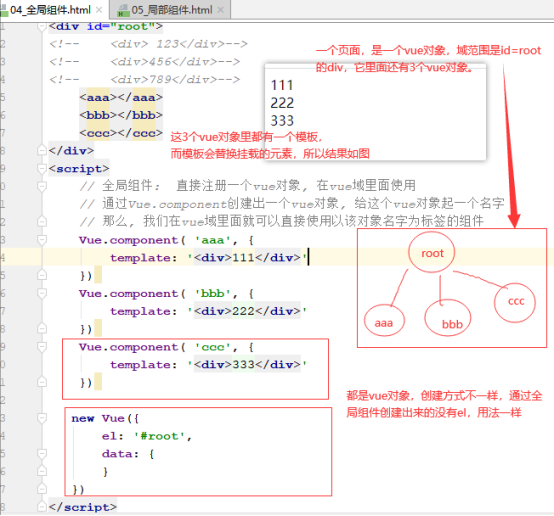
1.10 在html中有两种组件的写法
1.10.1 全局组件

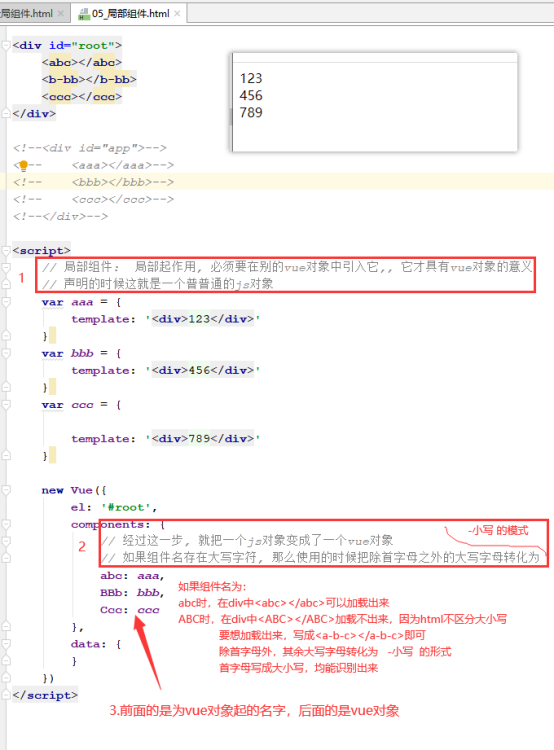
1.10.2 局部组件

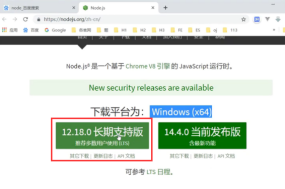
安装一下Node

默认安装
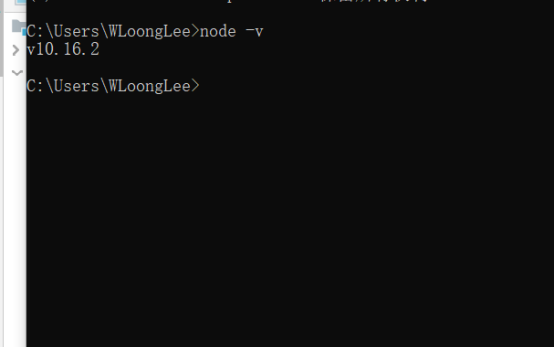
判断安装是否成功?

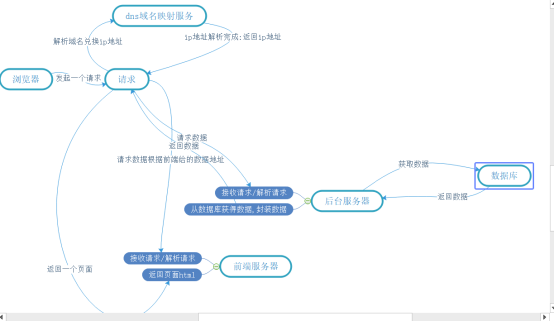
1.10.3 前后端分离
前端和后端分离: 工程上的分离, (分为前端项目, 分为后端项目)
对于前后端不分离的来说, 数据和前端代码的结合----服务器
前后端不分离的项目(前端和后端属于一个项目)
前后端分离的写法: 数据结合-----浏览器

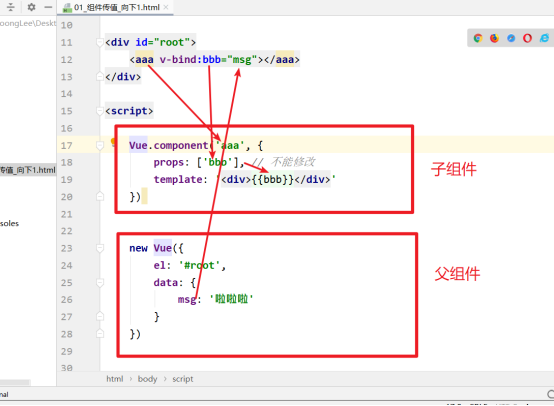
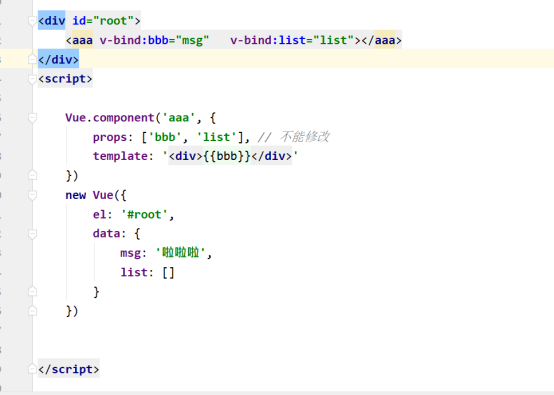
1.10.4 组件间传值: 向下(父组件传给子组件)传值
Props
- props 用于接收来自父组件的数据。props 可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义验证和设置默认值。
v-bind : 单向绑定
传值:
至少要分两步,
第一步:递(父组件, 传递通过v-bind)
第二步: 接收(子组件接收, 通过 props)


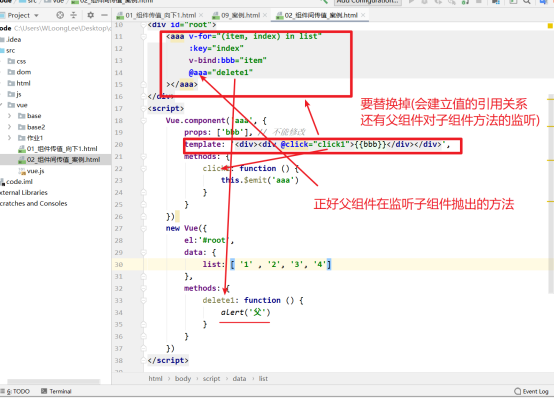
1.10.5 组件间传值: 向上(子组件传递给父组件)
也要有两个动作:
1: 子组件通知父组件: emit
2: 父组件监听子组件: 自定义方法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="root"> <!-- 接收子组件抛出方法(参数没有,或者一个的写法)--> <!-- <aaa v-for="(item, index) in list"--> <!-- :key="index"--> <!-- v-bind:bbb="item"--> <!-- @ccc="delete1"--> <!-- ></aaa>--> <!--传多个参数--> <aaa v-for="(item, index) in list" :key="index" v-bind:bbb="item" @ccc="delete1(arguments)" ></aaa> </div> <script> Vue.component('aaa', { props: ['bbb'], // 不能修改 template: '<div><div @click="click1">{{bbb}}</div></div>', methods: { click1: function () { // this.$emit('ccc', 1) // 传递一个参数 this.$emit('ccc', 1, 2) } } }) new Vue({ el:'#root', data: { list: [ '1' , '2', '3', '4'] }, methods: { delete1: function (arguments) { console.log('父') console.log(arguments) } } }) </script> </body> </html>
点击删除
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="root"> <!-- 接收子组件抛出方法(参数没有,或者一个的写法)--> <aaa v-for="(item, index) in list" :key="index" v-bind:bbb="item" v-bind:index="index" @ccc="delete1" ></aaa> </div> <script> Vue.component('aaa', { props: ['bbb', 'index'], // 不能修改 template: '<div><div @click="click1">{{bbb}}--{{index}}</div></div>', methods: { click1: function () { this.$emit('ccc', this.index) // 传递一个参数 } } }) new Vue({ el:'#root', data: { list: [ '1' , '2', '3', '4'] }, methods: { delete1: function (parm) { this.list.splice(parm, 1) console.log(parm) } } }) </script> </body> </html>
Vue生命周期
从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
生命周期函数
- beforeCreate
- Created
- beforeMount
- Mounted
- beforeUpdtae
- Updated
- beforeDestroy
- destoryed
Vue的生命周期方法,是vue对象固有的
创建------挂载------改变-----销毁
beforeCreate:function () {
console.log("控制台打印:beforeCreate")
},
created:function () {
console.log("控制台打印:created")
},
beforeMount:function () {
//页面还未被渲染
console.log(this.$el),
console.log("控制台打印:beforeMount")
},
mounted:function () {
//页面渲染完成
console.log(this.$el),
console.log("控制台打印:mounted")
},
beforeDestroy:function () {
console.log("控制台打印:beforeDestory")
},
destroyed:function () {
console.log("控制台打印:destroyed")
},
beforeUpdate:function () {
console.log("控制台打印:beforeUpdate")
},
updated:function () {
console.log("控制台打印:updated")
}。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="root"> {{msg}} <input v-model="msg"> </div> <script> var root = new Vue({ el:"#root", data: { msg: 123 }, beforeCreate:function () { console.log("控制台打印:beforeCreate") }, created:function () { console.log("控制台打印:created") }, beforeMount:function () { //页面还未被渲染 console.log(this.$el), console.log("控制台打印:beforeMount") }, mounted:function () { //页面渲染完成 console.log(this.$el), console.log("控制台打印:mounted") }, beforeUpdate:function () { console.log("控制台打印:beforeUpdate") }, updated:function () { console.log("控制台打印:updated") }, beforeDestroy:function () { console.log("控制台打印:beforeDestory") }, destroyed:function () { console.log("控制台打印:destroyed") } }) </script> </body> </html>
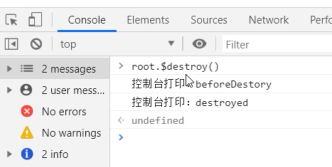
Destory方法,要借助浏览器展示,(是浏览器的方法)。

删除了root对象后,再update root,就不更新了。因为root对象已经被删除了。
还有三个没讲(不常用到)

2前端
2.1各种端的概念
前端,
移动web, webapp:
pc端 ,
小程序:
一个人: 前端的壁垒在哪
另一个人: 你谈什么壁垒, 你都被小程序打到家门口
Pwa: 让前端替代所有端
要替代一切可以显示的东西, 网页, app, 浏览器
暂时没有成功,
假如成功?
Wxml wxss js
H5 ,
大前端: (WEB统一): 前端统一所有端
游戏: 游戏引擎
app开发: 原生开发(贴近于底层语言开发, 安卓:java. 苹果: object-c ),
非原生开发: vue
2.3当下前端的核心
三个基础( html css js), 三个框架
3三大框架
3.1什么是框架 ?
一些基础性,准备性的东西
3.2什么是前端框架?
框架是一个半成品,
已经对基础的代码进行了封装并提供相应的API,
开发者在使用框架时直接调用封装好的api可以省去很多代码编写,从而提高工作效率和开发速度..
比如前端框架封装的一些功能: html文档操作,漂亮的各种控件(按钮,表单等等),可以帮助快速的构建网站.
3.3三个框架
前端现在基本上围绕着三大前端框架
3.3.1Vue
前端框架
尤雨溪 写的,上海人。在美国上大学,google工作,他写的Vue.
3.3.2React
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
3.3.3Angular
AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中
Angualr 基于 TypeScript 和 react、vue 相比, Angular 更适合中大型企业级项目。
3.4三个框架的对比

如果是JavaScript爱好者,使用React,因为它完全与JavaScript有关。
如果更喜欢灵活性,使用React。
如果喜欢在TypeScript中编码,选择Angular。
如果喜欢面向对象的编程,使用Angular。
如果喜欢干净的代码,使用Vue。
Vue提供最简单的学习曲线,是初学者的理想选择。(学习曲线比较平稳)
如果要在应用程序中分离关注点,使用Vue。
Vue非常适合小型团队和小型项目。如果应用程序很大并且具有重要的未来扩展计划,选择React或Angular。(不是很赞同)
Vue最容易: 学习曲线最平滑
React: 次之
Angular: 最难
Vue vue.js
4其它
4.1学习vue和开发vue前端项目我们要用到的
4.1.1 node 和npm
类比:( js->node , java->虚拟机 )
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。
Npm: 包管理工具
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。
4.1.2 webpack
作用: 打包前端项目
webpack可以看做是模块打包机:
它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(TypeScript等),并将其转换和打包为合适的格式供浏览器使用.
简单的说就是打包,压缩各种静态资源的工具
目的à(性能优化,减少浏览器向服务器的请求次数,节约服务器的带宽资源)
4.1.3 ESLint
ESLint最初是由Nicholas C. Zakas 于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具
一些正规的公司,强制性用eslint,规范前端(每个语言都会经历 刚开始非常乱---慢慢规范起来的过程。前端现在处于非常乱的时期)
4.2前端里程碑和其它重要技术
jQuery: JavaScript框架(对js进行很多封装的东西)
提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计
TypeScript: 类似JavaScript
Js的超集
Microsoft 开发和维护的一种面向对象的编程语言。它是JavaScript的超集
Flutter:谷歌的移动UI框架
可以快速在iOS和Android上构建高质量的(不是纯原生)原生用户界面。
React Native:移动应用开发框架
Facebook的跨平台移动应用开发框架,框架 React 在原生移动应用平台的衍生产物
WEEX:移动应用开发框架
阿里项目,目前 Vue.js 和 Rax(阿里内部一个项目) 这两个前端框架被广泛应用于 Weex 页面开发
原生开发
Iosà Objective-C
Android->java
UI框架(组件)和UI
Ui: 工作职位, (艺术)
UI框架: 实际上是前端程序员,根据经验整理的一些具用共性的样式,图标 (java----第三方bao)
学前端路线
先把html、css、js三个基础的搞熟,多写点,再学框架。
有时间再学vue, 再看es6、webpack,再搞搞flutter(移动开发),如果不想搞移动开发,可以搞搞小程序。






