iOS学习过程中遇到的一些有用的小功能(8/13更新)
这些是我在目前学习UI过程中遇到的一些感觉以后开发会用得比较多的功能。
先把这些收录进来,在接下来的学习过程中如果发现还有用的功能会继续更新下来
因为还是新手,如果有哪些方面有问题请留言告诉我,我会改正
1、
//点击键盘上return键后结束编辑,收回底键盘
在.m文件里复写以下方法(要先在头文件里引入协议:UITextFieldDelegate)
- (BOOL)textFieldShouldReturn:(UITextField *)textField { [textField resignFirstResponder] //结束编辑,收回底键盘 return YES; }
2、
//点击除了输入框外的部分结束编辑,收回底键盘方法
textfiled.delegate = self;
(1)、先定义个UIControl,大小为整个屏幕(或者一个大点的屏幕)
(2)、将UIControl放在输入框的下面(用insertSubview:belowSubview)
(3)、给UIControl添加触发事件
(4)、在事件方法引用 [(UITextField *) resignFirstResponder];
3、
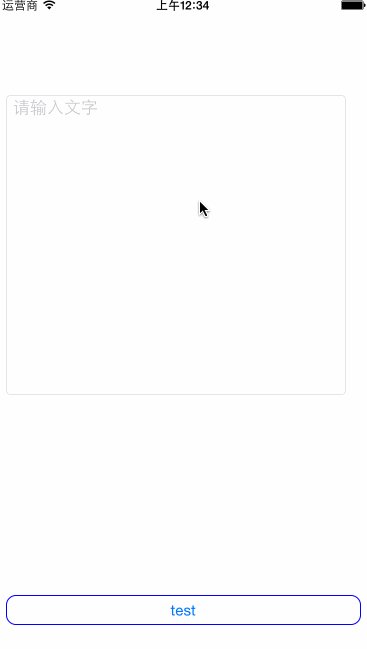
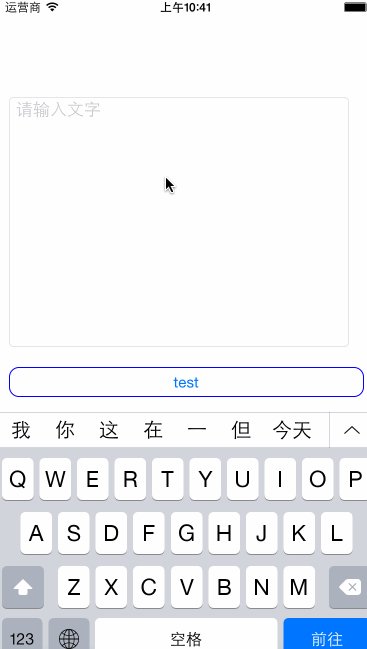
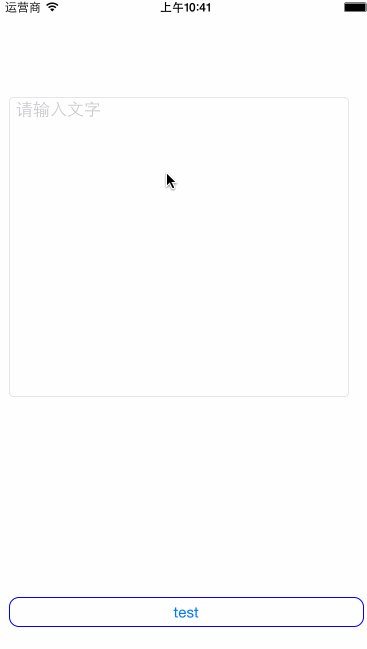
//弹出底键盘时,原本位于底键盘位置的按钮或者其他view上移
先来看看原来的效果:

(1)、订阅键盘升起的系统通知:
[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(keyboardShow)
name:UIKeyboardWillShowNotification object:nil];
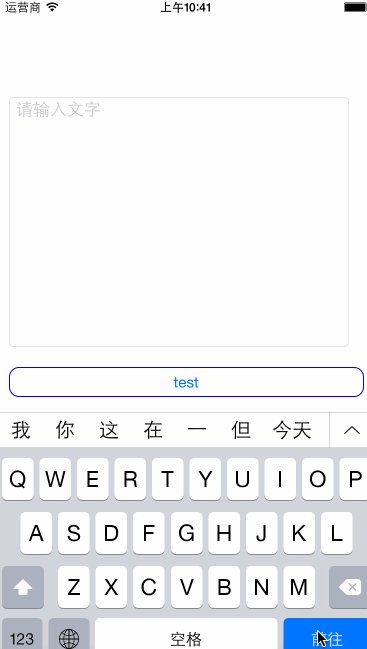
(2)、实现keyboardShow方法,将按钮上移(可添加动画)
-(void)keyboardShow { [UIView animateWithDuration:0.5 animations:^{ textfield1.frame = CGRectMake(10, 100, 340, 250); //缩短textfield的高度 btn.frame = CGRectMake(10, 370, 355, 30); //将button上移 } completion:^(BOOL finished) { }]; }
(3)、至此,完成了上移的步骤,接下来,要完成取消输入时,下移的步骤
(4)、同上,订阅键盘下降时的系统通知
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(keyboardHide) name:UIKeyboardWillHideNotification object:nil];
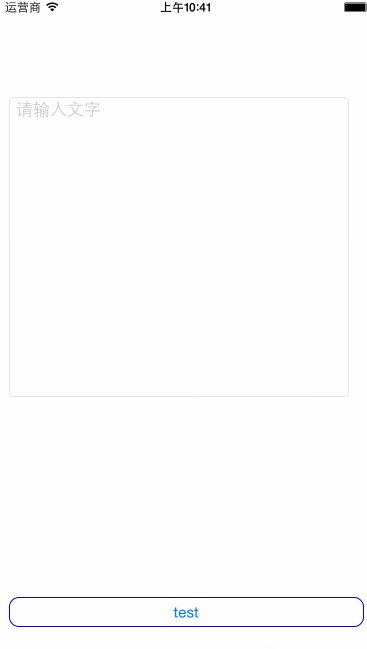
(5)、实现keyboardHide方法,回复原位:
-(void)keyboardHide { [UIView animateWithDuration:0.5 animations:^{ textfield1.frame = CGRectMake(10, 100, 340, 300); //使textfield回到原来的高度 btn.frame = CGRectMake(10, 600, 355, 30); //使button下移 } completion:^(BOOL finished) { }]; }
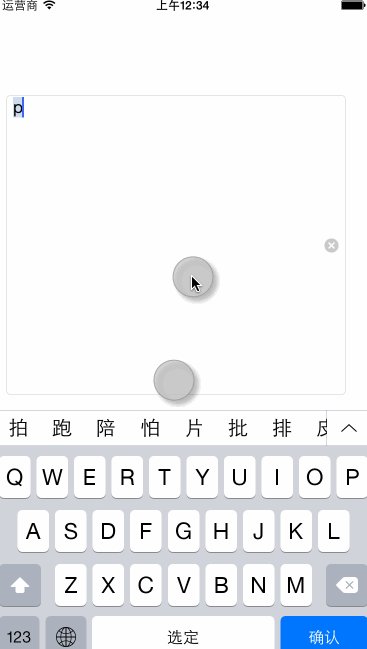
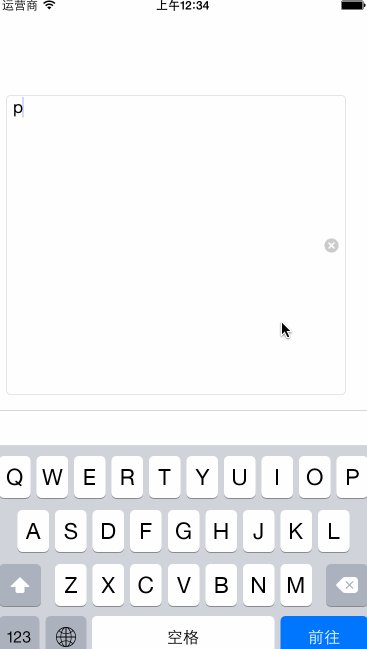
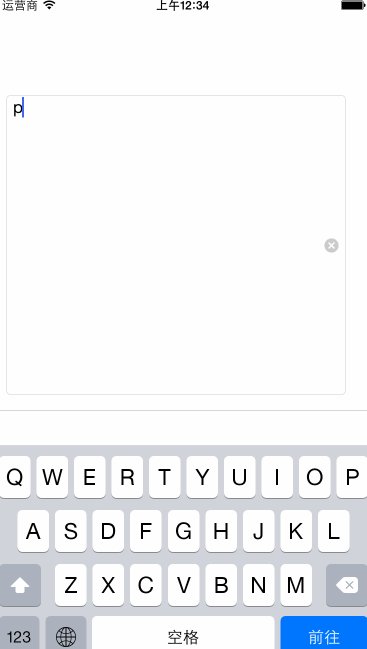
效果图:

15/8/13
4、去掉导航栏的边界黑线
// 在viewDidload中
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc]init] forBarMetrics:UIBarMetricsDefault];
self.navigationController.navigationBar.shadowImage = [[UIImage alloc]init];
5、去掉搜索框的边界黑线
//在viewDidload
[self.textSearchBar setBackgroundImage:[[UIImage alloc]init]];
6、去掉搜索框的文本输入框的阴影
//再storyboard中,选中搜索框,将view的tint的颜色改为clearcolor;
- //上拉加载更多
- - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{
- [_refreshHeaderView egoRefreshScrollViewDidEndDragging:scrollView];
- float offset=scrollView.contentOffset.y;
- float contentHeight=scrollView.contentSize.height;
- float sub=contentHeight-offset;
- if ((scrollView.height-sub)>20) {//如果上拉距离超过20p,则加载更多数据
- //[self loadMoreData];//此处在view底部加载更多数据
- }
- }





