网页前端--JS、DOM的介绍与使用
JavaScript基础
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
具有以下特点:
- JavaScript是一种解释性脚本语言(代码不进行预编译)。
- 主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
- 可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
- 跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
基本语法
1、引入方式
嵌入到html文件的body标签底部,如下:
<body>
<h1>JavaScript基础</h1>
.....
<script type="text/javascript">
alert("这是我的第一个js")
</script>
</body>
以文件形式引入,如下:
<script type="text/javascript" src="js/my.js"></script>
2、变量和函数的声明
全局变量和局部变量
name="andy" # 全局 var name="duruilong" # 局部
无参、有参、有返回值函数
function myFun(){ console.log("无参函数") } function myFun(args){ console.log("有参函数:"+args) } # 返回值函数 function myFun(args){ return args+1 }
3、字符串属性和方法
字符串属性
| 属性 | 描述 |
|---|---|
| constructor | 返回创建字符串属性的函数 |
| length | 返回字符串的长度 |
| prototype | 允许您向对象添加属性和方法 |
字符串方法
| Method | 描述 |
|---|---|
| charAt() | 返回指定索引位置的字符 |
| charCodeAt() | 返回指定索引位置字符的 Unicode 值 |
| concat() | 连接两个或多个字符串,返回连接后的字符串 |
| fromCharCode() | 将字符转换为 Unicode 值 |
| indexOf() | 返回字符串中检索指定字符第一次出现的位置 |
| lastIndexOf() | 返回字符串中检索指定字符最后一次出现的位置 |
| localeCompare() | 用本地特定的顺序来比较两个字符串 |
| match() | 找到一个或多个正则表达式的匹配 |
| replace() | 替换与正则表达式匹配的子串 |
| search() | 检索与正则表达式相匹配的值 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分 |
| split() | 把字符串分割为子字符串数组 |
| substr() | 从起始索引号提取字符串中指定数目的字符 |
| substring() | 提取字符串中两个指定的索引号之间的字符 |
| toLocaleLowerCase() | 根据主机的语言环境把字符串转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLocaleUpperCase() | 根据主机的语言环境把字符串转换为大写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLowerCase() | 把字符串转换为小写 |
| toString() | 返回字符串对象值 |
| toUpperCase() | 把字符串转换为大写 |
| trim() | 移除字符串首尾空白 |
| valueOf() | 返回某个字符串对象的原始值 |
4、数组
数组的定义:
var array = Array()
或
var array = []
添加:
obj[0]=1;
obj.push(2) # 追加
obj.unshift(3) # 最前插入
obj.splice(index,2,'content') #指定索引插入
当前obj数组中的元素为:[3,1,2,"content"]
移除:
obj.pop() # 获取数组尾部元素
obj.shift() # 获取数组头部元素
obj.splice(index,count) # 数组指定位置后count个字符
切片:
obj.slice(start,end) # 获取从指定start到end的元素
合并:
var obj1 = Array();
newArray = obj1.concat(obj)
反序
var a=[1,2,3];
obj.reverse(); 输出为:3,2,1
数组转字符串
obj.join('_') # 用_将数组元素连接起来,变成字符串类型。
求数组长度
obj.length
5、循环
var a =[1,2,3,4]; for(var i=0;i<a.length;i++){ console.log(a[i]); } for(var item in a){ console.log(a[item]); }
6、异常处理
定义: try{ }catch(e) { }finally{ }
DOM编程
文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM树:

选择器:
- document.getElementById('id')
- document.getElementsByName('name')
- document.getElementsByTagName('tagname')
常用函数:
创建标签: var link=document.createElement('a') link.href="www.baidu.com" link.innerHTML="百度" 改变HTML内容 document.getElementById(id).innerHTML="new HTML" 改变HTML属性 document.getElementById(id).attribute="new value" 改变HTML样式 document.getElementById("p2").style.color="blue";
提交表单
document.geElementById(‘form’).submit()
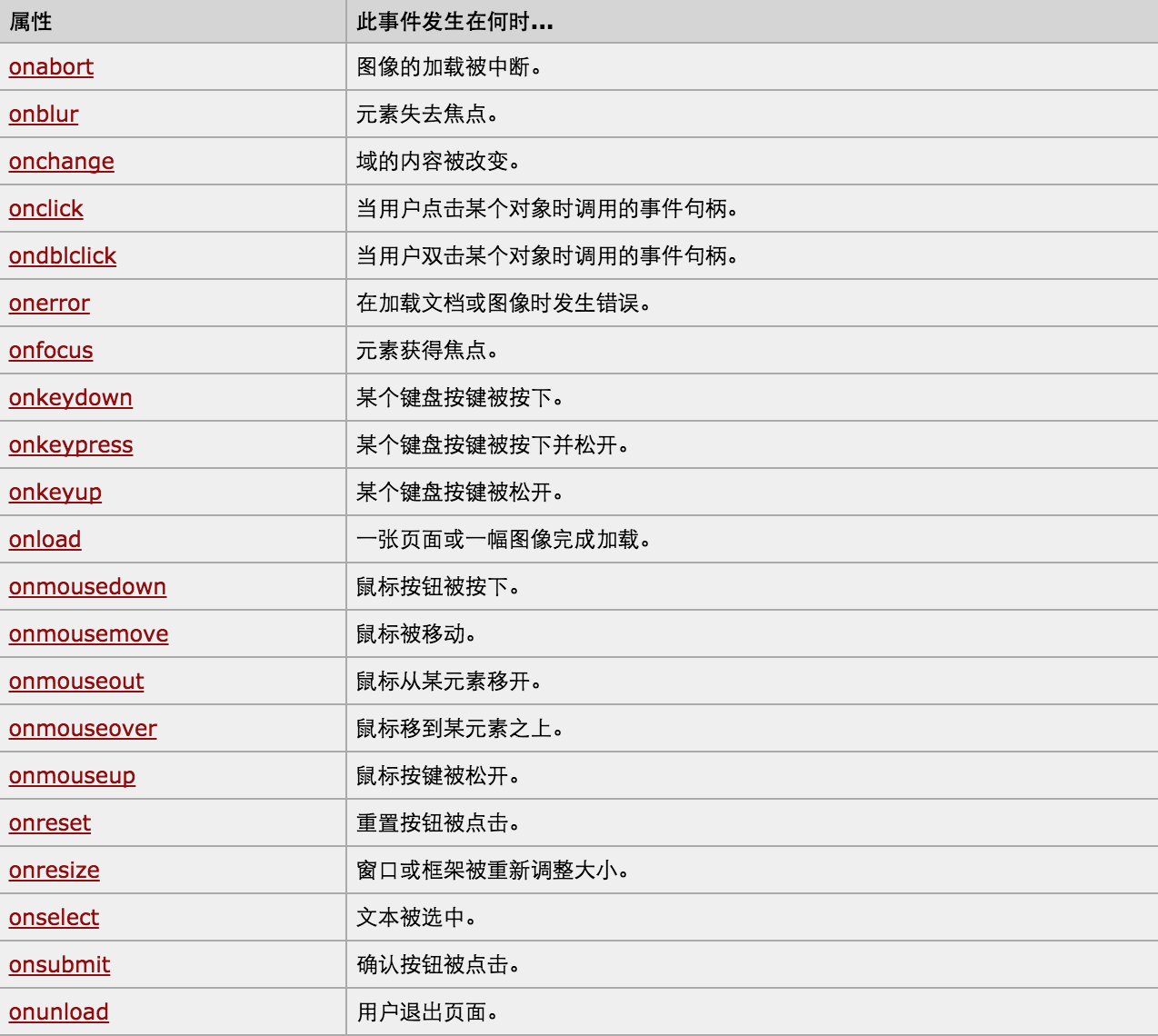
常用事件:
向 button 元素分配 onclick 事件: document.getElementById("myBtn").onclick=function(){displayDate()}; onload 和 onunload 事件会在用户进入或离开页面时被触发。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号