Echarts图表联动
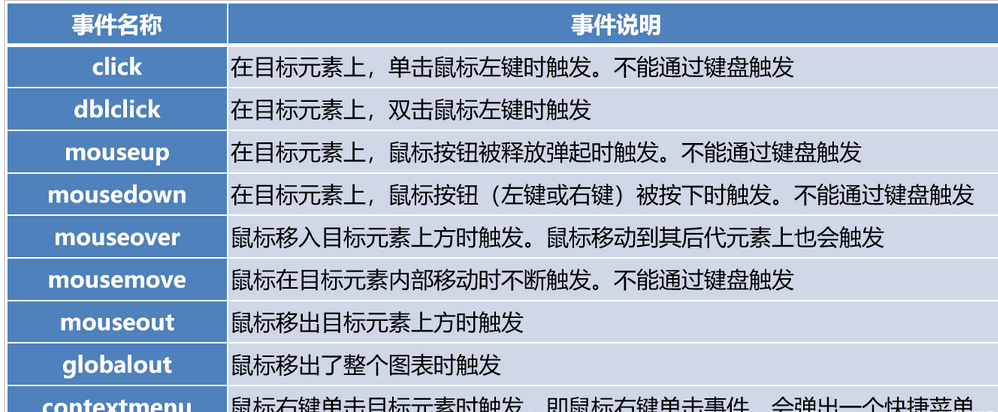
1、基础是鼠标事件的处理

2、代码
1 2 3 4 5 6 7 8 | myEcharts1.on("mouseover",function(params) { console.log(params.name) search(params.name)})myEcharts1.on("mouseout",function(params) { console.log(params.name) search2(params.name)}) |
本文作者:durtime
本文链接:https://www.cnblogs.com/durtime/p/16074415.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2021-03-31 每日日报