MVVM设计模式和WPF中的实现(四)事件绑定
MVVM设计模式和在WPF中的实现(四)
事件绑定
系列目录:
MVVM模式解析和在WPF中的实现(五)View和ViewModel的通信
MVVM模式解析和在WPF中的实现(六)用依赖注入的方式配置ViewModel并注册消息
0x00 为什么要事件绑定
这个问题其实是很好理解的,因为事件是丰富多样的,单纯的命令绑定远不能覆盖所有的事件。例如Button的命令绑定能够解决Click事件的需求,但Button的MouseEnter、窗体的Loaded等大量的事件要怎么处理呢?这就用到了事件绑定。
0x01 事件绑定
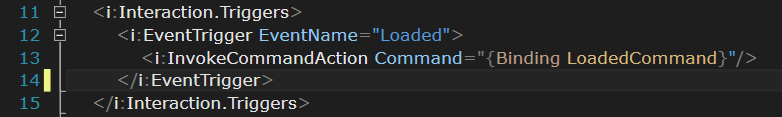
要使用事件绑定需要借助System.Windows. interactivity,如果安装了Blend,里面就包含了这个dll。需要在Interaction.Triggers里面添加一个或多个EventTrigger并指定关注的的事件名称,在EventTrigger中通过InvokeCommandAction来绑定事件对应的命令。图中所示绑定了主窗口的Loaded事件,在事件触发后会调用绑定的命令对象LoadedCommand的Execute方法执行命令,当命令绑定需要参数时可以通过绑定CommandParameter实现。需要指出的是之前在实现MyCommand的Execute方法时我们加入了CanExecute的判断,因此事件触发后是否能够真正执行绑定的命令也受到绑定的LoadedCommand的CanExecute方法的影响。

0x02 带EventArgs参数的事件绑定
上面介绍的事件绑定并不足以应对所有的情况,因为很多情况下我们还需要从事件的EventArgs中获取数据,例如从MouseMove事件参数中获取鼠标位置和按键状态等。但InvokeCommandAction在未对CommandParameter绑定的情况下给Execute方法传递的参数为null。因此我们需要自己写一个类来处理事件到命令的绑定。

看一下上面我们用到的InvokeCommandAction,继承自TriggerAction<DependencyObject>,TriggerAction是一个抽象类,我们只要继承这个类并实现Invoke方法即可。TriggerAction在MSDN中的介绍如下:
我简单实现了以下,代码如下图所示,其中依赖项属性是借助propdp代码段生成的,要不实在记不住,输入那么多代码也好麻烦。使用的时候用来代替之前的InvokeCommandAction,不绑定CommandParameter则传递的就是事件的参数。如果绑定了CommandParameter,那么传递的就是绑定的参数。

0x03 事件绑定的示例
有了MyEventCommand我们就可以绑定事件并获取事件参数了。实例中绑定了窗体的Loaded事件和MouseMove事件,其中在MouseMove事件中我们使用自己的MyEventCommand对象接收事件对象,并显示出鼠标相对于窗体的位置以及各个按键的状态。

示例程序运行后如下所示

0x04 相关下载
https://github.com/durow/TestArea/tree/master/MVVMTest/EventBindingTest




 浙公网安备 33010602011771号
浙公网安备 33010602011771号