一、 这篇文章要解决什么问题,能学习到什么?
最近要做一个院务系统的项目,会把我的学习新知识的过程记录下来,本篇文章是实现登录的操作,本来以为登录的过程是一件比较简单的事情,但是深入了解过后还是有一定难度:
1. 在登录过程中要获取验证码照片,利用http的get操作后,要穿参数过去服务器,就要用post。
2. 上述的get和post操作用很多现在网络的框架都能实现,比如volley,但是在获取验证码照片后是要进行一个session的保持的,所以在查阅资料后利用okhttp框架来构建这个项目比较方便快捷。
先来了解一下怎么使用okhttp:http://blog.csdn.net/itachi85/article/details/51190687
还有快速入门利用okhttp加载照片:
http://blog.csdn.net/bo543937071/article/details/53380651
二、问:什么是session和cookie?
简单来说,cookie就是客户端的会话id,而session就是服务器端的会话id,根据这个id号可以查询到你的会话内容。
(想要了解更多cookie和session的知识可以点击这里)
http://blog.csdn.net/androidxiaogang/article/details/51925388
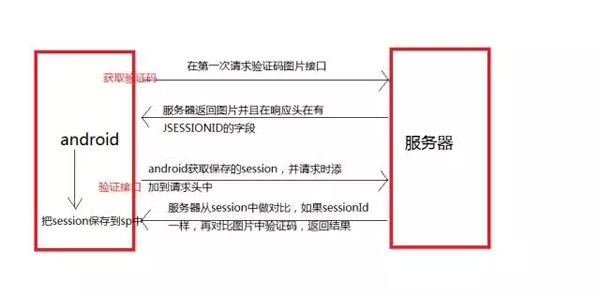
在本项目中用到的是验证码照片的获取,因为每次刷新验证码的url都会有不同的验证码照片出现,所以需要保存验证码的session,不然别人怎么知道你和哪个验证码进行了“会话”。先上照片:
如图分为四个步骤,结合文字更容易理解:
1. 客户端发个请求验证码照片的请求,带回来了照片和一个jsessionid的字段存在用户的cookie中。
2. 我们从cookie头中取出这个session,然后打包参数发过去的时候顺便带上这个session,让服务器这个家伙知道是谁发的。
四个步骤两点总结,在加上代码就更好理解了。
三、分析部分重要代码 最后再贴上全部代码
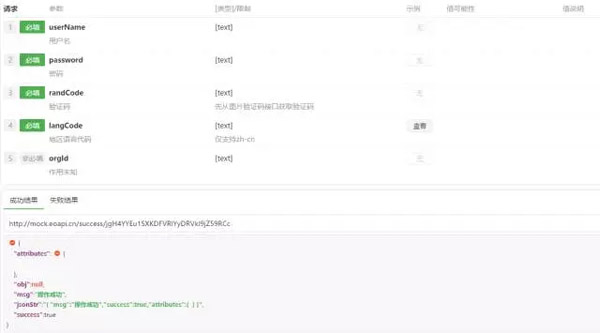
看一下后台那边给我们的数据有什么,有url_randCodeImage用来发送get请求获取照片,还有url_login用来post数据过去,这些就是我们要打包发送过去的数据:
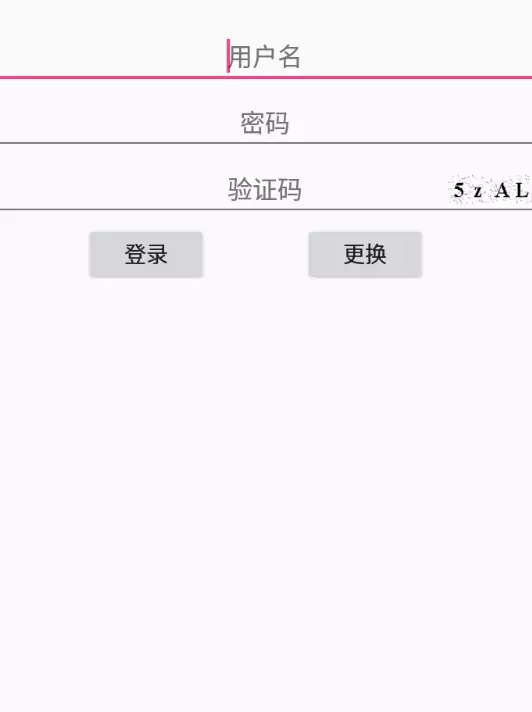
还有我们的xml界面
首先是我们的验证码照片的获取与异步加载图片
//发送请求获取验证码照片 private void ChangeImage() { Request request = new Request.Builder() .url(App.url_randCodeImage) .build(); Call call = okHttpClient.newCall(request); call.enqueue(new Callback() { @Override public void onFailure(Call call, IOException e) { Log.i("info_callFailure",e.toString()); } @Override public void onResponse(Call call, Response response) throws IOException { byte[] byte_image = response.body().bytes(); //通过handler更新UI Message message = handler.obtainMessage(); message.obj = byte_image; message.what = SUCCESS; Log.i("info_handler","handler"); handler.sendMessage(message); //获取session的操作,session放在cookie头,且取出后含有“;”,取出后为下面的 s (也就是jsesseionid) Headers headers = response.headers(); Log.d("info_headers", "header " + headers); List<String> cookies = headers.values("Set-Cookie"); String session = cookies.get(0); Log.d("info_cookies", "onResponse-size: " + cookies); s = session.substring(0, session.indexOf(";")); Log.i("info_s", "session is :" + s); } }); } //异步加载图片 public Handler handler = new Handler(){ @Override public void handleMessage(Message msg) { switch (msg.what){ //加载网络成功进行UI的更新,处理得到的图片资源 case SUCCESS: //通过message,拿到字节数组 byte[] Picture = (byte[]) msg.obj; //使用BitmapFactory工厂,把字节数组转化为bitmap Bitmap bitmap = BitmapFactory.decodeByteArray(Picture, 0, Picture.length); //通过imageview,设置图片 img_identy.setImageBitmap(bitmap); break; //当加载网络失败执行的逻辑代码 case FALL: Toast.makeText(MainActivity.this, "网络出现了问题", Toast.LENGTH_SHORT).show(); break; } } };
利用okhttp框架实现包含验证码的用户登录,保持session操作(上)
最近要做一个院务系统的项目,会把我的学习新知识的过程记录下来,本篇文章是实现登录的操作,本来以为登录的过程是一件比较简单的事情,但是深入了解过后还是有一定难度。
- 作者:佚名来源:安卓开发精选|2017-01-19 21:38
沙龙活动 | 3月31日 京东、微博、华为实战专家与你共同探讨容器技术实践!
一、 这篇文章要解决什么问题,能学习到什么?
最近要做一个院务系统的项目,会把我的学习新知识的过程记录下来,本篇文章是实现登录的操作,本来以为登录的过程是一件比较简单的事情,但是深入了解过后还是有一定难度:
1. 在登录过程中要获取验证码照片,利用http的get操作后,要穿参数过去服务器,就要用post。
2. 上述的get和post操作用很多现在网络的框架都能实现,比如volley,但是在获取验证码照片后是要进行一个session的保持的,所以在查阅资料后利用okhttp框架来构建这个项目比较方便快捷。
先来了解一下怎么使用okhttp:http://blog.csdn.net/itachi85/article/details/51190687
还有快速入门利用okhttp加载照片:
http://blog.csdn.net/bo543937071/article/details/53380651
二、问:什么是session和cookie?
简单来说,cookie就是客户端的会话id,而session就是服务器端的会话id,根据这个id号可以查询到你的会话内容。
(想要了解更多cookie和session的知识可以点击这里)
http://blog.csdn.net/androidxiaogang/article/details/51925388
在本项目中用到的是验证码照片的获取,因为每次刷新验证码的url都会有不同的验证码照片出现,所以需要保存验证码的session,不然别人怎么知道你和哪个验证码进行了“会话”。先上照片:
如图分为四个步骤,结合文字更容易理解:
1. 客户端发个请求验证码照片的请求,带回来了照片和一个jsessionid的字段存在用户的cookie中。
2. 我们从cookie头中取出这个session,然后打包参数发过去的时候顺便带上这个session,让服务器这个家伙知道是谁发的。
四个步骤两点总结,在加上代码就更好理解了。
三、分析部分重要代码 最后再贴上全部代码
看一下后台那边给我们的数据有什么,有url_randCodeImage用来发送get请求获取照片,还有url_login用来post数据过去,这些就是我们要打包发送过去的数据:
还有我们的xml界面
首先是我们的验证码照片的获取与异步加载图片
- //发送请求获取验证码照片
- private void ChangeImage() {
- Request request = new Request.Builder()
- .url(App.url_randCodeImage)
- .build();
- Call call = okHttpClient.newCall(request);
- call.enqueue(new Callback() {
- @Override
- public void onFailure(Call call, IOException e) {
- Log.i("info_callFailure",e.toString());
- }
- @Override
- public void onResponse(Call call, Response response) throws IOException {
- byte[] byte_image = response.body().bytes();
- //通过handler更新UI
- Message message = handler.obtainMessage();
- message.obj = byte_image;
- message.what = SUCCESS;
- Log.i("info_handler","handler");
- handler.sendMessage(message);
- //获取session的操作,session放在cookie头,且取出后含有“;”,取出后为下面的 s (也就是jsesseionid)
- Headers headers = response.headers();
- Log.d("info_headers", "header " + headers);
- List<String> cookies = headers.values("Set-Cookie");
- String session = cookies.get(0);
- Log.d("info_cookies", "onResponse-size: " + cookies);
- s = session.substring(0, session.indexOf(";"));
- Log.i("info_s", "session is :" + s);
- }
- });
- }
- //异步加载图片
- public Handler handler = new Handler(){
- @Override
- public void handleMessage(Message msg) {
- switch (msg.what){
- //加载网络成功进行UI的更新,处理得到的图片资源
- case SUCCESS:
- //通过message,拿到字节数组
- byte[] Picture = (byte[]) msg.obj;
- //使用BitmapFactory工厂,把字节数组转化为bitmap
- Bitmap bitmap = BitmapFactory.decodeByteArray(Picture, 0, Picture.length);
- //通过imageview,设置图片
- img_identy.setImageBitmap(bitmap);
- break;
- //当加载网络失败执行的逻辑代码
- case FALL:
- Toast.makeText(MainActivity.this, "网络出现了问题", Toast.LENGTH_SHORT).show();
- break;
- }
- }
- };
获取了照片和session之后,我们就打包发送数据过去:
private void LoginServer() { Log.i("info_Login","知道了session:"+s); OkHttpClient client = new OkHttpClient(); FormBody body = new FormBody.Builder() .add("userName",et_username.getText().toString()) .add("password",et_code.getText().toString()) .add("randCode",et_identy.getText().toString()) .add("langCode","zh-cn") .build(); Request request = new Request.Builder() .addHeader("cookie",s) .url(App.url_login) .post(body) .build(); Call call2 = okHttpClient.newCall(request); call2.enqueue(new Callback() { @Override public void onFailure(Call call, IOException e) { Log.i("info_call2fail",e.toString()); } @Override public void onResponse(Call call, Response response) throws IOException { if(response.isSuccessful()){ Log.i("info_call2success",response.body().string()); } Headers headers = response.headers(); Log.i("info_respons.headers",headers+""); } }); }
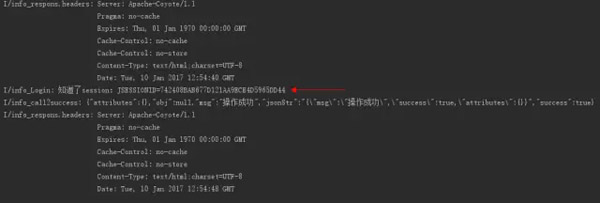
最后来看看我们成功登录后log出来的信息
最后贴上我们的全部代码,希望对过程不太理解的小伙伴有所帮助:
接下文
【编辑推荐】
一、 这篇文章要解决什么问题,能学习到什么?
最近要做一个院务系统的项目,会把我的学习新知识的过程记录下来,本篇文章是实现登录的操作,本来以为登录的过程是一件比较简单的事情,但是深入了解过后还是有一定难度:
1. 在登录过程中要获取验证码照片,利用http的get操作后,要穿参数过去服务器,就要用post。
2. 上述的get和post操作用很多现在网络的框架都能实现,比如volley,但是在获取验证码照片后是要进行一个session的保持的,所以在查阅资料后利用okhttp框架来构建这个项目比较方便快捷。
先来了解一下怎么使用okhttp:http://blog.csdn.net/itachi85/article/details/51190687
还有快速入门利用okhttp加载照片:
http://blog.csdn.net/bo543937071/article/details/53380651
二、问:什么是session和cookie?
简单来说,cookie就是客户端的会话id,而session就是服务器端的会话id,根据这个id号可以查询到你的会话内容。
(想要了解更多cookie和session的知识可以点击这里)
http://blog.csdn.net/androidxiaogang/article/details/51925388
在本项目中用到的是验证码照片的获取,因为每次刷新验证码的url都会有不同的验证码照片出现,所以需要保存验证码的session,不然别人怎么知道你和哪个验证码进行了“会话”。先上照片:
如图分为四个步骤,结合文字更容易理解:
1. 客户端发个请求验证码照片的请求,带回来了照片和一个jsessionid的字段存在用户的cookie中。
2. 我们从cookie头中取出这个session,然后打包参数发过去的时候顺便带上这个session,让服务器这个家伙知道是谁发的。
四个步骤两点总结,在加上代码就更好理解了。
三、分析部分重要代码 最后再贴上全部代码
看一下后台那边给我们的数据有什么,有url_randCodeImage用来发送get请求获取照片,还有url_login用来post数据过去,这些就是我们要打包发送过去的数据:
还有我们的xml界面
首先是我们的验证码照片的获取与异步加载图片
- //发送请求获取验证码照片
- private void ChangeImage() {
- Request request = new Request.Builder()
- .url(App.url_randCodeImage)
- .build();
- Call call = okHttpClient.newCall(request);
- call.enqueue(new Callback() {
- @Override
- public void onFailure(Call call, IOException e) {
- Log.i("info_callFailure",e.toString());
- }
- @Override
- public void onResponse(Call call, Response response) throws IOException {
- byte[] byte_image = response.body().bytes();
- //通过handler更新UI
- Message message = handler.obtainMessage();
- message.obj = byte_image;
- message.what = SUCCESS;
- Log.i("info_handler","handler");
- handler.sendMessage(message);
- //获取session的操作,session放在cookie头,且取出后含有“;”,取出后为下面的 s (也就是jsesseionid)
- Headers headers = response.headers();
- Log.d("info_headers", "header " + headers);
- List<String> cookies = headers.values("Set-Cookie");
- String session = cookies.get(0);
- Log.d("info_cookies", "onResponse-size: " + cookies);
- s = session.substring(0, session.indexOf(";"));
- Log.i("info_s", "session is :" + s);
- }
- });
- }
- //异步加载图片
- public Handler handler = new Handler(){
- @Override
- public void handleMessage(Message msg) {
- switch (msg.what){
- //加载网络成功进行UI的更新,处理得到的图片资源
- case SUCCESS:
- //通过message,拿到字节数组
- byte[] Picture = (byte[]) msg.obj;
- //使用BitmapFactory工厂,把字节数组转化为bitmap
- Bitmap bitmap = BitmapFactory.decodeByteArray(Picture, 0, Picture.length);
- //通过imageview,设置图片
- img_identy.setImageBitmap(bitmap);
- break;
- //当加载网络失败执行的逻辑代码
- case FALL:
- Toast.makeText(MainActivity.this, "网络出现了问题", Toast.LENGTH_SHORT).show();
- break;
- }
- }
- };
获取了照片和session之后,我们就打包发送数据过去:
- private void LoginServer() {
- Log.i("info_Login","知道了session:"+s);
- OkHttpClient client = new OkHttpClient();
- FormBody body = new FormBody.Builder()
- .add("userName",et_username.getText().toString())
- .add("password",et_code.getText().toString())
- .add("randCode",et_identy.getText().toString())
- .add("langCode","zh-cn")
- .build();
- Request request = new Request.Builder()
- .addHeader("cookie",s)
- .url(App.url_login)
- .post(body)
- .build();
- Call call2 = okHttpClient.newCall(request);
- call2.enqueue(new Callback() {
- @Override
- public void onFailure(Call call, IOException e) {
- Log.i("info_call2fail",e.toString());
- }
- @Override
- public void onResponse(Call call, Response response) throws IOException {
- if(response.isSuccessful()){
- Log.i("info_call2success",response.body().string());
- }
- Headers headers = response.headers();
- Log.i("info_respons.headers",headers+"");
- }
- });
- }
最后来看看我们成功登录后log出来的信息
最后贴上我们的全部代码,希望对过程不太理解的小伙伴有所帮助: