
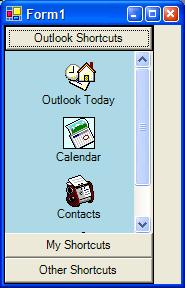
经典的OutlookBar有下面这些功能:
点击不同的栏(称之为Band)就会弹出该栏的内容,而原栏目的内容就会被盖住,也就是说默认只选择一个Band,而Band下面的内容是各有不同的.
除了支持上图所示的大图标,还支持小图标的显示.
设计剖析
一句话,Panel的组合+Panel内部的图标组合
布局
如上图,可以看作是三个Panel,每个Panel都有其Title部分和Content部分.
Title部分是唯一的,由一个Button来表达,Button的样式设置为最普通的,而且锚定Dock是Top的,这样,它就可以居顶了.
Content部分位于每个Band的下半部分,是一个有背景颜色的Panel,而在这个Panel中有序地放置了不同的图标和文字,图标+文字可以是一个小的控件,如一个小的Panel,由PictureBox+Label来实现,它们在Content中的显示有按普通顺序了.也就是先入先显示或先入后显示.
动作
OutlookBar有一个selectBand的属性,当点击其它Band的时候,就会设置selectBand为其它的,选定的Band,将展示Content域.
这相当于一个重新计算的过程,也就是说原有的selectBand的Content域在收缩起来,新的展开来.
控件变大变小自适应,OutlookBar应该可以随着Form的大小变化而变化,这也是相当容易的,可以设置整个OutlookBar的Dock属性.这样以达到锚定的功能.
实体设计
必有一个OutlookBar的类,里面有selectBand属性,而各个Band都可以由OutlookBar来获取.
有一个Band的类,这个类包括Title实体和Content实体的定义,当前,也可以将这三个实体分开.
另外,为了实现Content里面的内容可定制,如可以放TreeView,DataGridView等,增加AddControl方法,增加自已想要的控件
结构特点
这是一个比较松散的结构,可以随时增加新的功能.如改变Title的背景色,改变Title的显示方式等等,现在的系统都要美观的,所以,还是要增加不少的内容.



