vue-cli4.0更新后怎样将eslint关闭
昨天新起了个项目,刚开始就报一长串错误,百度了一下发现是eslint的原因,但是我根本就没安装那个包,
然后继续百度,
发现是vue-cli升级了,eslint成了默认选项的必选包了;
如何解决呢?
1、在新建项目时不勾选:

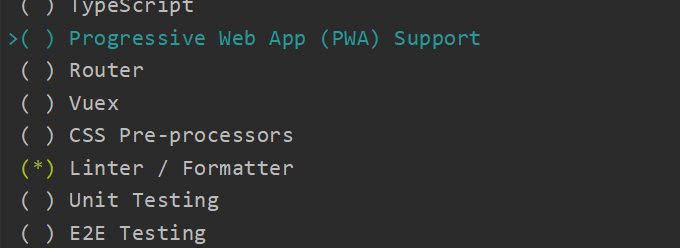
选择第3个选项

你会法现,eslint是默认的,选中它空格就好了,然后选择自己需要的内容就好了
2、如果你不知道自己需要什么内容,就选择默认的;
虽然里面也有eslint;
建完项目后将他关闭就好了;
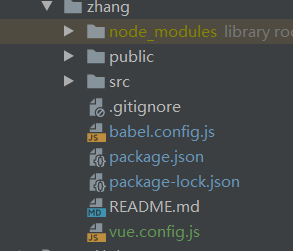
在新建好的项目根目录下新建文件vue.config.js

然后写进以下内容:然后重启编辑器就好了
module.exports = {
lintOnSave: false
};
未闻花名


