Vue+ElementUI项目中条件渲染切换表格时单元格内容显示异常的问题及解决方法
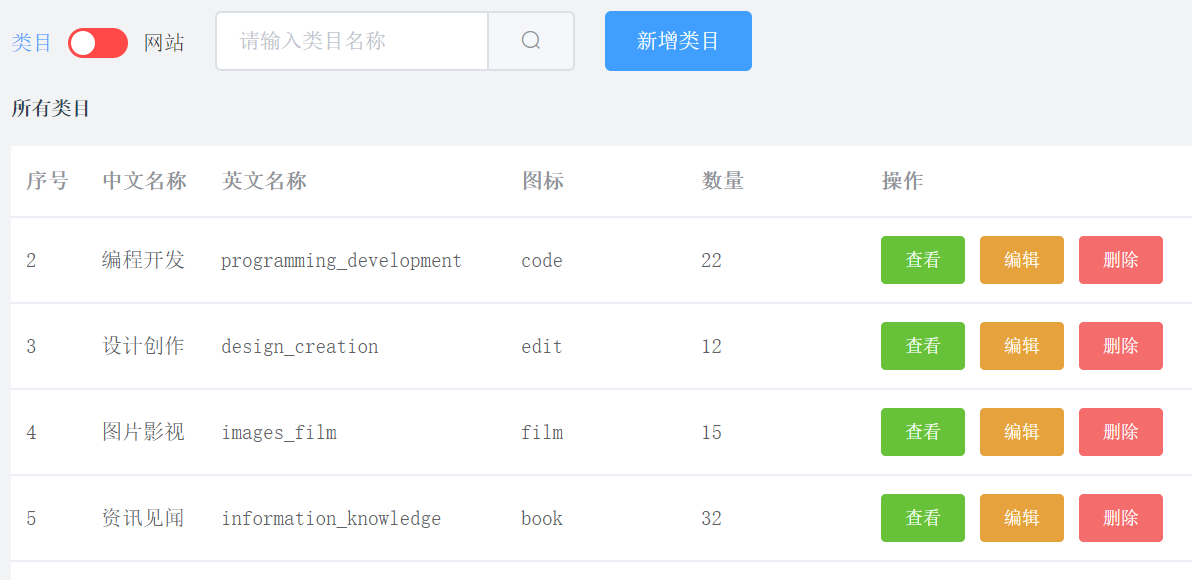
当使用 v-if 和 v-else 条件渲染两个表格时,v-if 控制的表格内容显示正常,v-else 控制的表格显示时部分单元格中的内容不显示,如下图所示:


检查了DOM,确实没有内容,一顿操作之后发现了有趣的现象,将显示异常内容的单元格的 slot-scope="scope" 取消之后,表格能正常显示
1 <!-- <template slot-scope="scope"> --> 2 <template> 3 <el-button size="small" type="success" @click="preview(scope.row,0,0)">查看</el-button> 4 <el-button size="small" type="warning" @click="formDialog(0,scope.row)">编辑</el-button> 5 <el-button size="small" type="danger">删除</el-button> 6 </template>

但是,这样操作不是正确的解决方法,因为这样会导致单元格中的操作不能方便地取到当前行的数据(我目前知道的是这样),所以去查了查,虽然没有发现一样的问题,但也找到了一些有启发性的信息,比如:

接着我试了试,使用 v-show 来控制第二个表格
1 <div v-if="manageWebsite" > 2 3 </div>
1 <div v-show="!manageWebsite" > 2 3 </div>
结果能行,一切显示正常了。但是为什么使用 v-if 和 v-else 会出现问题呢?我又去看了看官方文档,发现了这样的描述:
“Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。”
“这样也不总是符合实际需求,所以 Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key 属性即可。”
然后,我好像明白了(其实不是很明白),知道了解决方法,就是给两个不同的表格异常的列或表格本身或其父元素添加不同的 key 属性值。
另外,我还注意到:
“一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。”
如此看来,感觉我这里应该还是用 v-show 更合适一些,但是我这页面简单,两者会有很大的差别吗?以后再细细研究吧!



