《Android深入透析》之界面
前言:
Android应用的UI是由层级的视图对象组成的。视图层次起始于一个布局容器。每个视图代表着屏幕上的一块组成。每个视图通过属性来设定自身在屏幕上显现的形态。可以说Android的视图就是由布局容器、容器中的子视图、视图的各种属性串联而成。今天在B哥的指导下 我们对组成视图的各个因素一 一加以探究。
1、Android中视图的表现形式:
Android使用XML布局与Java代码共同定义视图(用户界面)。你可以使用Java代码来制定所有的视图布局。但在绝大多数情况下是使用XML。使用XML能最大限度的利用Android的自动资源选择特性。在此我们先只介绍以XML形式定义出来的视图
Android中的每个界面,都会由很多元素组成。比如一个图片、一段文字等等。我们将这些元素按照我们的意愿,并且在Android系统认可的规则下,排布出我们想要的界面。而提供这些规则的。会是一个容器,这种容器我们通常称之为一个布局。组成页面的各个元素,我们都要将之放入到布局容器中,而有时布局本身也是页面组成的一部分,它也是页面的组成元素(这里指的是布局间的嵌套)。Android提供了5种布局容器供我们使用,每一种布局都有自己的规则。我们将界面元素放入某种布局之后。在该布局中的所有元素都要遵循该布局所设定的规则(线性、相对、表格等等),在后面的内容里我们将一 一加以介绍。
这里我们还要澄清一个概念,这就是我们所提到的元素。大家在这里可以把元素理解成界面的一个部分,即界面是一个一个元素组成的。元素可以是一个布局、一个系统控件、还可以是一个我们自定义的控件。
如果一个元素(这时一般情况下 这个元素会是一个布局)可以含有、容纳,其他元素。那么我们就可以称之为一个父元素,而被它含有的元素,则称之为它的子元素。一个页面元素。可以同时既是父元素也是子元素(它被别的元素包含、同时它自己也含有另外的元素),这种情况一般出现在布局的嵌套中。页面上的每个元素,都会通过自己的属性来控制自己和子元素的位置、形态等等。所以我们接下来要给大家引入属性的概念。
2、Android中的视图属性:
为了控制每个元素在页面上的展示。Android提供了种类繁多的元素属性。这些属性决定了每个元素的展现形态。不同的属性设置、组合。造就了元素的千变万化。而各个元素又组成了我们的界面。 视图属性--->组成Android视图基因组的最小单位。在XML中进行属性的设置必须要遵循以下形式:Android:属性名 = “属性值”;
3、重要应用属性
这里我们选择几种所有元素都会遇到且很容易混淆的属性加以介绍。
² 高和宽
每视图的高和宽 通过layout_width和layout_height两个属性设定,可以是精确值(XXXdp),可以是象征值match_parent\fill_parent(充满父元素)、wrap_content(占用足够用的父元素空间);一般来说match_parent和wrap_content要比精确值灵活得多,其优点主要体现在象征值可以适配任何屏幕尺寸。
注意:match_parent和fill_parent都是充满父元素。在Android 2.2开始fill_parent改名为match_parent。fill_parent仍允许向下兼容,如果考虑版本兼容问题,建议使用fill_parent。
² padding和margin
两者都是距离属性,区别在于margin定义的是元素与元素之间的距离,padding指的是元素里的内部内容与元素边界的距离。margin对外,padding对内。

² gravity与layout_gravity
layout_gravity表示的是子元素在父元素中的位置,在这里一定要注意,是位置而不是距离,layout_gravity的值是上下左右的象征值而不是以尺寸单位定义的精确值。换言之是指子元素在父元素中的顶部、底部、中部等等。而gravity是以父元素为视角。来定义自己的子元素,在自身中的位置。二者定义的都是子元素在父元素中的位置,区别就是layout_gravity是子元素需要定义的属性,gravity是父元素需要定义的属性。例如要将一个子元素放置在其父元素的顶部,我们有两种方法可以选择,一是定义子元素的layout_gravity属性设置为top;二是将父元素的gravity属性设置为top;
在开发中更倾向于使用layout_gravity属性,以子元素为视角只控制自身,这样更加灵活。因为如果要设置父元素的gravity属性,那么其所有子元素都会根据gravity的设定,全部放置在其内部的指定位置;
建议:根据实际开发的经验来看,要想灵活的控制视图的位置,我们需要先以gravity与layout_gravity设置其方位,再以padding和margin gravity调整、微调具体距离,来达到我们想要的效果;
² Android布局的尺寸单位
Android绝大多数情况下采用了一种特殊的尺寸单位。即dp(density-independent),翻译作 与密度无关像素 简称(写作)dp。1dp=1/160英寸,dp这个单位的意义在于逻辑长度单位随着密度变化,对应的像素数量也变化,即你可以根据看到的实际大小,在应用中设置对应的dp值,而使得不同的设备上看起来一样大,从而达到屏幕适配的效果。
Android中使用的尺寸单位有很多,例如 px、sp、pt等等。但是使用dp作为尺寸单位是Android处理不同屏幕尺寸和分辨率的一种方式,这是其他尺寸单位所不具备的。初学者只需要明白指定UI元素大小的时候你应该使用dp作为单位。
Android常见长度单位对照表:
|
单位名称 |
名称解释 |
|
px |
是屏幕的像素点 |
|
in |
英寸, 屏幕的物理尺寸, 每英寸等于 2.54 厘米。 |
|
mm |
毫米 |
|
pt |
磅,1/72 英寸 |
|
dp |
逻辑长度单位,在 160 dpi 屏幕上,1dp=1px=1/160英寸。随着密度变化,对应的像素数量也变化,但并没有直接的变化比例。 |
|
sp |
与dp类似,但是可以根据用户的字体大小首选项进行缩放 |
4、Android中的布局
² FrameLayout
FrameLayout是五大布局中最简单的一个布局,在这个布局中,整个界面被当成一块空白备用区域,所有的子元素都不能被放置到指定的位置,换言之这个容器(布局)没有可以精确放置子元素到指定位置的方法,它会将它的子元素统统放于这块自身区域的左上角(可以通过gravity属性来移动子元素的位置象征值),并且后面的子元素直接覆盖在前面的子元素之上,将前面的子元素部分和全部遮挡,所以FrameLayout是一个以层次划分操作的布局,在XML中具体表现是,先定义(下文代码中的a1)的子元素会被放置在布局的最底层,接下来是a2->a4,以用户的视角来说,他会在界面上最先看到是与他“距离最近”的a4。
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:id="@+id/a1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/g"
/>
<TextView
android:id="@+id/a2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="s1"
android:background="#FF0000"
android:textColor="#000000"
android:textSize="18dip"
/>
<ImageView
android:id="@+id/a3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/image"
android:layout_gravity="bottom"
/>
<TextView
android:id="@+id/a4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="s2"
android:layout_gravity="bottom"
/>
</FrameLayout>

² TableLayout
TableLayout是展示表格格式数据的Layout(容器),以行和列的形式对其内部的子元素进行管理,每一行为一个TableRow对象,或任意一种的子元素。当一行为一个TableRow元素时,可在TableRow下继续添加子元素,默认情况下,每个子元素占据一列。当一行为一个非TableRow元素时,该元素自己独占一行。如下图:

TableLayout的行数由开发人员直接指定,即有多少个TableRow对象(或其他页面元素),就有多少行。
TableLayout的列数等于含有最多子元素的TableRow的列数。如一个 TableLayout中有4个TableRow,第一个TableRow含2个子元素,第二个TableRow含3个,第三个TableRow含4个,那么该TableLayout的列数为4. 如上图所示 该TableLayout的列数为4 因为最上面的TableRow含有4个子元素,而底下的TableRow含有3个子元素.
TableLayout的重要属性应用。
1、TableLayout的子元素不能指定宽度即layout_width属性是无效的,具体在我们的图中就是S1、S2、S3,此三个元素是不能被设定layout_width属性的,这个是由TableLayout来处理并设置的,但是他们的子元素是可以随意设定layout_width的。
2、全局属性(列属性),此类属性是TableLayout本身根据需要,设定的属性。
stretchColumns:设置可伸展的列。该列可以向行方向(横向)伸展,最多可占据一整行。
shrinkColumns:设置可收缩的列。当该列子元素的内容太多,已经挤满所在行,那么该子元素的内容将往列方(纵向)向显示。
collapseColumns :设置要隐藏的列。
说明:列可以同时具备stretchColumns及shrinkColumns属性,若此,那么当该列的内容N多时,将“多行”显示其内容。(这里不是真正的多行,而是系统根据需要自动调节该行的layout_height)
举例:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:collapseColumns="2"
android:shrinkColumns="1"
android:stretchColumns="0" >
<TableRow>(第0行)
<Button android:text="第0行,第0列" />(A0)
<Button android:text="第0行,第1列" />(A1)
<Button android:text="第0行,第2列" />(A2)
</TableRow>
<TableRow>(第1行)
<TextView android:text="第1行,第0列 可以被隐藏 " />(B0)
<TextView android:text="第1行,第1列 可以很深" />(B1)
</TableRow>
</TableLayout>

在TableLayout中设置了android:collapseColumns="2",第2列可以被隐藏,所以第0行,第2列被隐藏了。
stretchColumns="0" 第0列可以被伸展所以当第1行,第0列中内容较多时,自动横向延伸了
android:shrinkColumns="1"第1列可以纵向延伸,所以当第1行,第1列内容太多,已经挤满所在行,那么该子元素的内容将往列方(纵向)向显示
3、单元格属性(列属性)此类属性是TableLayout的子元素根据自己需要,设定的属性
layout_column:指定该元素在第几列显示
layout_span:指定该元素占据的列数(未指定时,为1)
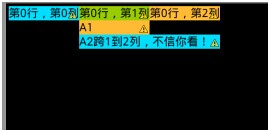
举例:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="3dip" >
<TableRow>(第0行)
<Button android:text="第0行,第0列" />
<Button android:text="第0行,第1列" >
<Button android:text="第0行,第2列" />
</TableRow>
<TableRow> (第1行)
<TextView android:text="A1" android:layout_column="1"/>
</TableRow>
<TableRow> (第2行)
<TextView
android:text="A2跨到第2列,不信你看!"
android:layout_column="1"
android:layout_span="2"
/>
</TableRow>
</TableLayout>

第1行 设置了android:layout_column="1",所以A1在第1列开始显示
第2行 设置了android:layout_column="1" 和android:layout_span="2"所以A2在第1列开始显示并占用了两列。
综上所述TableLayout虽然在Android布局中,不是使用率最高的,但是在以表格形式展示数据的应用中还是蛮好用的,相对于FrameLayout其灵活性已大大增加。不过TableLayout的针对性还是从某种意义上来说限制了它的使用率,那么Android有没有既灵活、通用性又强的布局呢,答案是肯定的,下面我们就来介绍LinearLayout和RelativeLayout。
² LinearLayout
LinearLayout线性布局,顾名思义,这个容器是把他的子元素按照垂直或者水平的方向,单向排列,在整个Android的布局中 LinearLayout是运用最多的布局之一,但是它也是最好理解的。在LinearLayout中 依靠orientation属性来设置其子元素的排列方式(水平或垂直)。之后我们就可以“傻瓜”式的在LinearLayout排列我们需要展示的页面元素了。
纵向展示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >(排列方向设定)
<TextView android:text="元素1" />(子元素1)
<TextView android:text="元素2" />(子元素2)
<TextView android:text="元素3" />(子元素3)
</LinearLayout>

大家可以看到 在LinearLayout中 android:orientation="vertical" 将布局的排列方式指定为vertical垂直,其子元素就以定义的先后顺序,在页面上垂直排列上来。
反之如下;

将orientation属性值 设置为horizontal 子元素横向排列
android:orientation="horizontal"
LinearLayout中的weight
Weight是LinearLayout特有的一种属性,通过设置layout_weight属性,可以将其子元素沿LinearLayout设置的方向按比例展示。
举例:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<TextView (s1)
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:layout_weight="1(比重为1)
/>
<TextView (s2)
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
android:layout_weight="2"/>(比重为2)
<TextView (s3)
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
android:layout_weight="3"(比重为3)
/>
</LinearLayout>

1、orientation="horizontal" 整个布局横向排布
2、s1-> s3 的比重分别为1、2、3,所以在视图上三个子元素在横向上按1:2:3显示
在此介绍一下 比重的计算方法 在此实例中LinearLayout有三个子元素,比重值分别设置为1、2、3,所以整个页面就会被平均分成1+2+3=6份 然后按照各个子元素设定weight值的多少,来占用整个页面6份中的多少
3、为什么说weight属性是将其子元素沿LinearLayout设置的方向按比例展示
我们看一下下面的实例。
在上一段代码的基础上 整个布局为横向排布,我们为每一个子元素的高设定一个精确值
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<TextView (s1)
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="1"
android:layout_weight="1(比重为1)
/>
<TextView (s2)
android:layout_width="wrap_content"
android:layout_height="30dP"
android:text="2"
android:layout_weight="2"/>(比重为2)
<TextView (s3)
android:layout_width="wrap_content"
android:layout_height="20dp"
android:text="3"
android:layout_weight="3"(比重为3)
/>
</LinearLayout>

所以weight只在LinearLayout设置的方向上会生效 在另一方向上是失效的。(例如,在水平方向按weight设定值显示,那么在竖直方向上height属性是不受影响的,反之在竖直方向上按weight设定值显示,那么水平方向width属性不受影响)。
那么大家肯能会问了 那么我在LinearLayout设置的方向设置子元素的长或宽,同时又设定了weight,此时weight会不会失效呢,我们继续往下看
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<TextView (s1)
android:layout_width="50dp"
android:text="1"
android:layout_weight="1(比重为1)
/>
<TextView (s2)
android:layout_width="30dp"
android:text="2"
android:layout_weight="2"/>(比重为2)
<TextView (s3)
android:layout_width="20dp"
android:text="3"
android:layout_weight="3"(比重为3)
/>
</LinearLayout>

我们看到在布局设定的方向上weight属性是覆盖了对应的height或width。但是这个是不是就是结论呢,B哥可以负责的告诉大家 不一定是。我们继续看代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<TextView (s1)
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="11111111111111"
android:layout_weight="1(比重为1)
/>
<TextView (s2)
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
android:layout_weight="2"/>(比重为2)
<TextView (s3)
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
android:layout_weight="3"(比重为3)
/>
</LinearLayout>
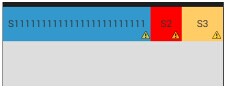
设定好weight值后,看一下页面效果

这下大家迷惑了吧,为什么weight会失效呢?
那是因为:
1布局本身的排布方向是horizontal,与其方向一致的属性layout_width = wrap_content
2子元素内容超出其所占比例空间所能承受的“面积”,在这个时候weight会失效。
只有在这两个条件都满足的前提下weight会失效。那么怎么解决这个问题呢,android也给出了答案:将layout_width设置为0
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<TextView (s1)
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="11111111111111"
android:layout_weight="1(比重为1)
/>
<TextView (s2)
android:layout_width="0dp "
android:layout_height="wrap_content"
android:text="2"
android:layout_weight="2"/>(比重为2)
<TextView (s3)
android:layout_width="0dp "
android:layout_height="wrap_content"
android:text="3"
android:layout_weight="3"(比重为3)
/>
</LinearLayout>

总结:
1:通过设置layout_weight属性,可以将其子元素沿LinearLayout设置的方向按比例展示。
2:weight只在LinearLayout设置的方向上会生效 在另一方向上是失效的。
3:在一定条件下(上文已经介绍),weight会受到width或height的干扰,如果使用weight,把对应的width或height设为0dp,这样一来视图的大小就会只受权值的控制而不会受到干扰。
4:在不设置weight属性的时候,该属性默认为0。
介绍完LinearLayout 大家是不是觉得 它比之前给大家介绍的所有布局都要灵活了呢。但是在android应用界面的开发中我们往往需要一种更灵活的布局方式,为此RelativeLayout呼之欲出。
² RelativeLayout
RelativeLayout相对布局 是比LinearLayout线性布局更加灵活的一种布局。布局中元素的位置是按照相对位置来计算的,后一个元素在什么位置依赖于前一个元素的基本位置,换言之RelativeLayout 允许子元素指定它们相对于其父元素或兄弟元素的位置,这是实际布局中最常用的布局方式之一。它灵活性大很多,当然属性也多,操作难度也大,属性之间产生冲突的的可能性也大,使用相对布局时要多做些测试。
RelativeLayout的操作全在于布局内部每个元素通过自身属性的设定组合来在RelativeLayout中展示一个我们想要的界面。所以在RelativeLayout中特有的属性,也是所有布局中最多的,我们给RelativeLayout的各个子元素,设定各种属性。来控制他们在布局中的位置。从而达到我们想要的效果。 下面我们就来介绍一下RelativeLayout中常见的属性们。
第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
第二类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值,如30dip,40px
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
我们还是通过例子来学习以上属性

我们在一个RelativeLayout中分别放置s1-s9 ,9个子元素。下面我们就来说说这9个子元素是如何别放置到他们的父容器,一个RelativeLayout中去的。
1、s1:我们根据截图可以看出s1是被放置在RelativeLayout的左上角的。Android布局中没有哪个属性是可以直接将元素放置在布局的哪个角上的。所以我们要曲线救国,两步走。
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
即s1 即在父元素的顶部,又在父元素的左边,其效果就是s1出现在父元素的左上角
同理:
S2右上角:
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
S3左下角:
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
S4右下角:
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
好现在问题出来了,如果某个页面元素我既想放置在一个RelativeLayout边角位置,又想和边界有一些距离,这种效果怎么达到。一般这种情况下我们会启用一开始我们介绍过的margin属性。
还拿s1举例
我们在android:layout_alignParentTop="true" android:layout_alignParentLeft="true"的基础上加上android:layout_marginTop="10dp"android:layout_marginLeft="15dp"
来微调元素与边界之间的距离从而达到我们想要的效果。

说完四边 我们来说说怎么让一个元素被放置在RelativeLayout的中间
我们来看S5

android:layout_centerInParent="true" 相对于父元素完全居中。
相对布局的相对指的是 后一个元素在什么位置依赖于前一个元素的基本位置。那么S5之后的S6的位置就要相对于S5说了
android:layout_above="@id/s5"
android:layout_marginBottom="15dp",
在s5的上面,并且距离底部元素s5 15个dp 这里要着重注意一下,layout_above是在XXX的上面,marginBottom是距离底部的元素多少距离。一目了然,位置的属性above等是以目标元素为视角。距离属性margin是以自身为视角。理解了这层关系,你对RelativeLayout的理解会更加深刻。
同理:
S7:android:layout_below="@id/s5"
android:layout_marginTop="15dp"
S8:android:layout_toLeftOf="@id/s5"
android:layout_marginRight="15dp"
S9:android:layout_toRightOf="@id/s5"
android:layout_marginLeft="15dp"
接下来我们还有两个比较重要的属性要介绍这就是android:layout_centerHrizontal和android:layout_centerVertical 其实也很好理解。在这里给大家一个公式。
layout_centerInparent= layout_centerHrizontal+ layout_centerVertical
layout_centerInparent指的是在父元素的正中心
layout_centerHrizontal是指在父元素的水平中心,在竖直方向上,默认为layout_alignParentTop
layout_centerVertical
是指在父元素的竖直中心,水平方向上,默认为layout_alignParentLeft
以上介绍了RelativeLayout的常用属性,大家在应用时往往会遇到这么一个问题,那是属性间有冲突的现象。当然具体问题要具体分析,这里给大家一个方向,那就是相对于父元素操作的属性alignParentXXX和centerInparent。。。等等的属性,其优先级往往要大于对同级元素操作的属性如我们介绍的第二类属性属性值必须为id的引用名“@id/id-name”。
在B哥多年的经验下 给大家一个操作RelativeLayout的大体思路,先考虑目标为父元素的属性设定,在细化到对兄弟元素的位置关系的属性设定。先设定大体位置,再用距离进行微调。对齐要用一个方向的目标元素,切忌不可循环依赖。
AbsoluteLayout:
相对于RelativeLayout,android还提供了一个布局名为 绝对布局AbsoluteLayout,但是在B哥教导下,给大家说一下这个鸡肋的绝对布局。该布局是不会写代码的人专用的,直接在ADT下拉组件到合适位置即可;很坑爹的说!绝对布局是直接通过X,Y坐标来控制组件在布局中的位置,这是它唯一的特点。说真的,这布局现在真的很少用,因为手机的屏幕大小与分辨率都千差万别,很可能你在虚拟机上是居中的,然后一换你手机跑就错位了,因此使用AbouluteLayout并不是一个明智的选择。
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"" >
<TextView
android:id="@+id/txt1"
android:text="绝对布局的使用"
android:layout_x="80px"
android:layout_y="80px"/>
<TextView
android:text="2.3之后废除了"
android:layout_x="120px"
android:layout_y="120px"/>
<ImageView
android:layout_x="80px"
android:layout_y="180px"
android:src="@drawable/ic_launcher"/>
</AbsoluteLayout>

这里唯一要说明的 在绝对布局中起始点0,0为左上角,其坐标值依次增加到布局中的右下角,直至将坐标点“推出”屏幕。
以上图代码为例txt1的layout_x和layout_y均为80px,也就是说 它在布局中的位置是以左上角为基准,向右平移80px,再向下竖移80px为自己的出现位置



