前提:后端返回的数据内容

但是红框的数据对于前端来说是不正确的数据

所以我感觉前端处理这个数据本身这个操作都很傻X
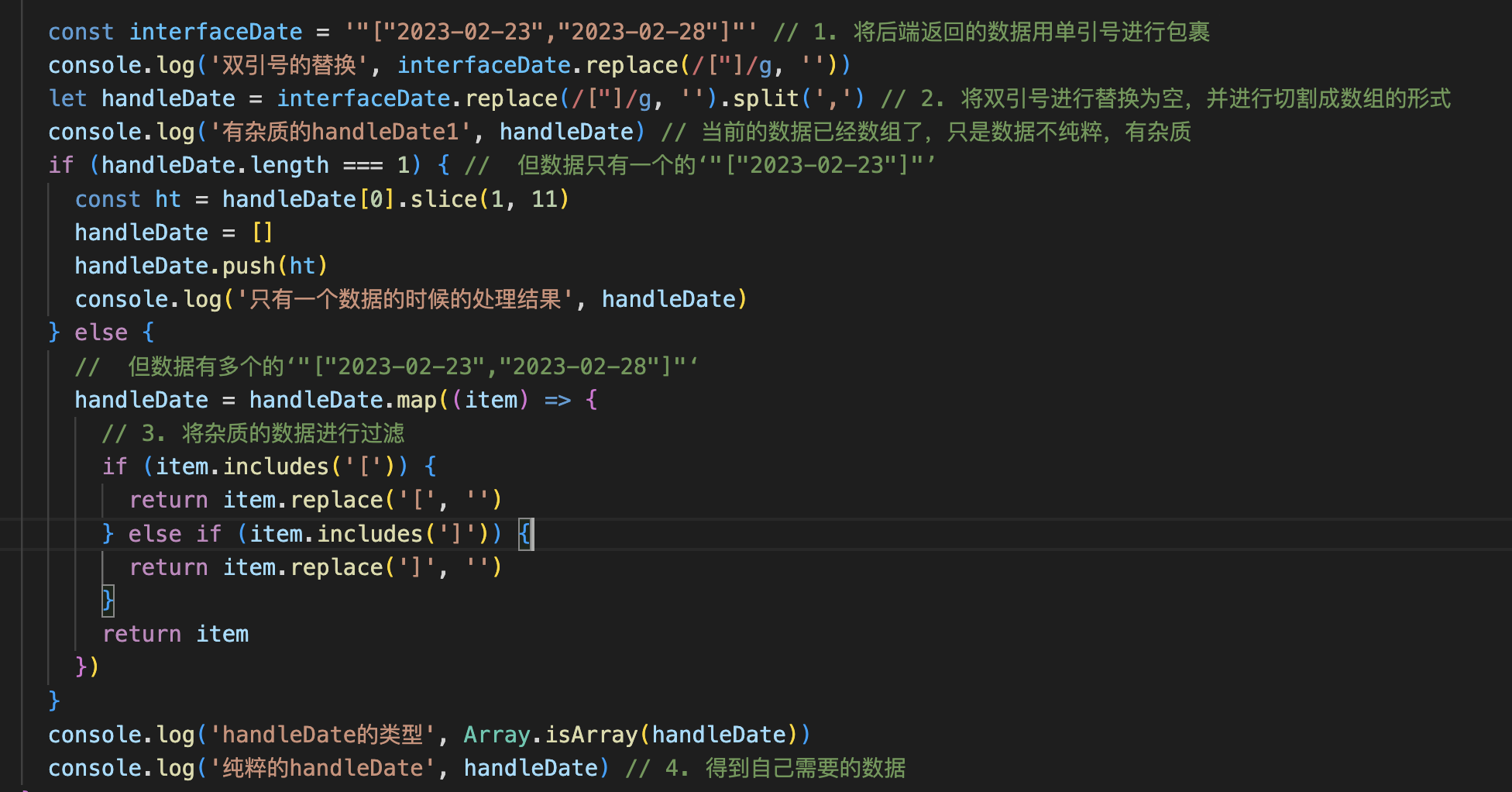
但是我尝试进行转换代码如下:

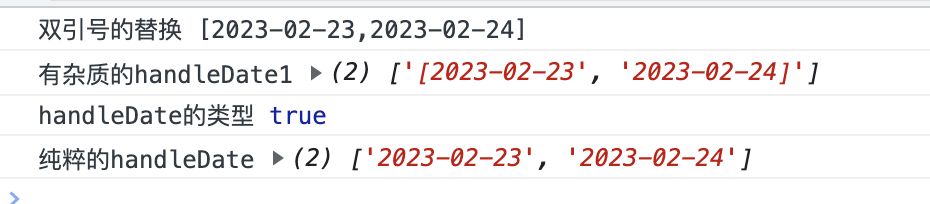
得到的数据:

点击查看代码
const interfaceDate = '"["2023-02-23","2023-02-28"]"' // 1. 将后端返回的数据用单引号进行包裹
console.log('双引号的替换', interfaceDate.replace(/["]/g, ''))
let handleDate = interfaceDate.replace(/["]/g, '').split(',') // 2. 将双引号进行替换为空,并进行切割成数组的形式
console.log('有杂质的handleDate1', handleDate) // 当前的数据已经数组了,只是数据不纯粹,有杂质
if (handleDate.length === 1) { // 但数据只有一个的‘"["2023-02-23"]"’
const ht = handleDate[0].slice(1, 11)
handleDate = []
handleDate.push(ht)
console.log('只有一个数据的时候的处理结果', handleDate)
} else {
// 但数据有多个的‘"["2023-02-23","2023-02-28"]"‘
handleDate = handleDate.map((item) => {
// 3. 将杂质的数据进行过滤
if (item.includes('[')) {
return item.replace('[', '')
} else if (item.includes(']')) {
return item.replace(']', '')
}
return item
})
}
console.log('handleDate的类型', Array.isArray(handleDate))
console.log('纯粹的handleDate', handleDate) // 4. 得到自己需要的数据
分类:
js世界





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现