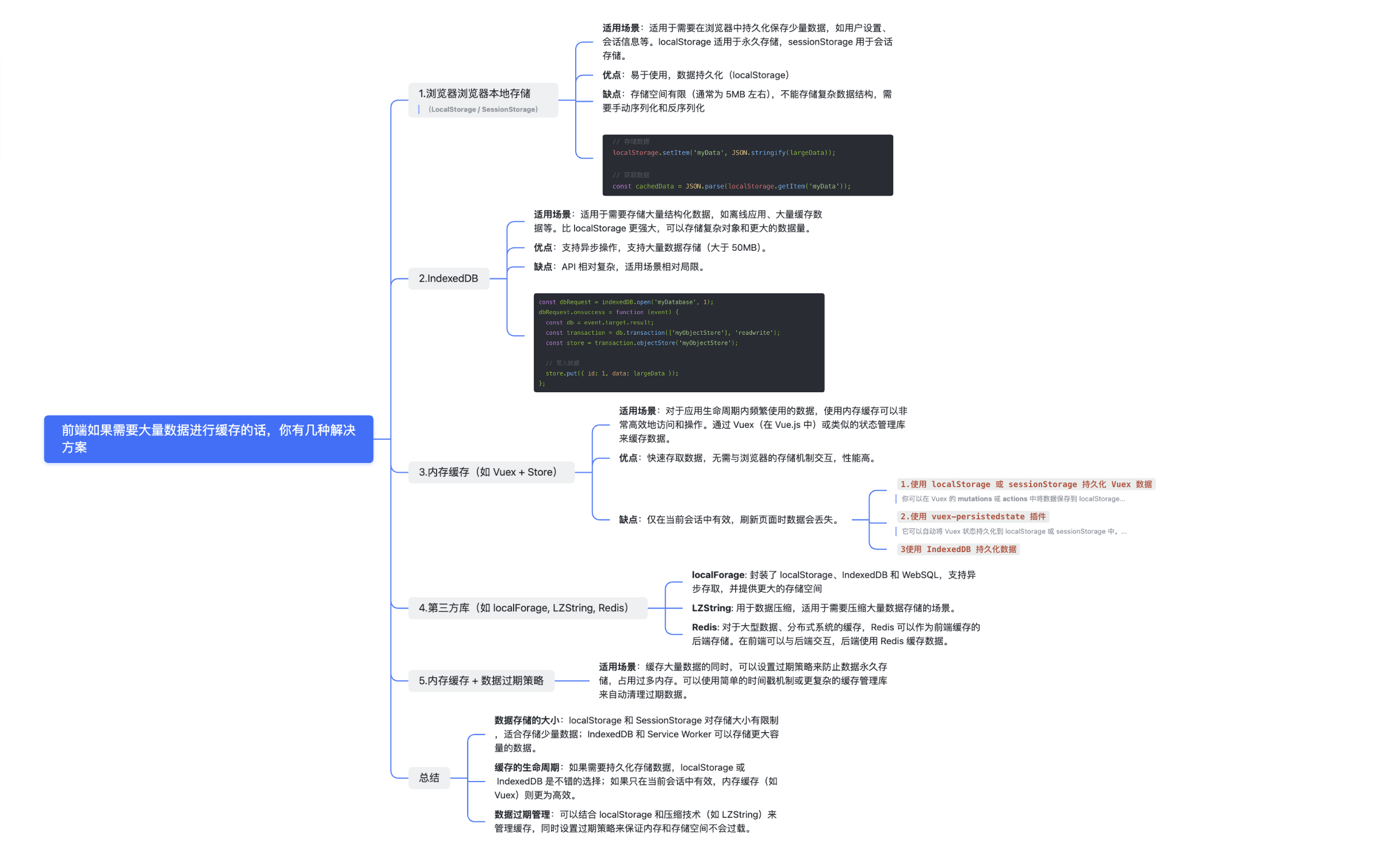
前端需要大量数据进行缓存的话,你有几种解决方案
摘要:
阅读全文
posted @
2025-02-13 16:08
好久不见-库克
阅读(1)
推荐(0) 编辑
获取随机颜色
摘要:getRandomColor: function () { const rgb = [] for (let i = 0; i < 3; ++i) { let color = Math.floor(Math.random() * 256).toString(16) color = color.leng
阅读全文
posted @
2024-12-18 11:25
好久不见-库克
阅读(5)
推荐(0) 编辑
新增时间段,但是不能与原来数组中的时间段有重叠
摘要:如果用户添加的时间段,在上面显示时间段有重复的时间范围,则提示如下内容: 执行函数的入参内容打印: 点击查看实现代码 export function addTimeRange(timeRanges, newTimeRange) { console.log('原有的时间范围的数组timeRanges'
阅读全文
posted @
2024-11-19 14:24
好久不见-库克
阅读(10)
推荐(0) 编辑
elementPlus中的el-tree
摘要:将接口返回的数据整理成组件支持的数据结构 接口返回的数据格式: [{ "id": 767947, "appName": "生生世世", "appBundle": "cds", "appStore": 2, "link": "www.baidu.com", "accountId": "3,68", "
阅读全文
posted @
2024-11-14 15:25
好久不见-库克
阅读(87)
推荐(0) 编辑
js 数组所有的方法举例版
摘要:1. 数组创建 Array.of(...): 创建一个新的数组实例,其中包含传入的所有元素。 点击查看代码 console.log(Array.of(1, 2, 3)); // [1, 2, 3] console.log(Array.of(7)); // [7] console.log(Array.
阅读全文
posted @
2024-08-25 10:49
好久不见-库克
阅读(23)
推荐(0) 编辑
js 数组所有的方法精简版
摘要:1. 数组创建 Array.of(...): 创建一个新的数组实例,其中包含传入的所有元素。 Array.from(arrayLike, mapFn, thisArg): 从类数组或可迭代对象创建一个新的数组实例。 2. 访问和修改 length: 返回或设置数组的长度。 at(index): 返回
阅读全文
posted @
2024-08-25 09:52
好久不见-库克
阅读(11)
推荐(0) 编辑
判断js对象中是否含有某个属性
摘要:1.in 操作符: 检查对象是否具有指定的属性(包括继承的属性)。 2.hasOwnProperty() 方法: 检查对象是否具有指定的自有属性(不包括继承的属性)。 3.Object.keys() 方法: 获取对象的自有属性名数组,并检查该数组是否包含指定属性名。
阅读全文
posted @
2024-08-21 10:08
好久不见-库克
阅读(410)
推荐(0) 编辑
锚点定位滚动之 scrollIntoView,定位的锚点内容被遮挡
摘要:问题描述: 点击‘蓝色’框里的内容,‘绿色’框里面的内容滚动到可试区域内,由于‘红色’搜索框的原因,’绿色‘要展示的可视区域被搜索框的内容遮挡。 原来的布局: 解决:让滚动区也以fixed做呈现,top值定为顶部区域的高度即可不被遮挡;给class="bottom" 的标签添加‘position:f
阅读全文
posted @
2023-05-30 14:29
好久不见-库克
阅读(555)
推荐(0) 编辑
前端 在安卓与IOS时间上的兼容问题
摘要:前提:项目中遇到的问题是页面的按钮显示,在安卓上面正常显示,但是在IOS 显示的是不正确的按钮内容。 原因:查看代码发现里面使用数据库时间转时间戳和当前时间的时间戳的比较的逻辑。在转换成时间戳用的方法不支持iso手机。 这个时候在android手机正确转换,但是在ios上就会出现NaN 兼容写法:
阅读全文
posted @
2023-03-06 18:05
好久不见-库克
阅读(87)
推荐(0) 编辑
将后端的application/json的格式数据类型转换成前端需要的类型格式
摘要:前提:后端返回的数据内容 但是红框的数据对于前端来说是不正确的数据 所以我感觉前端处理这个数据本身这个操作都很傻X 但是我尝试进行转换代码如下: 得到的数据: 点击查看代码 const interfaceDate = '"["2023-02-23","2023-02-28"]"' // 1. 将后端
阅读全文
posted @
2023-02-27 12:14
好久不见-库克
阅读(230)
推荐(0) 编辑
当前时间距离数组中的哪一个时间最接近,并返回该元素的下标值
摘要:需求内容: 找出时间列表中和当前日期最接近的日期,显示“xx-xx开始”,(最接近的日期不包括已经过去的日期) 点击查看代码 const dateList = [ '2023-03-03', '2023-03-04', '2023-03-15', '2023-02-22', '2023-05-24'
阅读全文
posted @
2023-02-23 15:44
好久不见-库克
阅读(223)
推荐(0) 编辑
前端获取地址栏中某个字段的属性值
摘要:详情代码: 点击查看代码 getUrlParams(url,name){ let reg=new RegExp("(^|&)"+name+"=([^&]*)(&|$)","i") let r=url.split("?") if(r[1]){ r=r[1].match(reg) if(r!=null)
阅读全文
posted @
2023-01-11 10:57
好久不见-库克
阅读(83)
推荐(0) 编辑
判断时间是否过期
摘要:代码如下: 点击查看代码 // 入参:time 格式是'2022-11-01 15:13:24’ function timeCompare(time) { let end = new Date(time.replace(/-/g, '/')) let endTime = end.getTime()
阅读全文
posted @
2022-12-02 17:34
好久不见-库克
阅读(62)
推荐(0) 编辑
js的时间比较
摘要:time1的传参数类型是“2022-11-10 23:23:20” 点击查看代码 function times(time1) { let now = new Date() //当前时间 let end = new Date(time1.replace(/-/g, '/')) // 到期时间 let
阅读全文
posted @
2022-11-10 09:54
好久不见-库克
阅读(227)
推荐(0) 编辑
零宽度空格问题
摘要:Zero-Width Space, 零宽度空格,零宽度空格是一种特殊的肉眼不可见的字符。 问题:后端返回的两个看似相同的图片链接路径,但是在页面中一个正常显示,一个确报错。 原因: 后端返回的一个链接中不小心添加了一个零宽度字符导致的。 前端处理方法: const clear_zero_width
阅读全文
posted @
2022-10-25 14:55
好久不见-库克
阅读(132)
推荐(0) 编辑
js同一接口返回不同的类型之Edge的兼容
摘要:前提:js同一接口返回不同的类型 ,但是这个链接上面的内容的缺点是没有加Edge浏览器的兼容: 今天我们就说说如何加兼容: 1.没有兼容内容的巩固,Chrome浏览器中获取blob的接口返回的没有经过blob处理的数据: dataWrap是接口数据经blob包装后的内容,blob提供的text()方
阅读全文
posted @
2022-09-20 11:41
好久不见-库克
阅读(131)
推荐(0) 编辑
Edge 浏览器中导出文件的兼容处理
摘要:前提:项目中文件导出按钮的文件下载事件,在Edge浏览器上面下载很缓慢并且后端的接口返回的数据都已经返回完,但是前端的下载及其缓慢。这个时候,我并没有做Edge浏览器的兼容处理。 详见如下代码: 点击查看代码 // 下载blob文件 // @param data blob数据 // @param f
阅读全文
posted @
2022-09-20 10:58
好久不见-库克
阅读(192)
推荐(0) 编辑
js中的模块加载
摘要:在JS中,一个模块加载另一个模块有两套规范:CommonJS规范和AMD规范。 Node应用的模块(一个模块就是一个文件),即CommonJS模块,是通过require来加载另一个模块的。 CommonJS规范加载模块是同步的,也就是说,只有加载完成,才能执行后面的操作。AMD规范则是非同步加载模块
阅读全文
posted @
2022-09-14 11:29
好久不见-库克
阅读(129)
推荐(0) 编辑
js字符串的数据处理
摘要:后端接口返回的数据类型 举例: let kk='{"'+'name=王数字|sex=男'+'"}' let hh=JSON.parse(kk.replaceAll('=','":"').replaceAll('|','","')) console.log('处理完的数据',hh) console.l
阅读全文
posted @
2022-09-09 16:59
好久不见-库克
阅读(8)
推荐(0) 编辑
js同一接口返回不同的类型
摘要:前提: 后端提供了一个‘导出’接口,**入参(responseType:'blob')**但是导出接口的类型不确定, 如果是正常的情况下导出的是文件流的格式(context-type:application/vnd.openxmlformats-officedocument.speadsheetml
阅读全文
posted @
2022-09-08 11:57
好久不见-库克
阅读(200)
推荐(0) 编辑
