Markdown学习笔记
说实话,这东西,在博客园用,还是有很多问题。命名预览没问题,打开了就是有问题。也没法说。
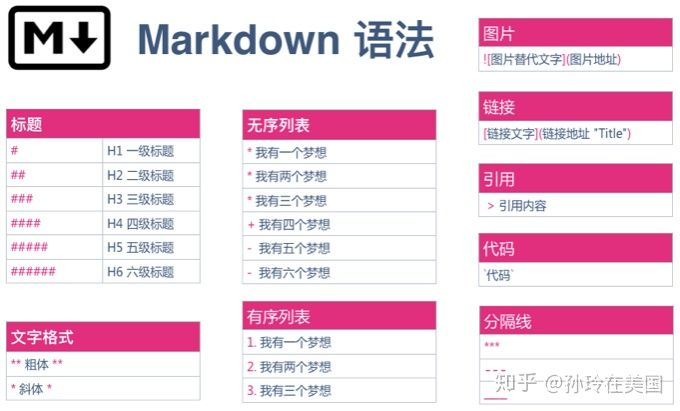
盗图 
1、标题的编写方式
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
#一级标题
##二级标题
###三级标题
####四级标题
#####五级标题
######六级标题
2、字体方式
'*' 等于 '_'
*斜体文字*
**加粗文字**
***加粗加斜文字***
3、列表
Unordered
用 “ * ” + 空格 下一层级 用 tab键 缩进
下图为显示效果:
- 第一项
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第三层
- 第四层
- 第三层
- 第二项
- 第二项嵌套的第一个元素
Ordered
用 “ 编号 ” + 空格 下一层级 用 tab键 缩进
- 第一项
- 第一项嵌套的第一个元素
- 内容
- 第一项嵌套的第二个元素
- 第一项嵌套的第一个元素
- 第二项
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
4、插入图片
直接粘贴即可
样式如下:

Format: 
5、超链接
代码示例 GitHub
http://github.com - automatic!
[GitHub](http://github.com)
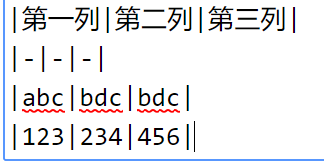
6、Tables

| 第一列 | 第二列 | 第三列 |
|---|---|---|
| abc | bdc | bdc |
| 123 | 234 | 456 |
7、删除字符
用‘~~this~~’
this
8、可以支持多种表情
😃😄😂😸
https://github.com/ikatyang/emoji-cheat-sheet
粘代码
用 ```