06.LoT.UI 前后台通用框架分解系列之——浮夸的图片上传
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui
LoT.UI开源地址如下:https://github.com/dunitian/LoTCodeBase/tree/master/LoTUI
先看在LoT.UI里面的应用效果图:

懒人福利:http://www.cnblogs.com/dunitian/p/5535455.html(一句代码直接实现)
关键代码解析:(https://github.com/dunitian/LoTCodeBase/tree/master/NetCode/3.常用技能/02.uploader系列/01.Webuploader)



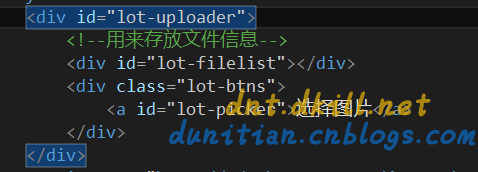
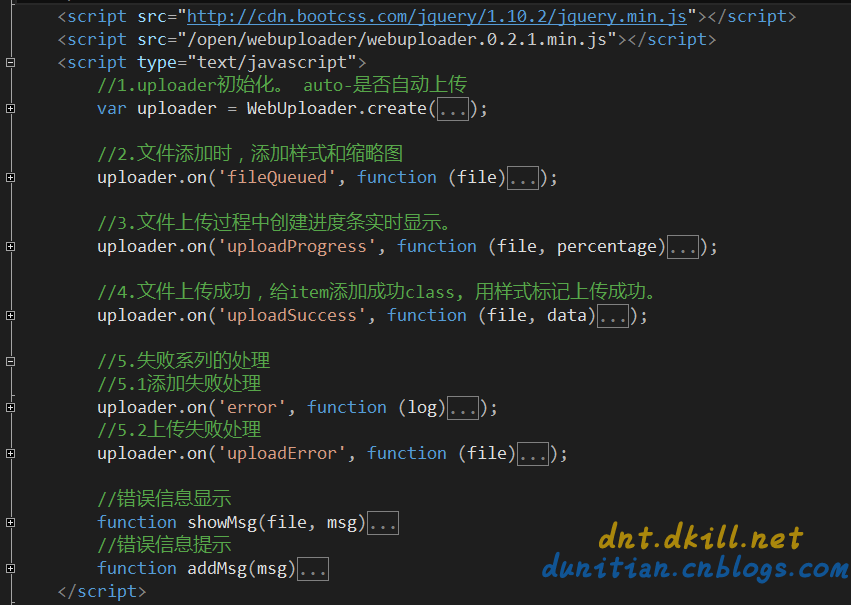
JS部分:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 | <script type="text/javascript"> //1.uploader初始化。 auto-是否自动上传 var uploader = WebUploader.create({ server: '/Home/Upload', swf: '/open/webuploader/Uploader.swf', pick: '#lot-picker', auto: true, //自动上传 //chunked: true, //断点续传-单个默认5M duplicate: false, //文件去重 prepareNextFile: true, //提前准备下一个文件(可选,单文件不建议开) //formData: { }, //自定义参数表,每次请求都会发送这些参数 paste: document.body, //启动剪贴板(可选) dnd: $('#lot-uploader'), //启动拖拽(可选) fileNumLimit: 5, //文件总数量 fileSingleSizeLimit: 10485760, //单个文件最大值(IIS默认<=4M,可自行设置:httpRuntime的maxRequestLength) accept: { title: 'Images', extensions: 'gif,jpg,jpeg,bmp,png', mimeTypes: 'image/*' } }); //2.文件添加时,添加样式和缩略图 uploader.on('fileQueued', function (file) { var $li = $( '<div id="' + file.id + '" class="file-item thumbnail">' + '<img>' + '<div class="info info-top">Szie:' + Math.floor(file.size / 1024) + 'kb' + '</div>' + '<div class="info info-bot">' + file.name + '</div>' + '</div>' ), $img = $li.find('img'); $('#lot-filelist').append($li); // 创建缩略图 uploader.makeThumb(file, function (error, src) { if (error) { $img.replaceWith('<span>不能预览</span>'); return; } $img.attr('src', src); }, 100, 100); ////计算文件MD5(可加) //uploader.md5File(file).then(function (val) { // console.log('md5:',val,'-',file.name); //}); }); //3.文件上传过程中创建进度条实时显示。 uploader.on('uploadProgress', function (file, percentage) { var $li = $('#' + file.id), $percent = $li.find('.progress span'); //避免重复创建 if (!$percent.length) { $percent = $('<p class="progress"><span></span></p>').appendTo($li).find('span'); } $percent.css('width', percentage * 100 + '%'); }); //4.文件上传成功,给item添加成功class, 用样式标记上传成功。 uploader.on('uploadSuccess', function (file, data) { if (data.status) { $('#' + file.id).addClass('upload-state-done'); } else { showMsg(file, data.msg); } }); //5.失败系列的处理 //5.1添加失败处理 uploader.on('error', function (log) { switch (log) { case 'F_EXCEED_SIZE': addMsg('文件10M以内'); break; case 'Q_EXCEED_NUM_LIMIT': addMsg('已超最大上传数'); break; case 'Q_TYPE_DENIED': addMsg('文件类型不正确'); break; case 'F_DUPLICATE': addMsg('文件已经被添加'); break; default: addMsg('文件添加失败~'); break; } }); //5.2上传失败处理 uploader.on('uploadError', function (file) { showMsg(file, '上传失败'); }); //错误信息显示 function showMsg(file, msg) { var $li = $('#' + file.id), $error = $li.find('div.error'); //避免重复创建 if (!$error.length) { $error = $('<div class="error"></div>').appendTo($li); } $error.text(msg); } //错误信息提示 function addMsg(msg) { $('#lot-uploader').prepend('<h3 class="temp-log" style="color:red;">' + msg + '</h3>') setTimeout(function () { $('.temp-log').remove(); }, 2000); } </script> |
后端代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | /// <summary> /// 图片上传 /// </summary> /// <returns></returns> public JsonResult Upload(HttpPostedFileBase file) { if (file == null) { return Json(new { status = false, msg = "图片提交失败" }); } if (file.ContentLength > 10485760) { return Json(new { status = false, msg = "文件10M以内" }); } string filterStr = ".gif,.jpg,.jpeg,.bmp,.png"; string fileExt = Path.GetExtension(file.FileName).ToLower(); if (!filterStr.Contains(fileExt)) { return Json(new { status = false, msg = "图片格式不对" }); } //防止黑客恶意绕过,从根本上判断下文件后缀 if (!file.InputStream.CheckingExt()) { //todo:一次危险记录 return Json(new { status = false, msg = "图片格式不对" }); } //todo: md5判断一下文件是否已经上传过,如果已经上传直接返回 return Json(new { status = true, msg = sqlPath }); string path = string.Format("{0}/{1}", "/lotFiles", DateTime.Now.ToString("yyyy-MM-dd")); string fileName = string.Format("{0}{1}", Guid.NewGuid().ToString("N"), fileExt); string sqlPath = string.Format("{0}/{1}", path, fileName); string dirPath = Request.MapPath(path); if (!Directory.Exists(dirPath)) { Directory.CreateDirectory(dirPath); } try { //todo:缩略图 file.SaveAs(Path.Combine(dirPath, fileName)); //todo: 未来写存数据库的Code } catch { return Json(new { status = false, msg = "图片保存失败" }); } return Json(new { status = true, msg = sqlPath }); } |
标签:
LoTUI



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异