05.LoT.UI 前后台通用框架分解系列之——漂亮的时间选择器
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui
LoT.UI开源地址如下:https://github.com/dunitian/LoTCodeBase/tree/master/LoTUI
先看在LoT.UI里面的应用效果图:

关键代码解析:(https://github.com/dunitian/LoTCodeBase/blob/master/LoTUI/Manager/Demo/datepicker.html)
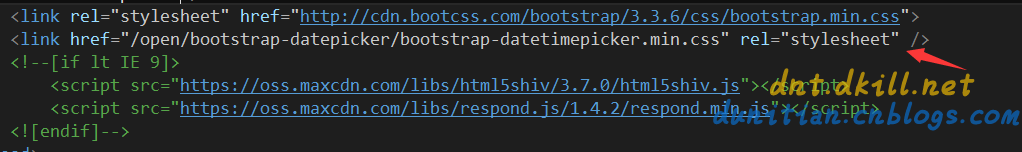
头部引用CSS:

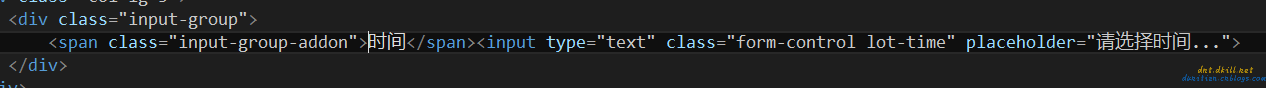
日期选择器定义

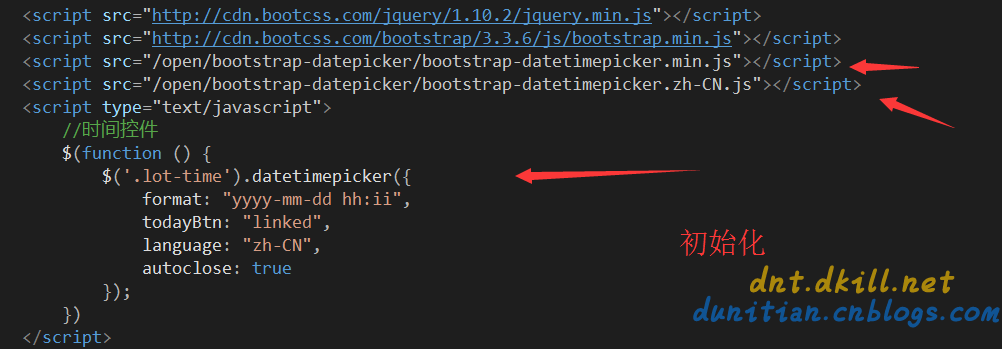
引入Script并初始化

案例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>datepicker</title> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css"> <link href="/open/bootstrap-datepicker/bootstrap-datetimepicker.min.css" rel="stylesheet" /> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--></head><body> <div class="col-lg-1"></div> <div class="col-lg-3"> <div class="input-group"> <span class="input-group-addon">时间</span><input type="text" class="form-control lot-time" placeholder="请选择时间..."> </div> </div> <script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="/open/bootstrap-datepicker/bootstrap-datetimepicker.min.js"></script> <script src="/open/bootstrap-datepicker/bootstrap-datetimepicker.zh-CN.js"></script> <script type="text/javascript"> //时间控件 $(function () { $('.lot-time').datetimepicker({ format: "yyyy-mm-dd hh:ii", todayBtn: "linked", language: "zh-CN", autoclose: true }); }) </script></body></html> |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2015-05-24 微信公众、知识星球(附比特币链接)