03.LoT.UI 前后台通用框架分解系列之——多样的表格
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui
LoT.UI开源地址如下:https://github.com/dunitian/LoTCodeBase/tree/master/LoTUI
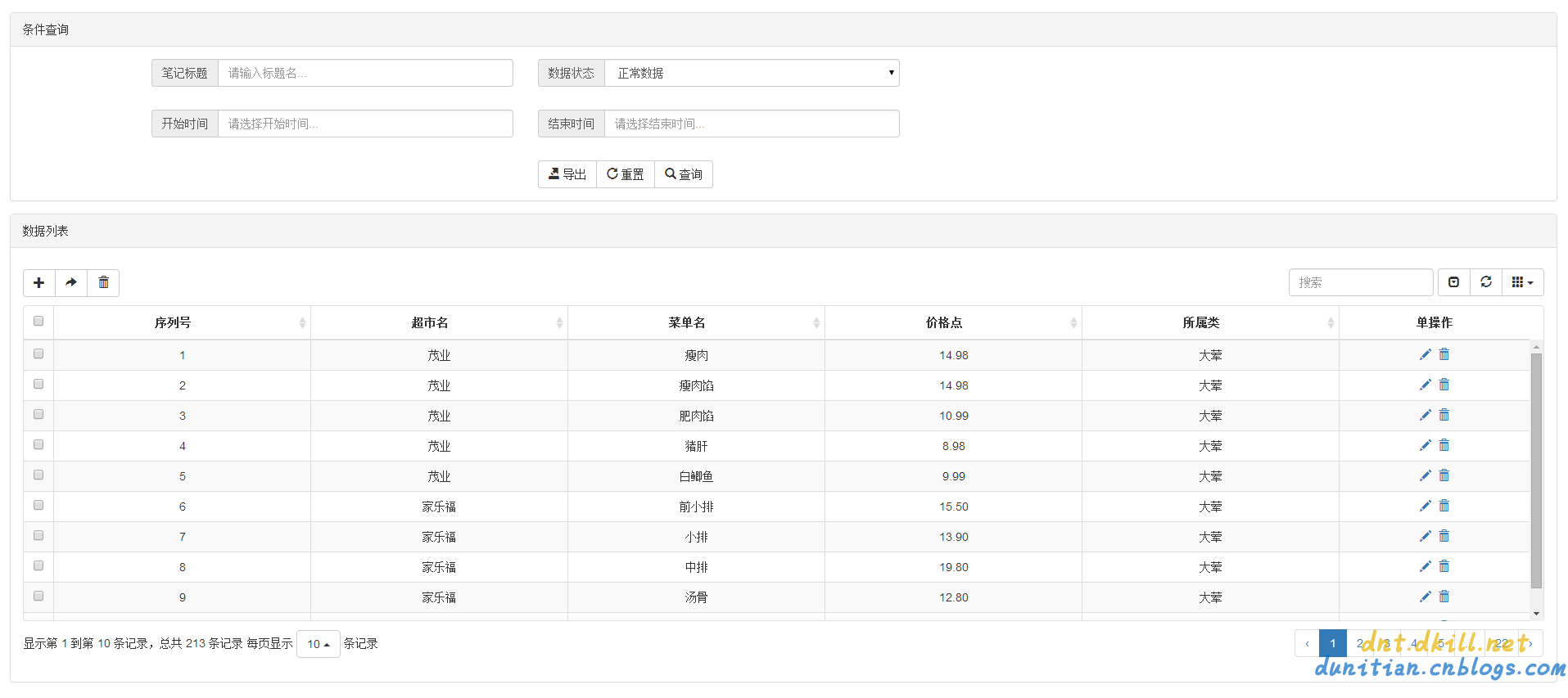
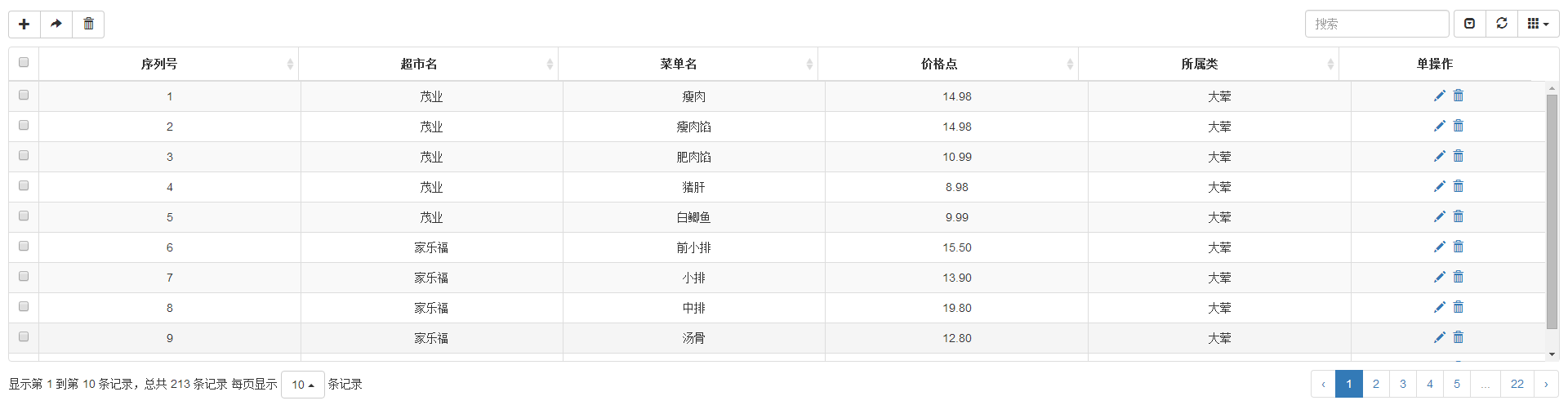
先看在LoT.UI里面的应用效果图:

关键代码解析:
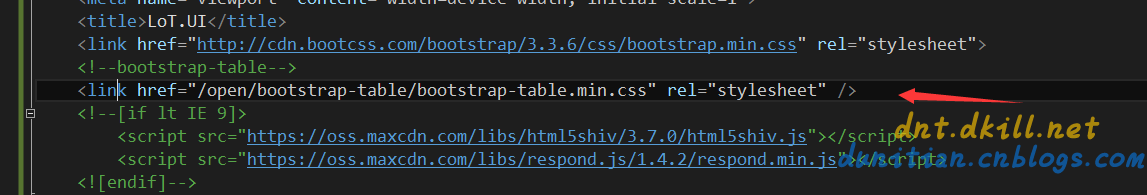
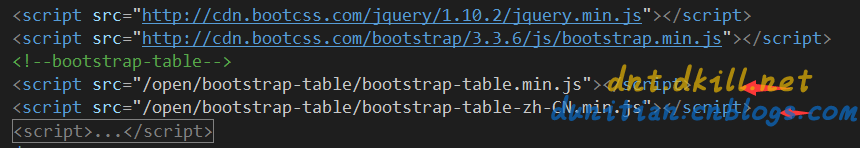
引用部分:


HTML代码:
<div id="lotToolbar" class="btn-group">
<button type="button" class="btn btn-default" id="lotadd"><i class="glyphicon glyphicon-plus"></i></button>
<button type="button" class="btn btn-default" id="lotrerecover"><i class="glyphicon glyphicon-share-alt"></i></button>
<button type="button" class="btn btn-default" id="lotremove"><i class="glyphicon glyphicon-trash"></i></button>
</div>
<table id="lotTable"></table>
初始化Js代码(建议):
var lotTab = $('#lotTable');
$(document).ready(function () {
lotTab.bootstrapTable({
toolbar: '#lotToolbar', //自定工具
method: 'get', //请求方式
url: '/Demo/data.json', //请求地址
queryParams: { searchText: '' }, //传递参数
height: 500, //表格高度
pagination: true, //启用分页
pageSize: 10, //每页条数
pageList: [20, 50, 100, 200, 500], //显示条数
search: true, //启用搜索
searchOnEnterKey: true, //回车搜索
//strictSearch: true, //精确搜索(默认模糊)
showColumns: true, //内容选框
showRefresh: true, //启用刷新
clickToSelect: true, //单行选中
showPaginationSwitch: true, //条数显示
maintainSelected: true, //记住选中(分页或搜索时保留选中状态)
striped: true, //隔行变色
//escape: true, //转义HTML(不需要自己转义了)
columns: [
{
field: 'State',
checkbox: true
},
{
field: 'Id',
title: '序列号',
align: 'center',
sortable: true
},
{
field: 'SName',
title: '超市名',
align: 'center',
sortable: true,
},
{
field: 'MName',
title: '菜单名',
align: 'center',
sortable: true
},
{
field: 'MPrice', //字段名字
title: '价格点', //标题名字
align: 'center', //对齐方式
sortable: true, //支持排序
formatter: function (value, row, index) { //格式方法
//保留小数点两位
var s = value.toString();
var rs = s.indexOf('.');
if (rs < 0) {
rs = s.length;
s += '.';
}
while (s.length <= rs + 2) {
s += '0';
}
return s;
}
},
{
field: 'MType',
title: '所属类',
align: 'center',
sortable: true
},
{
title: '单操作',
align: 'center',
formatter: function (value, row, index) {
return '<a href="#' + row.Id + '" class="edit glyphicon glyphicon-pencil"></a> <a href="#" class="remove glyphicon glyphicon-trash"></a>';
},
events: {
'click .edit': function (e, value, row, index) {
location.href = 'Edit.html?id=' + row.Id;
},
'click .remove': function (e, value, row, index) {
updateData(row.Id, 99);
}
}
}
],
select: true
});
});



 浙公网安备 33010602011771号
浙公网安备 33010602011771号