02.LoT.UI 前后台通用框架分解系列之——灵活的菜单栏
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui
LoT.UI开源地址如下:https://github.com/dunitian/LoTCodeBase/tree/master/LoTUI
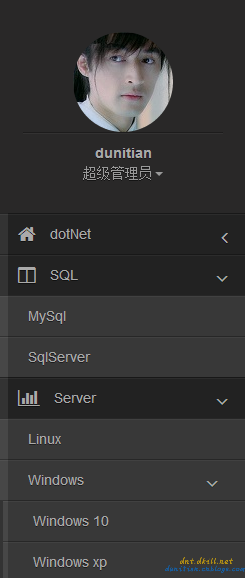
先看在LoT.UI里面的应用效果图:

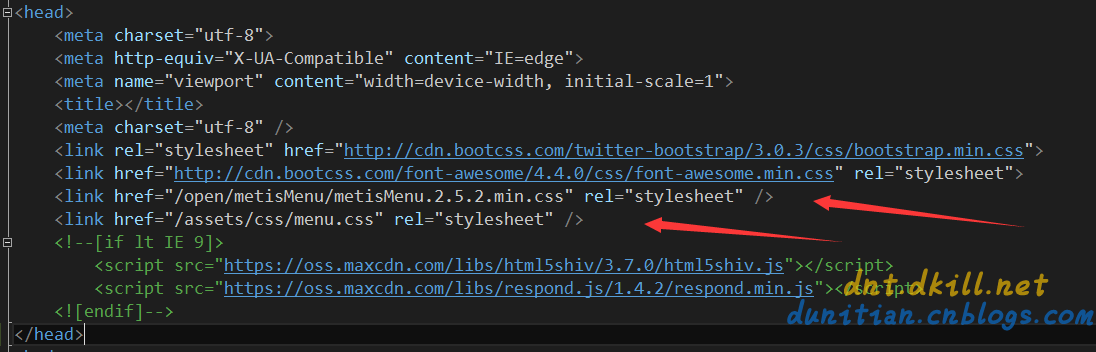
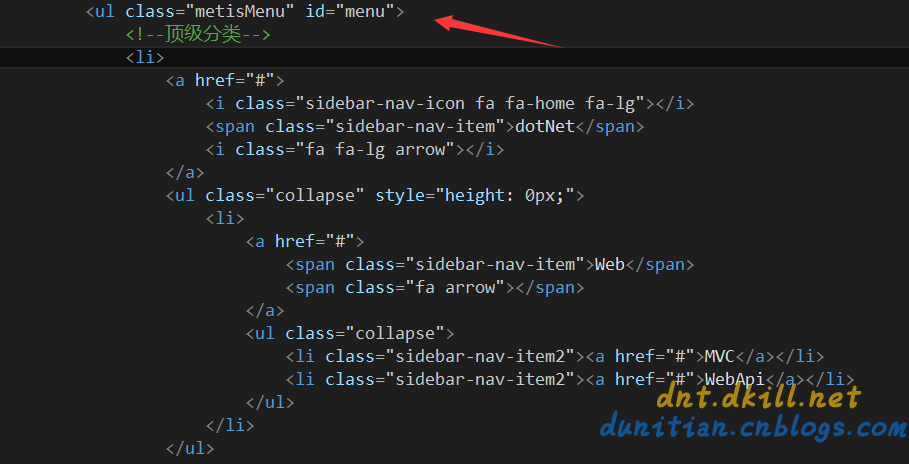
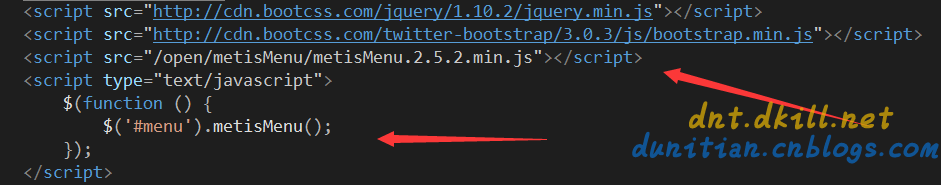
这个是基于Bootstrap的,所以得先引入Bootstrap系列的东西,核心源码如下:(完整demo:https://github.com/dunitian/LoTCodeBase/blob/master/LoTUI/Manager/Demo/metisMenu.html)



1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <meta charset="utf-8" /> <link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.0.3/css/bootstrap.min.css"> <link href="http://cdn.bootcss.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet"> <link href="/open/metisMenu/metisMenu.2.5.2.min.css" rel="stylesheet" /> <link href="/assets/css/menu.css" rel="stylesheet" /> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--></head><body> <aside class="sidebar"> <nav class="sidebar-nav"> <ul class="metisMenu" id="menu"> <!--顶级分类--> <li> <a href="#"> <i class="sidebar-nav-icon fa fa-home fa-lg"></i> <span class="sidebar-nav-item">dotNet</span> <i class="fa fa-lg arrow"></i> </a> <ul class="collapse" style="height: 0px;"> <li> <a href="#"> <span class="sidebar-nav-item">Web</span> <span class="fa arrow"></span> </a> <ul class="collapse"> <li class="sidebar-nav-item2"><a href="#">MVC</a></li> <li class="sidebar-nav-item2"><a href="#">WebApi</a></li> </ul> </li> </ul> </li> <!--顶级分类--> <li class="active"> <a href="#"> <i class="sidebar-nav-icon fa fa-columns fa-lg"></i> <span class="sidebar-nav-item">SQL</span> <i class="fa fa-lg arrow"></i> </a> <ul class="collapse"> <li><a href="#">MySql</a></li> <li><a href="#">SqlServer</a></li> </ul> </li> <!--顶级分类--> <li class="active"> <a href="#"> <i class="sidebar-nav-icon fa fa-bar-chart-o fa-lg"></i> <span class="sidebar-nav-item">Server</span> <i class="fa fa-lg arrow"></i> </a> <ul class="collapse"> <li><a href="#">Linux</a></li> <li> <a href="#"> <span>Windows</span> <i class="fa fa-lg arrow"></i> </a> <ul> <li class="sidebar-nav-item2"><a href="#">Windows 10</a></li> <li class="sidebar-nav-item2"><a href="#">Windows xp</a></li> </ul> </li> </ul> </li> </ul> </nav> </aside> <script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script> <script src="http://cdn.bootcss.com/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script> <script src="/open/metisMenu/metisMenu.2.5.2.min.js"></script> <script type="text/javascript"> $(function () { $('#menu').metisMenu(); }); </script></body></html> |
标签:
LoTUI



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异