网站就必须用响应式布局吗?MVC视图展现模式之移动布局
本文先引入给读者一个自己研究的机会,下次深入说明一下:
废话不多说,直接上图
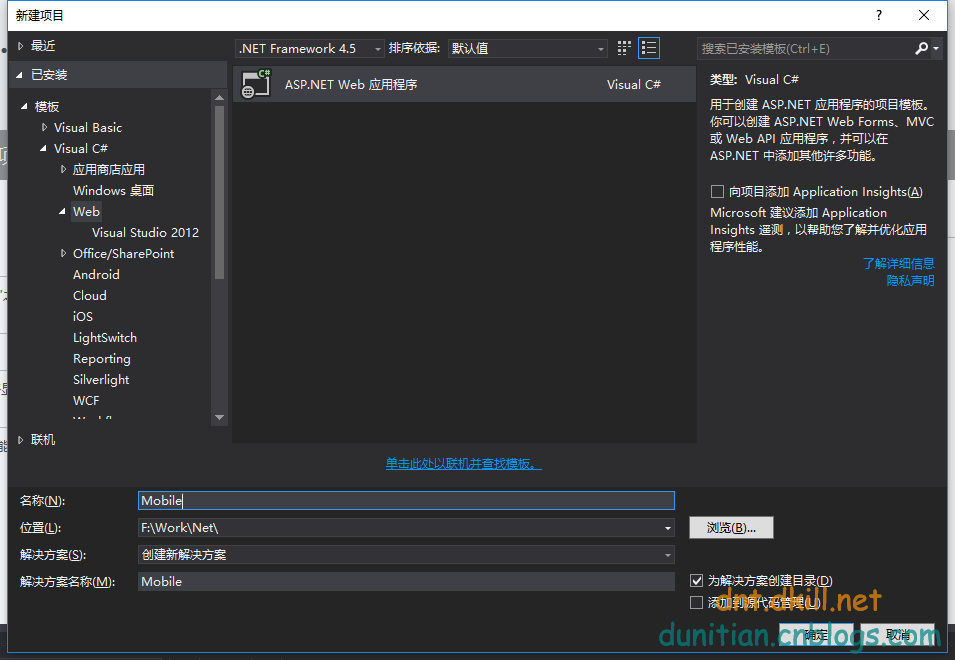
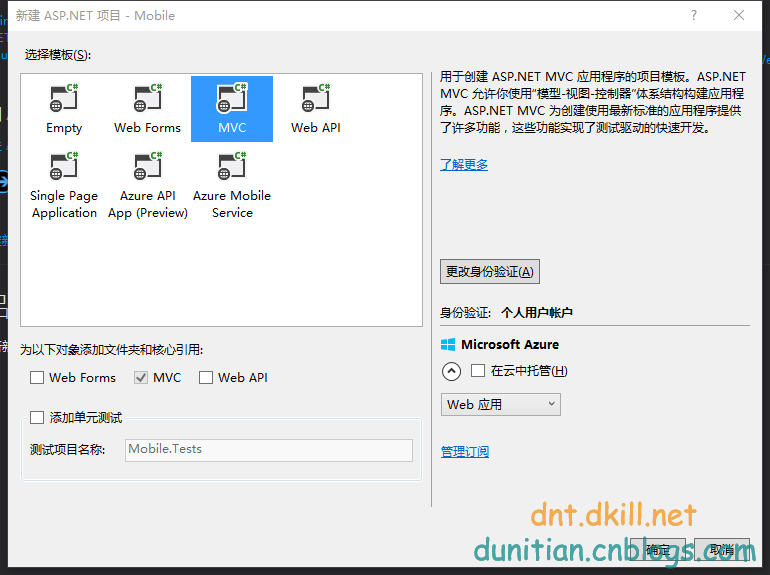
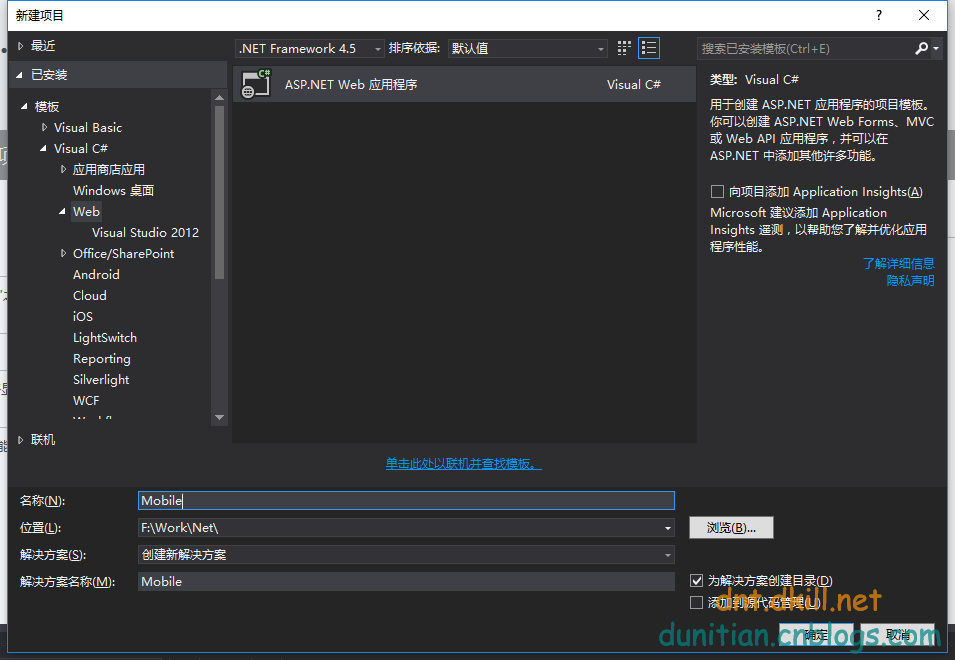
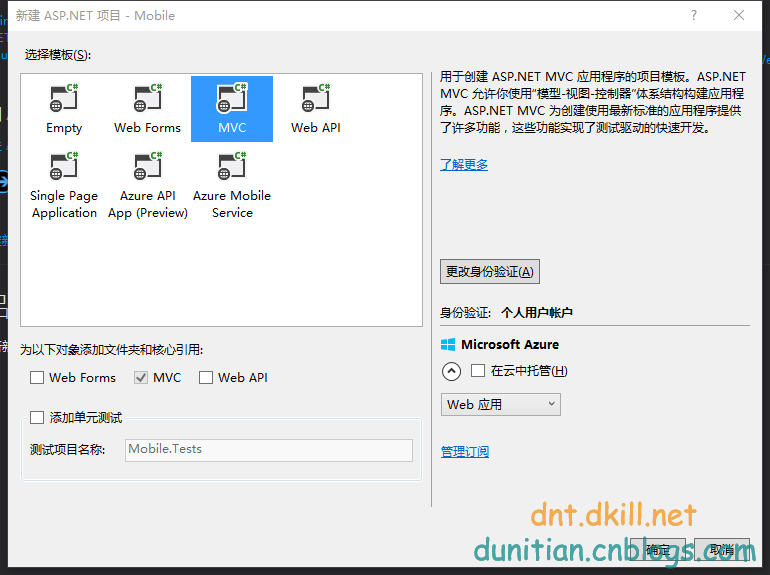
新建一个mvc的项目



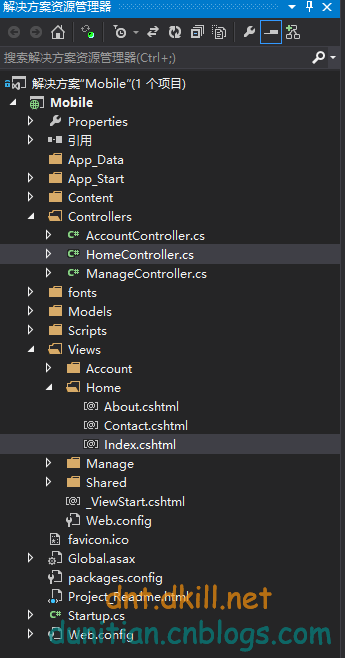
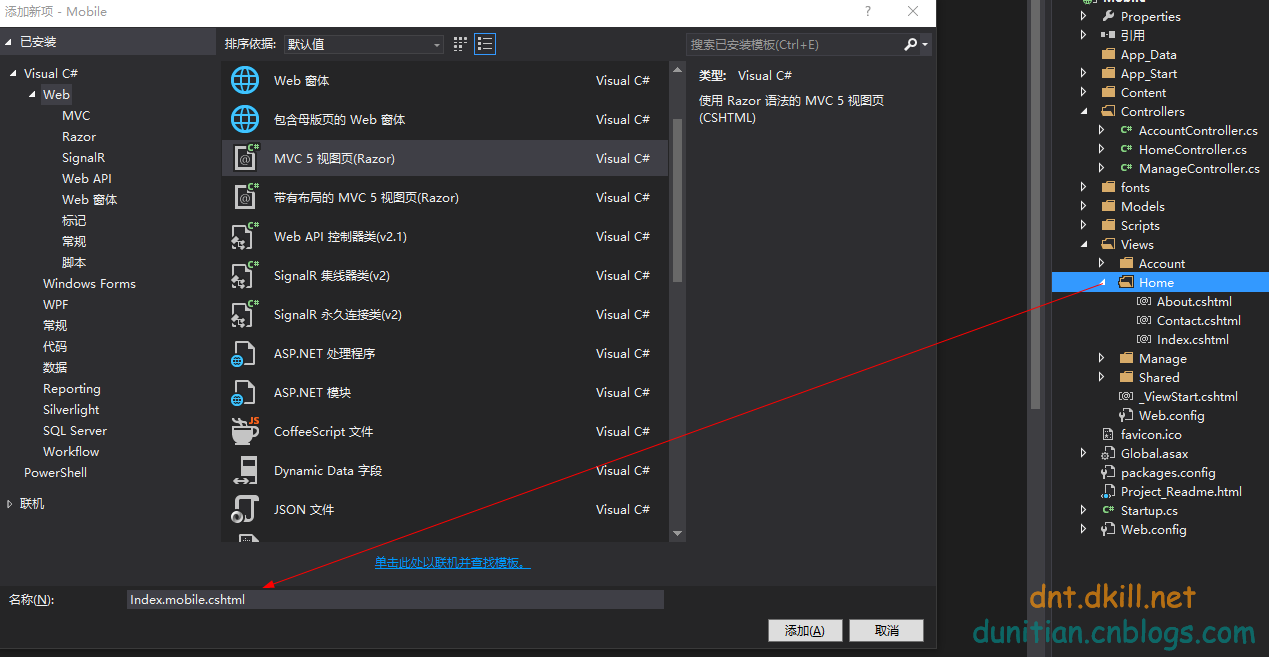
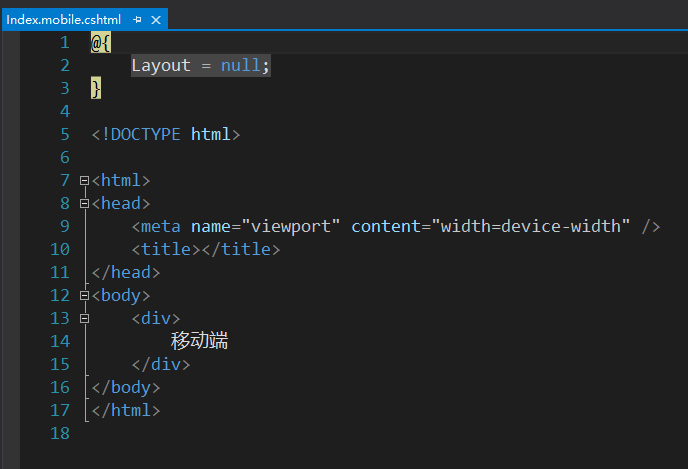
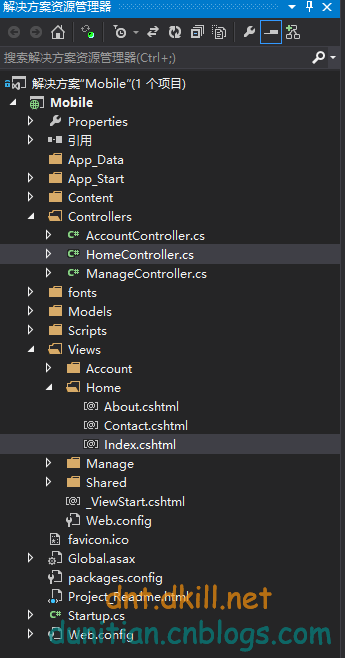
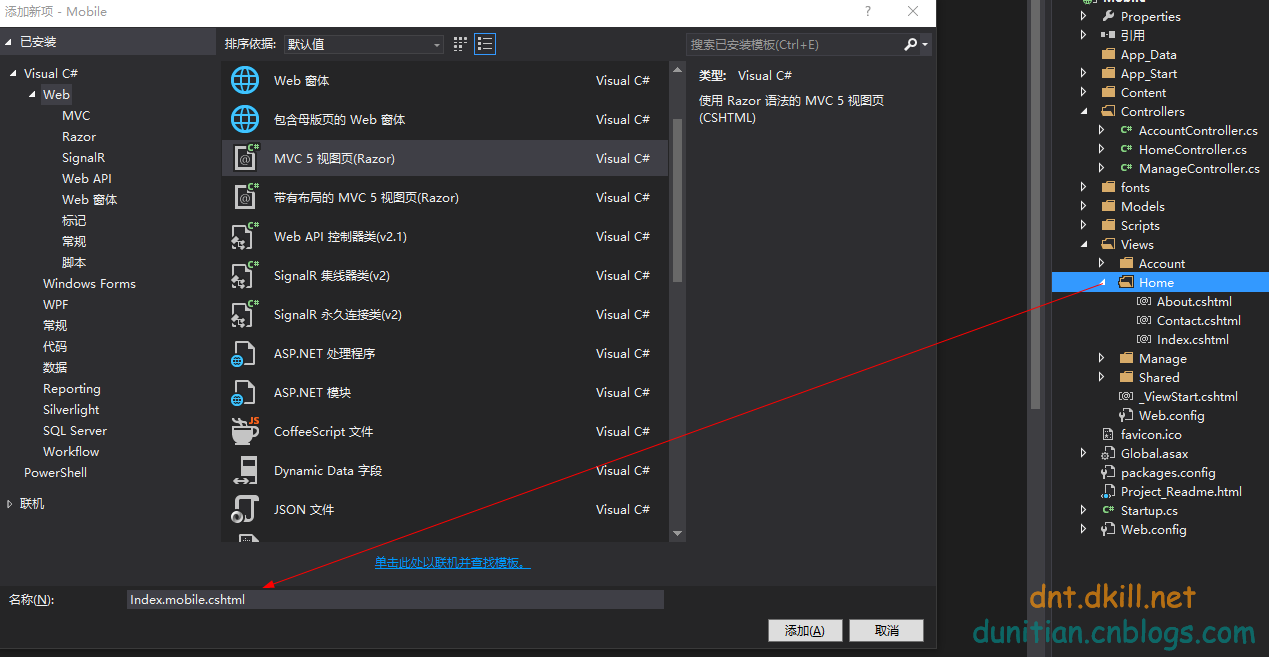
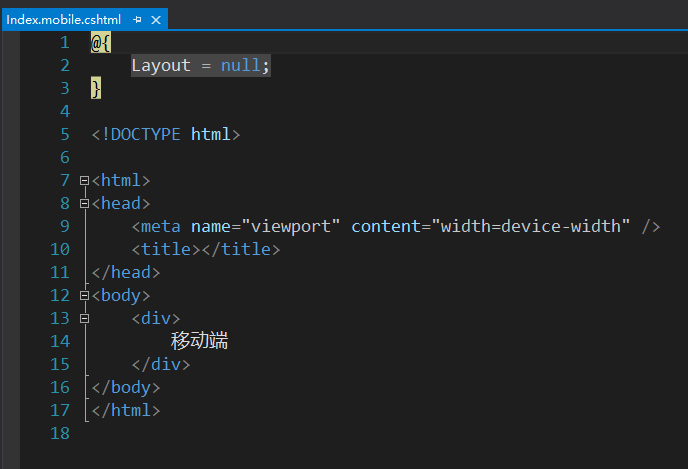
在视图里面添加一个移动端视图


正常访问一下

Bootstrap自带的响应式的方式(页面代码并没有改变)

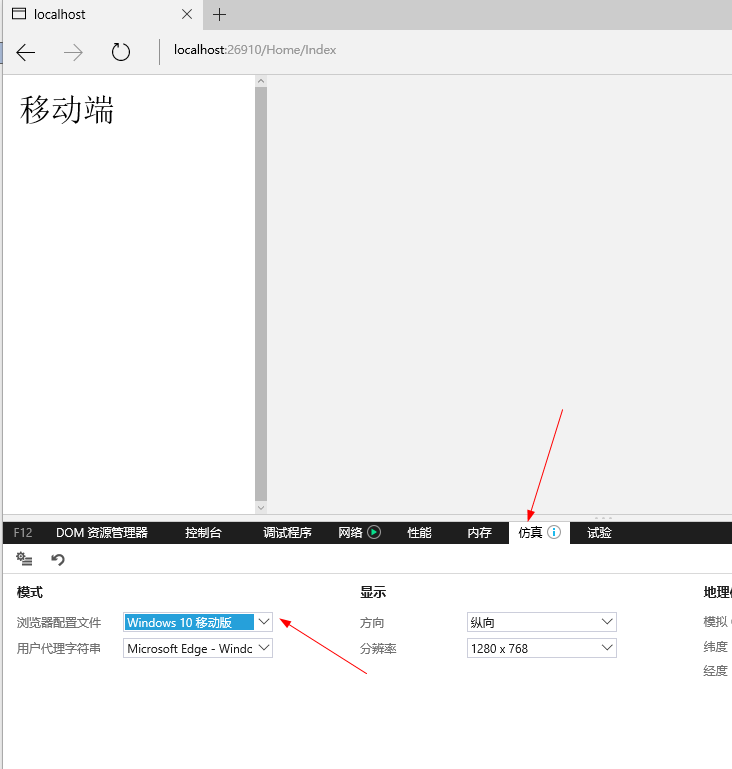
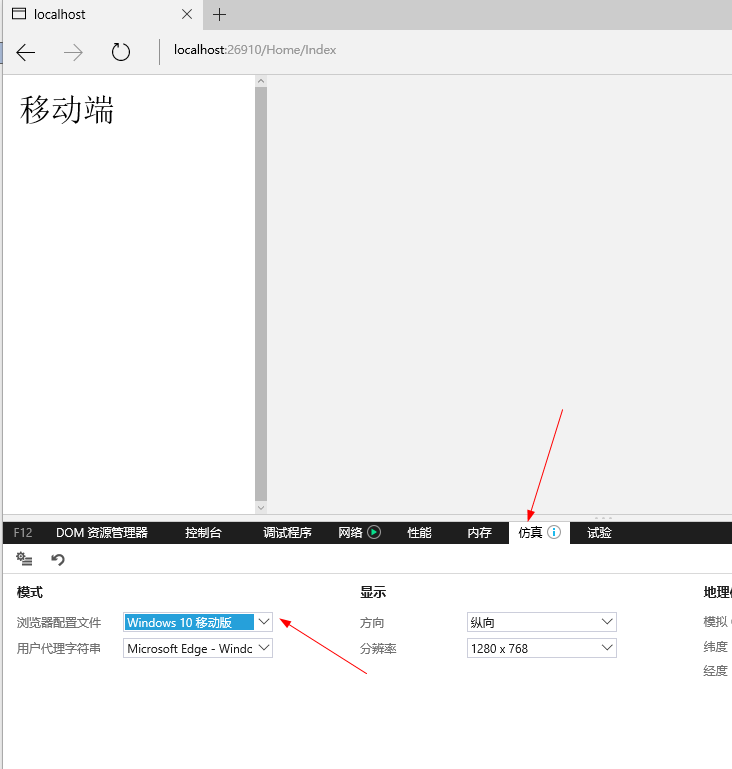
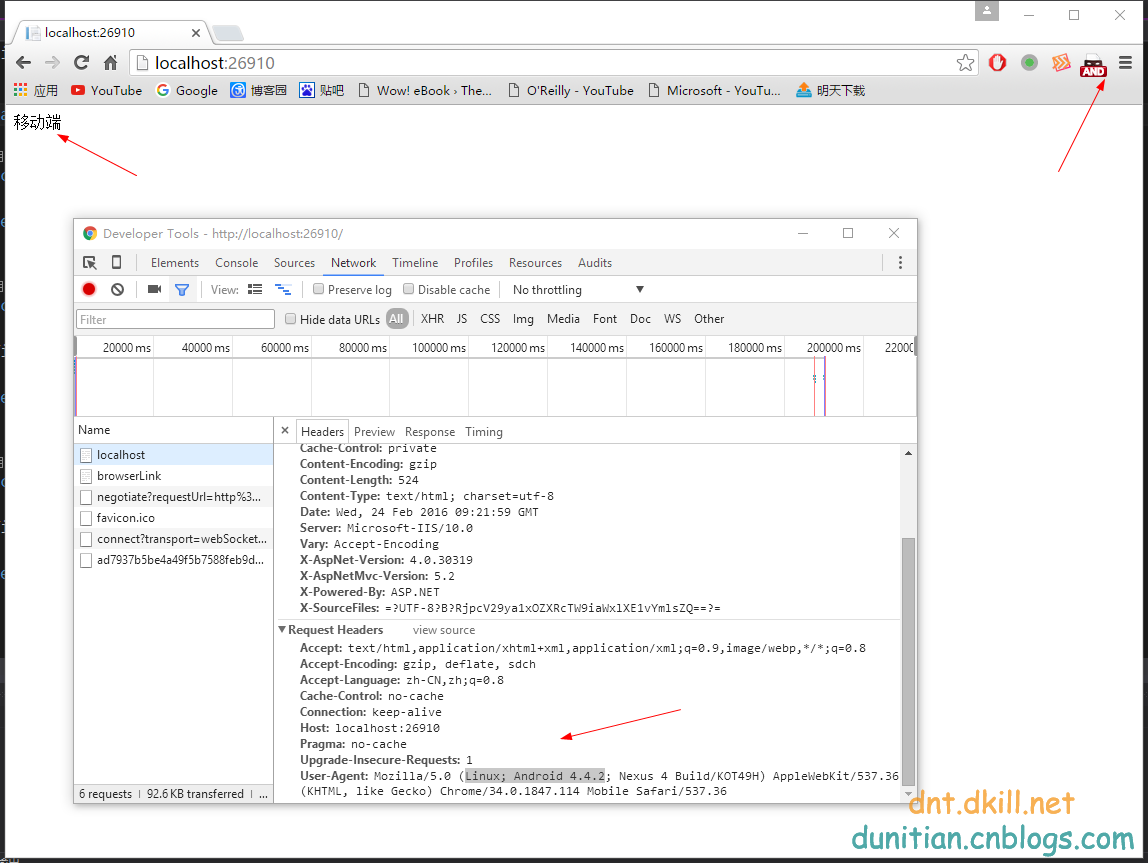
我们来模拟一下移动端访问:

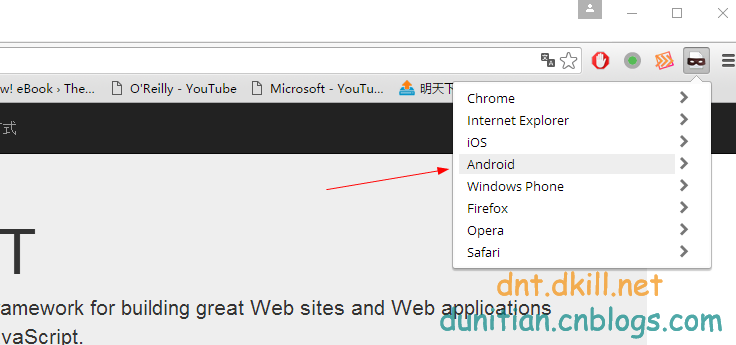
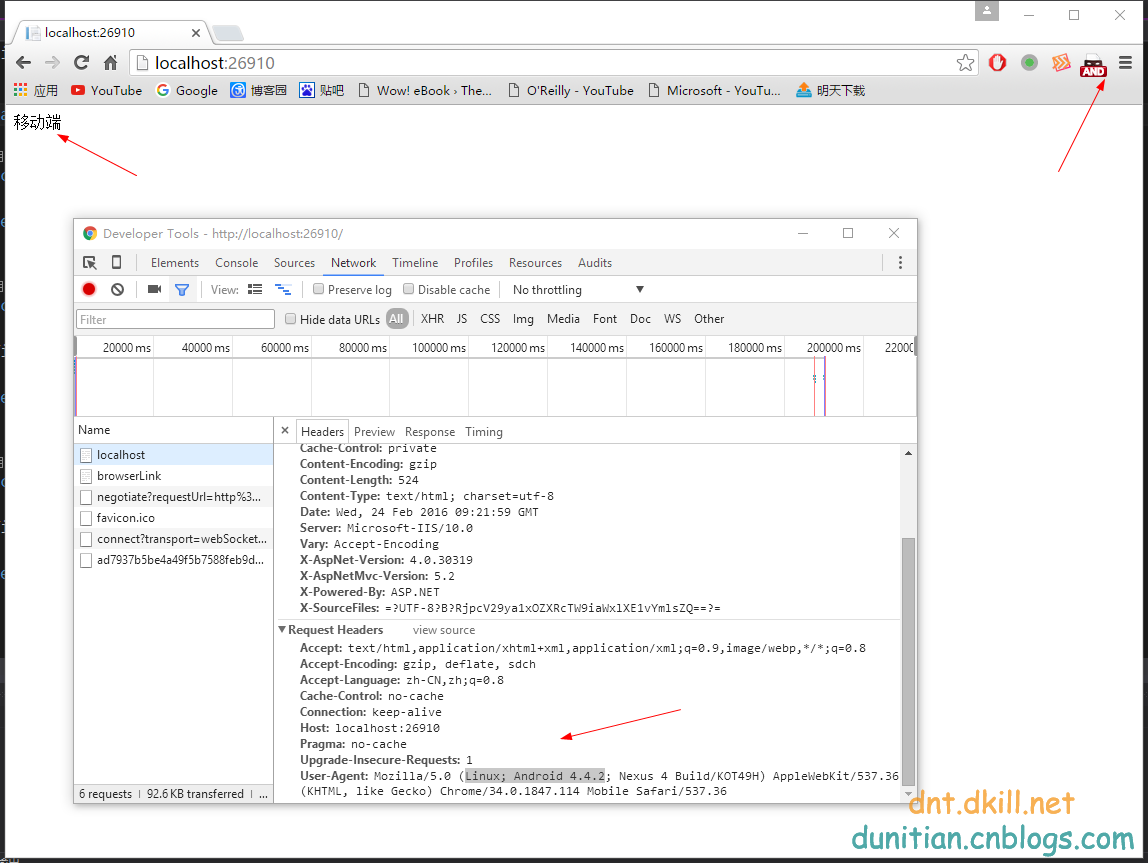
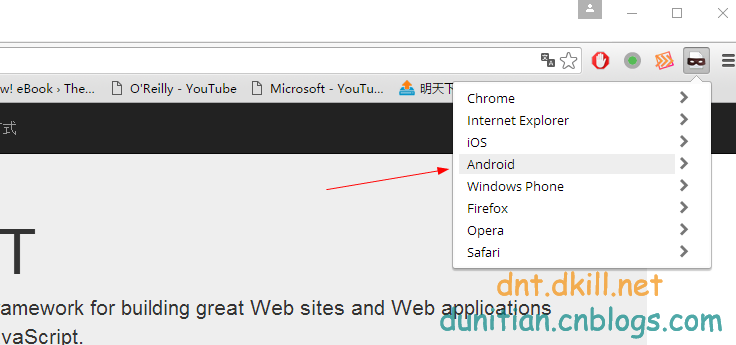
谷歌或者火狐借助:user-agent switcher


深入的部分下次继续探讨,大家自己研究下呗~
本文先引入给读者一个自己研究的机会,下次深入说明一下:
废话不多说,直接上图
新建一个mvc的项目



在视图里面添加一个移动端视图


正常访问一下

Bootstrap自带的响应式的方式(页面代码并没有改变)

我们来模拟一下移动端访问:

谷歌或者火狐借助:user-agent switcher


深入的部分下次继续探讨,大家自己研究下呗~
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异