在线浏览PDF之PDF.JS (附demo)
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html#skill
下载地址:http://mozilla.github.io/pdf.js/getting_started/#download
解压打开,这两个文件夹是精华

你可以自己看看目录
我们的目标是:web/viewer.html
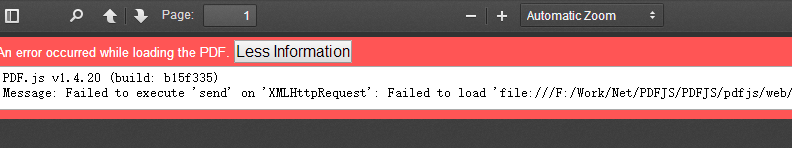
先打开看看:

噢,shit 了(PDF.js默认情况下不可以打开本地PDF文件(发布后可以打开服务器文件),也不可以跨域浏览PDF)
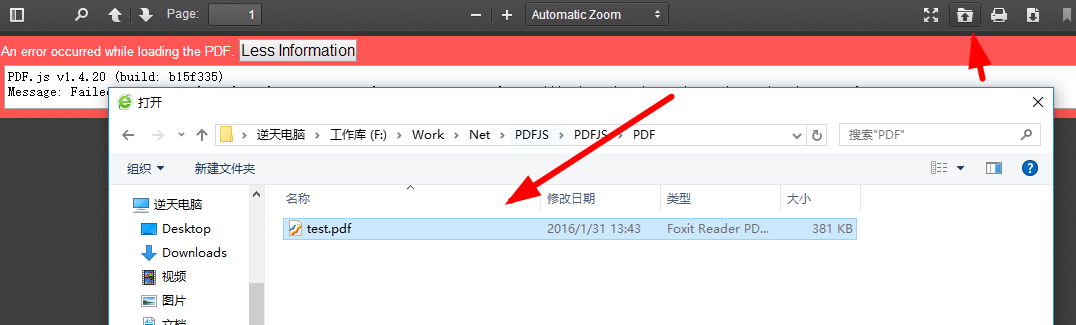
我们抱有怀疑的态度,好吧,先看看能不能用:

工具是没有问题的,好吧下面我们开始部署并写个demo:

建一个项目,把build和web目录拷贝进来

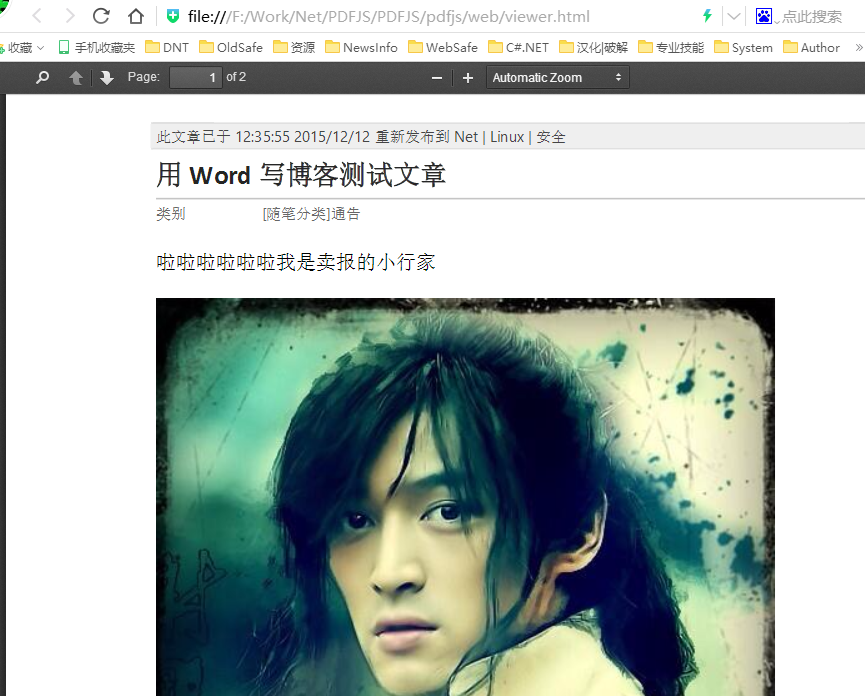
我们继续浏览viewer.html看看:

神奇的事情发生了,我们不需要写代码呢?
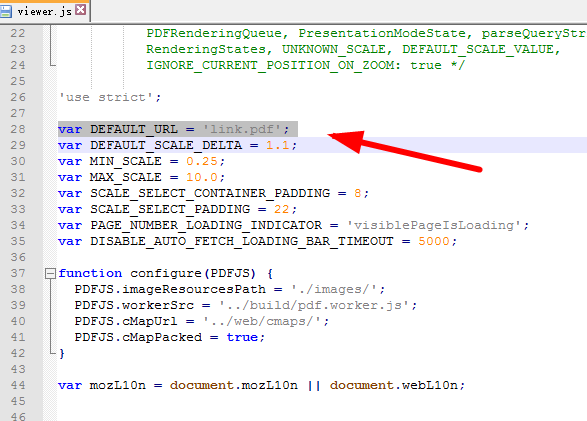
打开viewer.js看看

里面是配置环境的,default_url 是默认打开的pdf路径
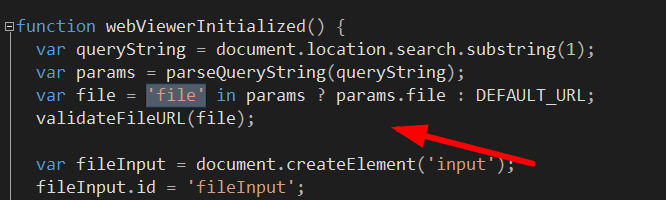
继续看源代码,发现他可以通过file参数来指定pdf的路径

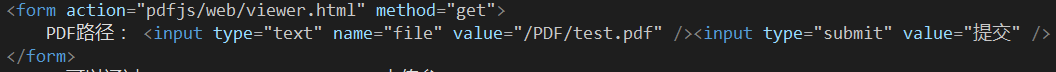
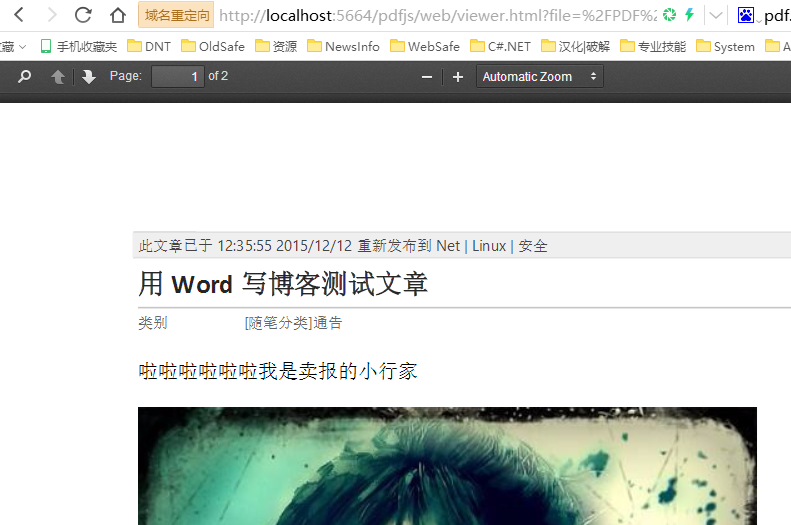
那么就简单了,上个demo:(下载地址:https://github.com/dunitian/PDFJSDemo)

在线演示:http://dnt.dkill.net/DNT/PDF/pdfjs/demo.html


收工~



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异