04. Web大前端时代之:HTML5+CSS3入门系列~HTML5 表单
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html
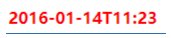
一、input新增类型:
1.tel:输入类型用于应该包含电话号码的输入字段
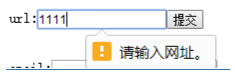
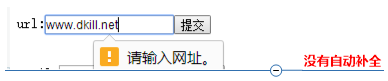
2.url:用于应该包含 URL 地址的输入字段 - 提交表单时对 url 字段的值自动进行验证

<form action="/test.html" method="post">
url:<input type="url" name="user_url" /><input type="submit" />
</form>
注意:要带ftp:// http:// https:// 等等的前缀头才可以

3.email:用于 e-mail 地址的文本字段

<form action="/test.html" method="post">
email:<input type="email" name="user_email" /><input type="submit" />
</form>
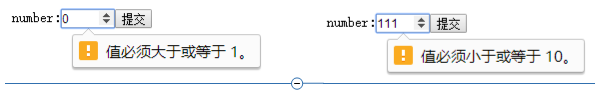
4.number:输入类型用于包含数字值的输入字段 - 可以设置可接受数字的限制

<form action="/test.html" method="post">
number:<input type="number" name="user_number" min="1" max="10" /><input type="submit" />
</form>
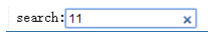
5.search:用于搜索字段,比如站内搜索或谷歌搜索等 - 搜索字段的外观与常规的文本字段无异
<input type="search" />

6.color 定义拾色器。
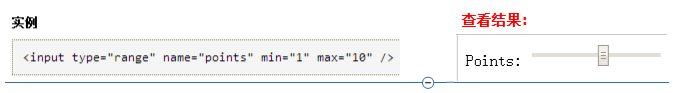
7.range:输入类型用于应该包含指定范围值的输入字段 - range 类型显示为滑块

8.日期检出器类型
HTML5拥有多个可供选则日期和时间的新型文本输入框
date:定义日期字段

接受结果

month:定义日期字段的月

接受结果

week:定义日期字段的周

接受结果

time:定义日期字段的时、分、秒

接受结果

datetime:定义日期字段

datetime-local:定义日期字段

接受结果

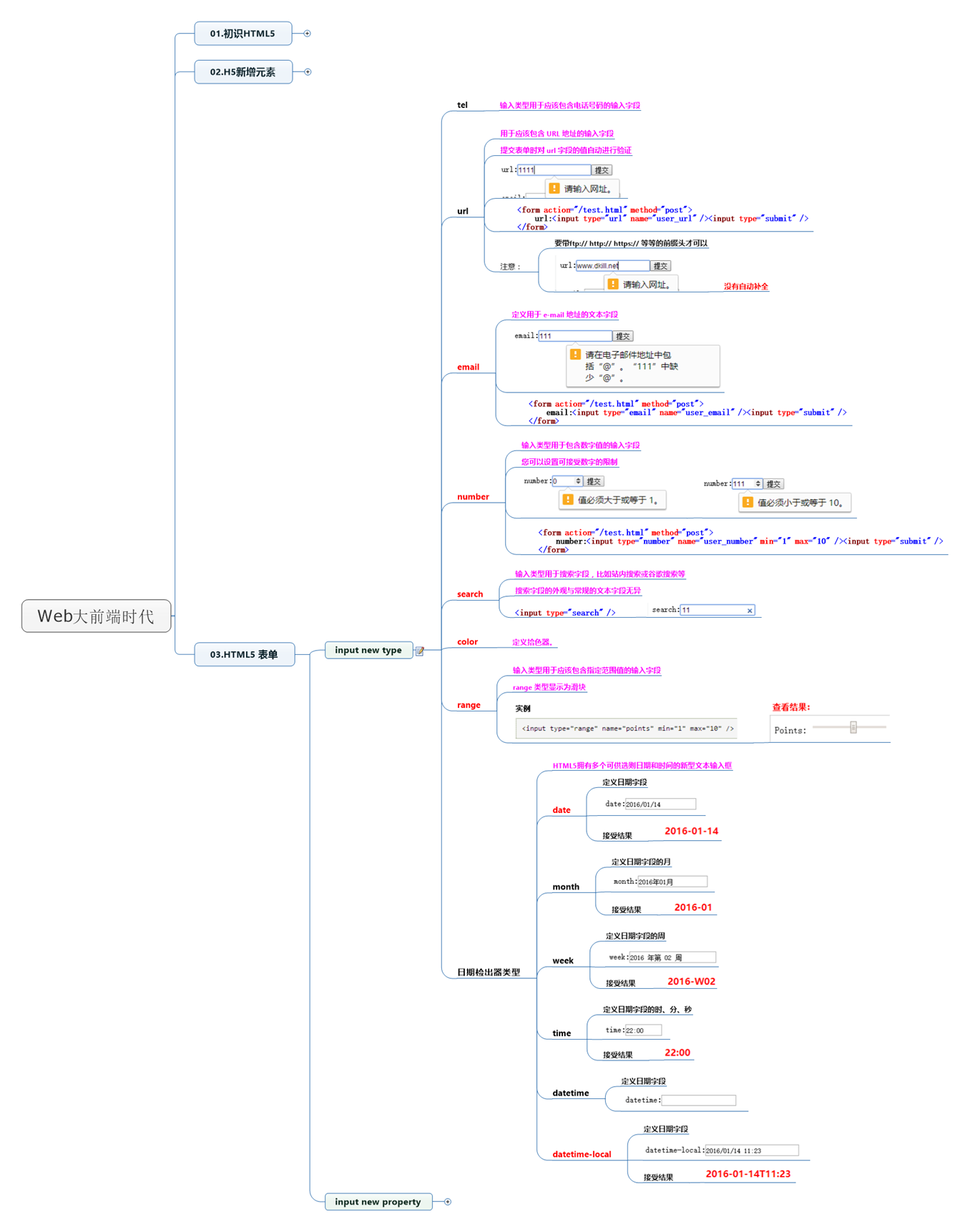
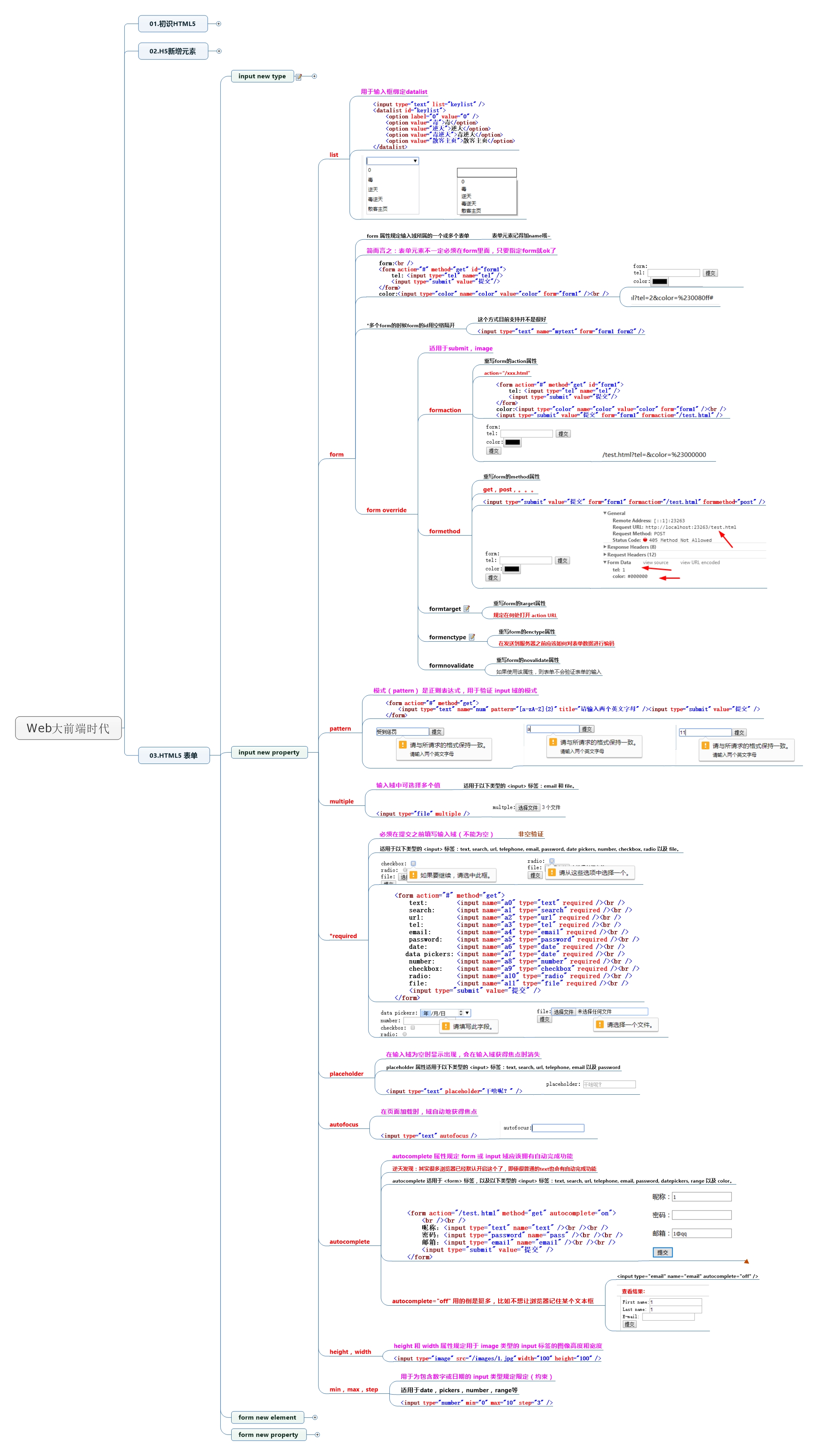
大纲图:

二、input新增属性:

三、form新增类型和属性:

附录:

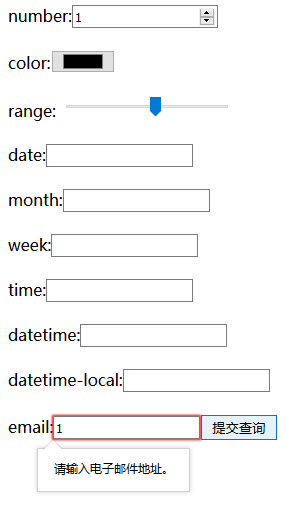
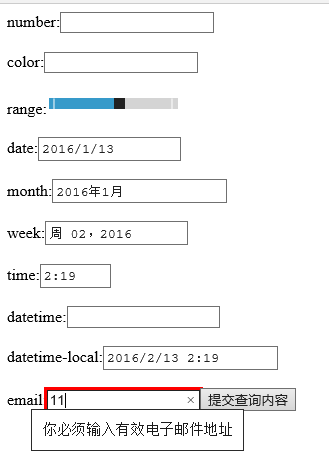
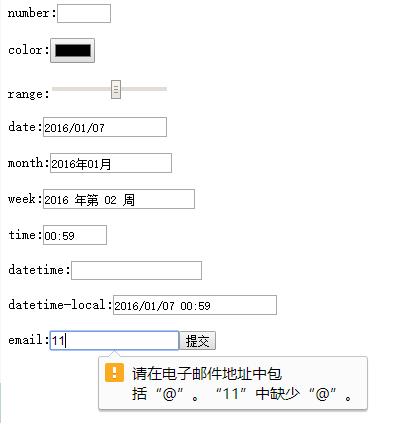
火狐表现:

IE表现:

谷歌表现:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异