02.Web大前端时代之:HTML5+CSS3入门系列~H5结构元素
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html
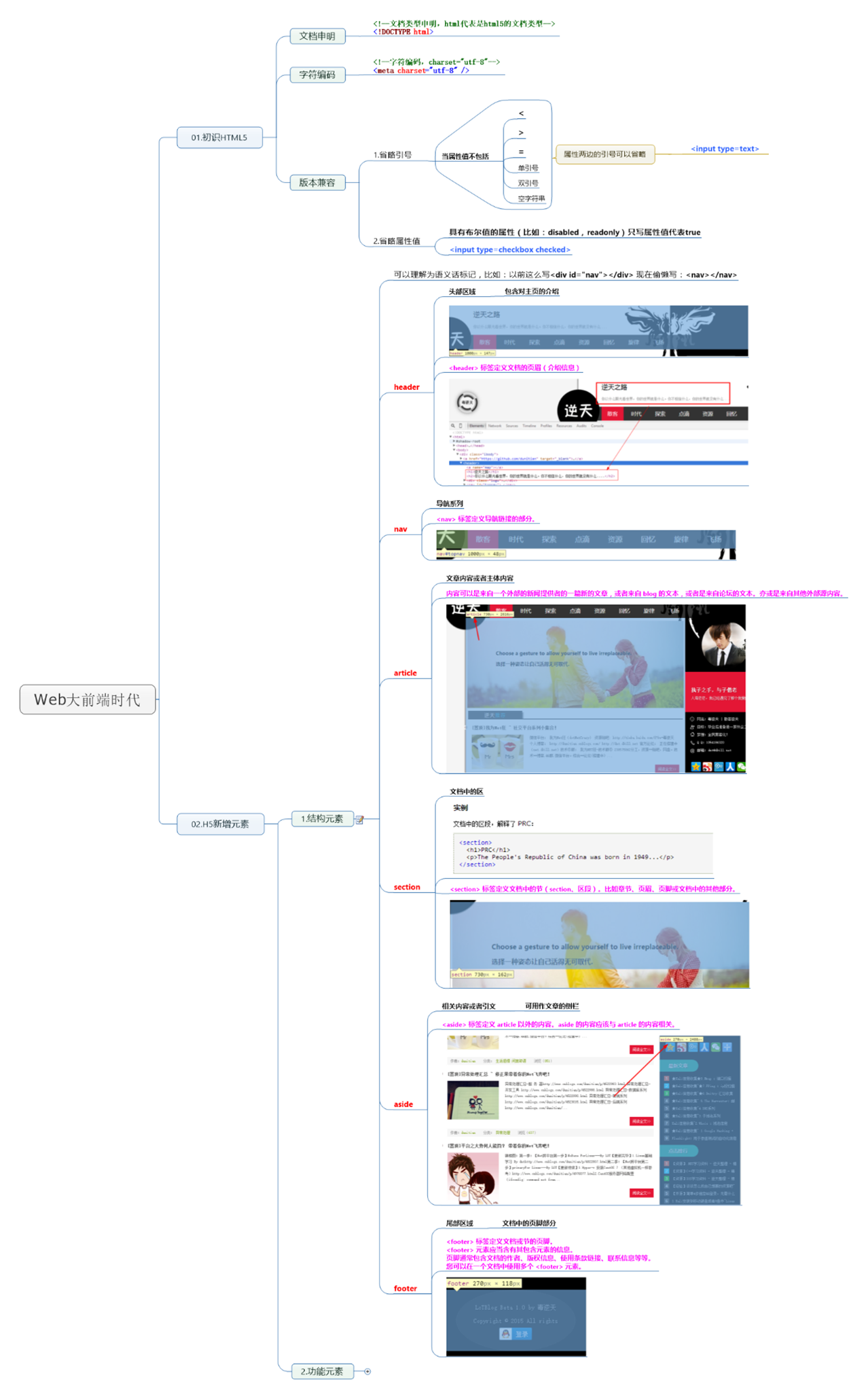
1.结构元素
可以理解为语义话标记,比如:以前这么写<div id="nav"></div> 现在偷懒写:<nav></nav>
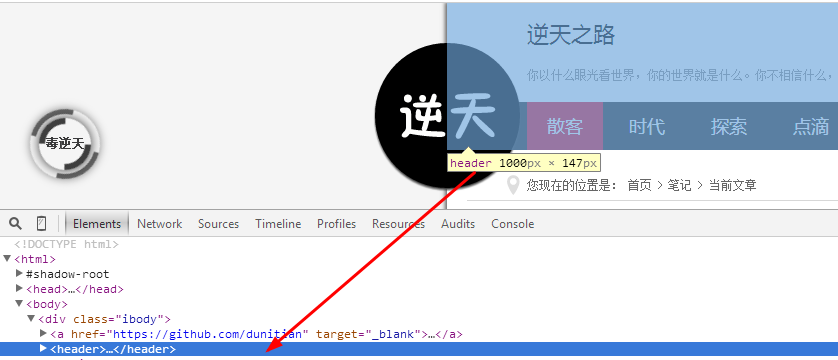
1.header头部区域,包含对主页的介绍

<header> 标签定义文档的页眉(介绍信息)

2.nav导航系列 <nav> 标签定义导航链接的部分。

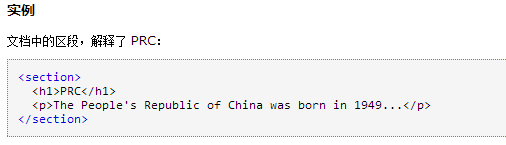
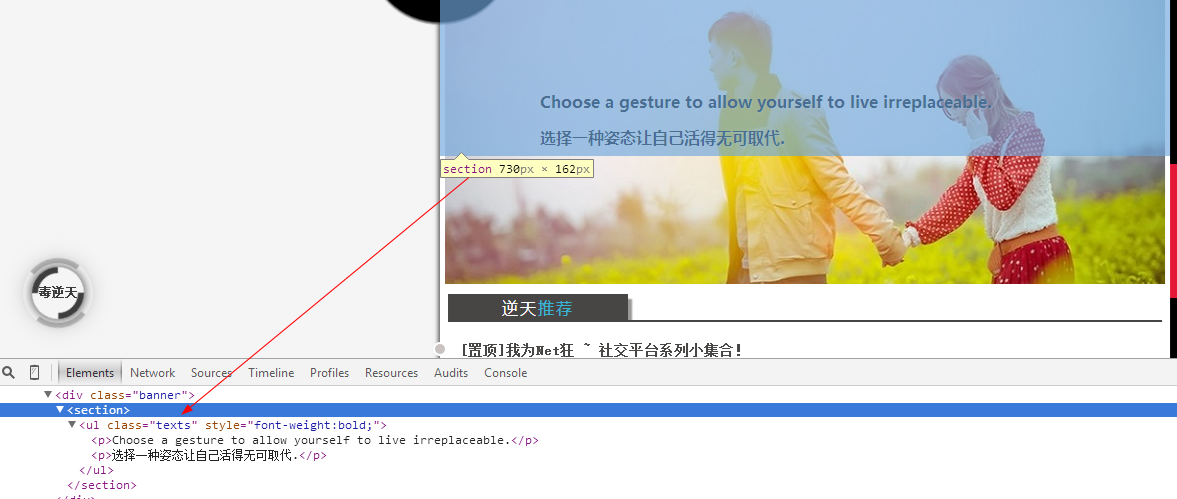
3.section一块区域

<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分

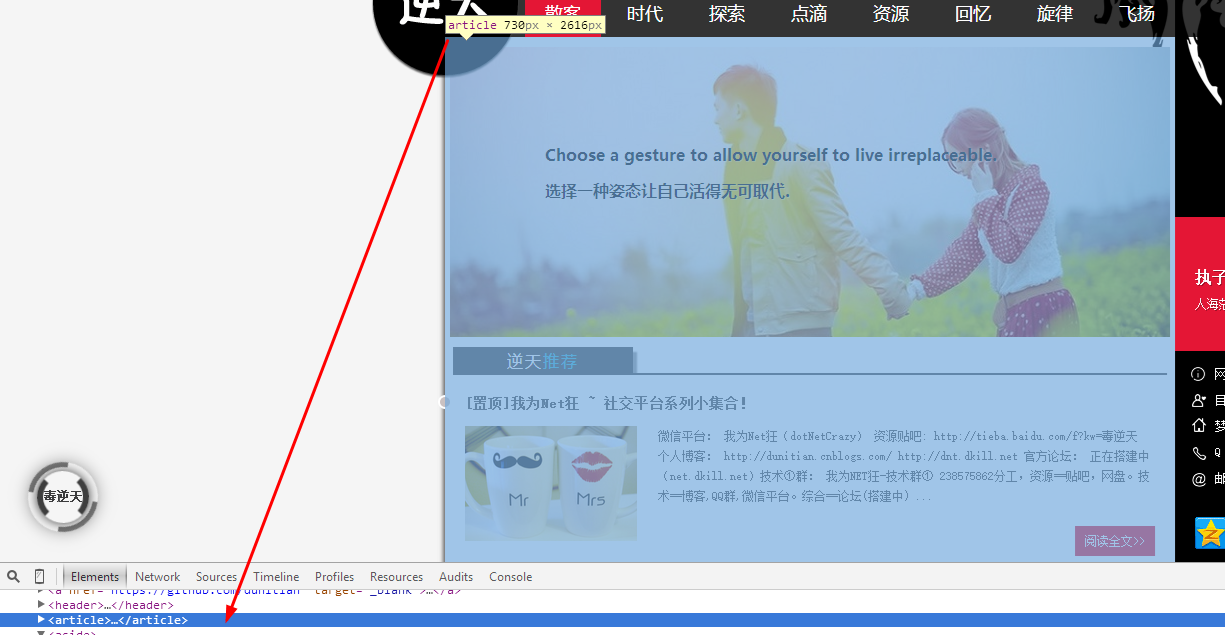
4.article文章内容或者主体内容 内容可以是来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本。亦或是来自其他外部源内容。

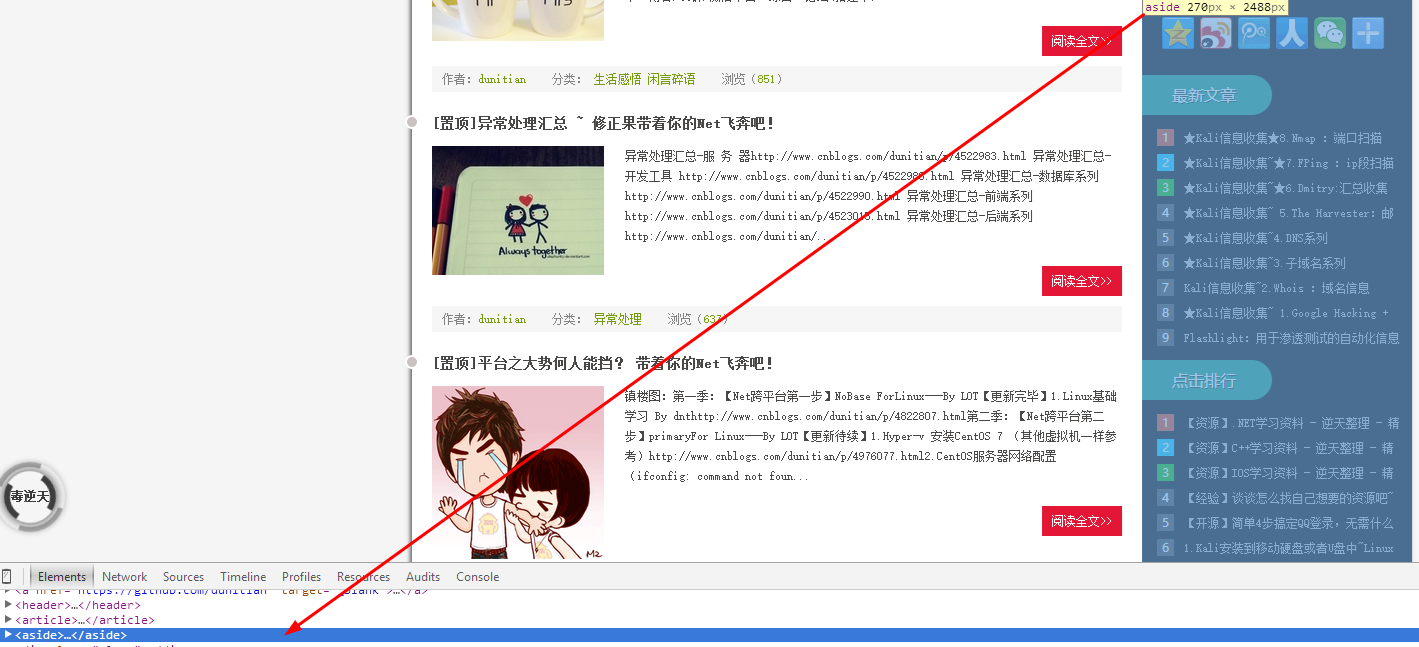
5.aside相关内容 <aside> 标签定义 article 以外的内容。aside 的内容应该与 article 的内容相关

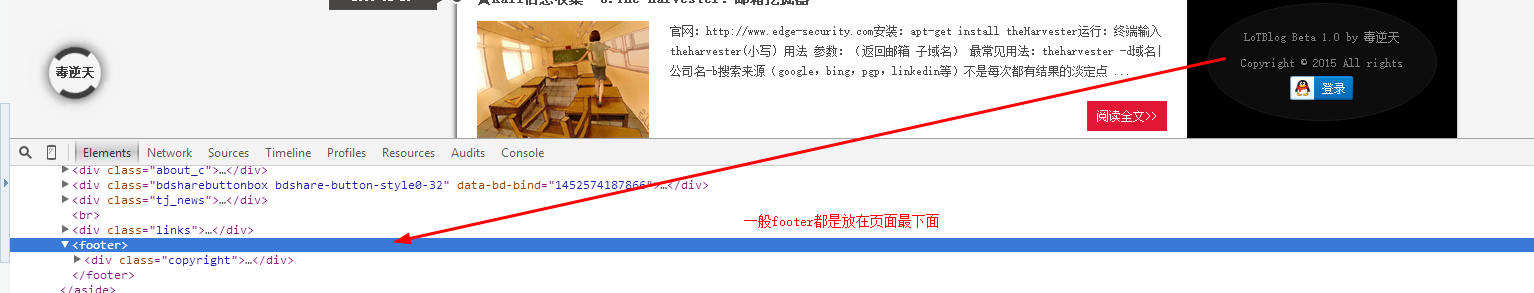
6.footer脚部区域
<footer> 标签定义文档或节的页脚。<footer> 元素应当含有其包含元素的信息。页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。您可以在一个文档中使用多个 <footer> 元素。

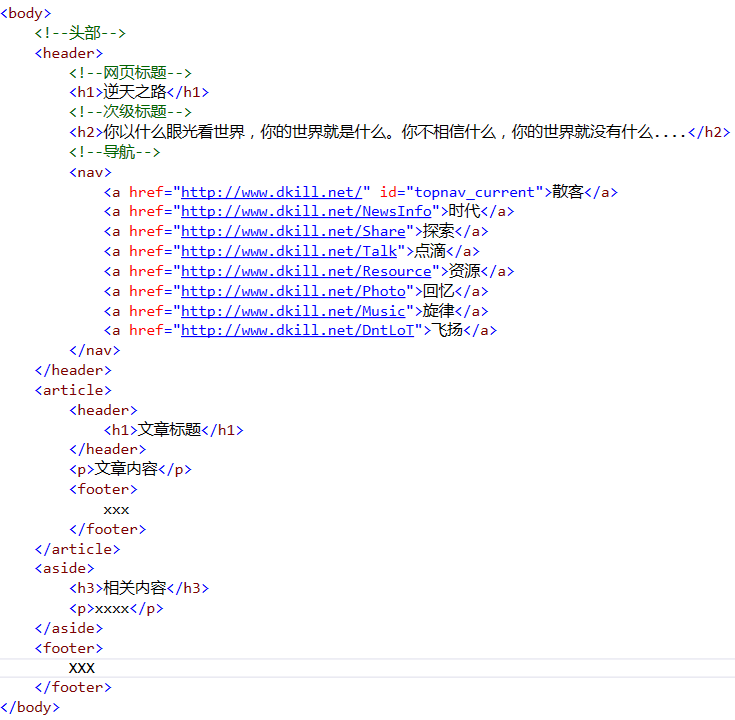
简单框架搭建:

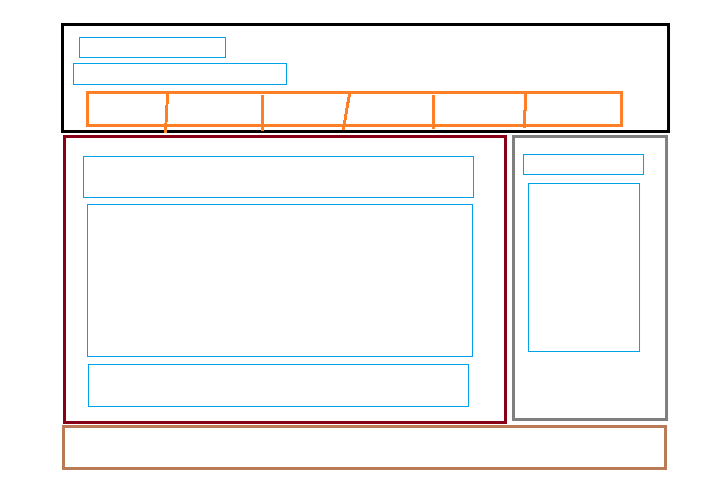
草图:

补充说明:
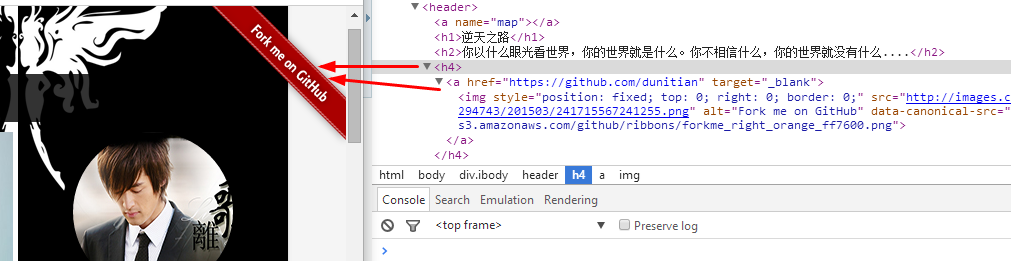
header里面的h4,提示信息

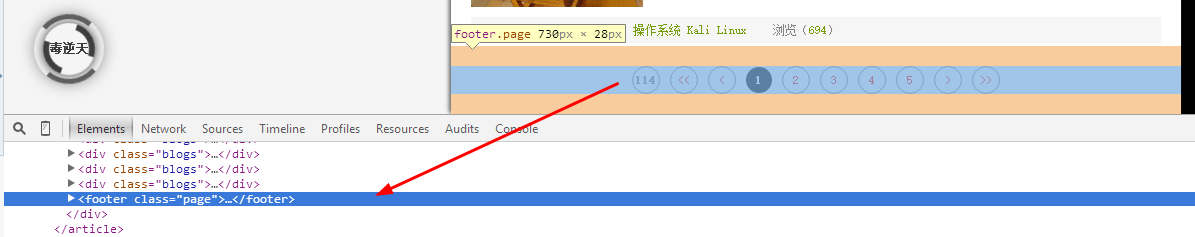
Article里面的footer

大纲:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异