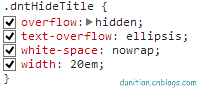
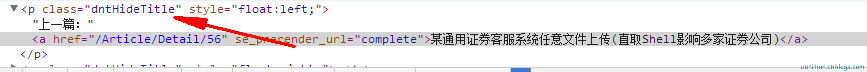
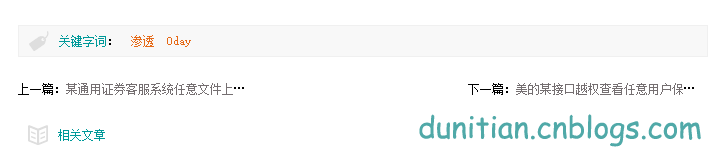
html5多出来的字自动隐藏并显示...




扩展:(新增两行...的实现)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | /* 标题多出部分显示... */.one_dot_hide { overflow: hidden; white-space: nowrap; text-overflow: ellipsis;}/* 两行显示,多出来的显示... */.two_dot_hide { overflow: hidden; text-overflow: ellipsis; /* Firefox */ display: -moz-box; -moz-line-clamp: 1; -moz-box-orient: vertical; /* Safari、Opera、Chrome */ display: -webkit-box; /* 盒子垂直对齐 */ -webkit-box-orient: vertical; /* 两行 */ -webkit-line-clamp: 2;} |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异