WP、Win10开发或者WPF开发时绘制自定义窗体~例如:一个手机
WP and Win10
效果:(数字是参考值,和UI无关)

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <Page x:Class="_05.AllControls._BorderUsePage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:_05.AllControls" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <!--快乐玩耍:DIV一个手机--> <Grid> <!--手机整体--> <Border BorderBrush="Green" BorderThickness="4" CornerRadius="10,10,10,10"> <Grid> <!--主屏幕--> <Border BorderBrush="Gray" BorderThickness="2" Margin="10,60,10,30"> <TextBlock FontFamily="微软雅黑">对不起,系统已挂联系逆天重装Win10!</TextBlock> </Border> <!--底部--> <Border BorderBrush="Black" BorderThickness="2" CornerRadius="0,0,10,10" VerticalAlignment="Bottom" Height="30"> <!--底部按键--> <Grid> <SymbolIcon Symbol="Back" HorizontalAlignment="Left" Margin="50,0,0,0" Width="50" /> <SymbolIcon Symbol="Home" HorizontalAlignment="Center" Width="50" /> <SymbolIcon Symbol="Zoom" HorizontalAlignment="Right" Margin="0,0,50,0" Width="50" /> </Grid> </Border> </Grid> </Border> </Grid></Page> |
WPF
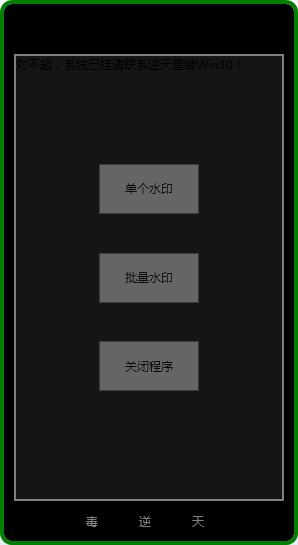
效果:(边框想要div必须注意==>WindowStyle="None" Background="Transparent" AllowsTransparency="True" MouseLeftButtonDown="DragWindow")

代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <Window x:Class="WaterMarkAPP.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="水印工具" Height="545" Width="298" Background="Transparent" AllowsTransparency="True" WindowStyle="None" ShowInTaskbar="False" WindowStartupLocation="CenterScreen" MouseLeftButtonDown="DragWindow"> <!--快乐玩耍:DIV一个手机--> <!--手机整体--> <Border BorderBrush="Green" Background="Black" BorderThickness="4" CornerRadius="10,10,10,10"> <Grid> <!--主屏幕--> <Border BorderBrush="Gray" BorderThickness="2" Margin="10,50,10,40"> <Grid Background="#FF151515"> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <TextBlock FontFamily="微软雅黑">对不起,系统已挂请联系逆天重装Win10!</TextBlock> <Button Grid.Row="1" Opacity="0.4" HorizontalAlignment="Center" VerticalAlignment="Center" Height="50" Width="100" Click="Button_Click">单个水印</Button> <Button Grid.Row="2" Opacity="0.4" HorizontalAlignment="Center" VerticalAlignment="Center" Height="50" Width="100" Click="Button_Click_1">批量水印</Button> <Button Grid.Row="3" Opacity="0.4" HorizontalAlignment="Center" VerticalAlignment="Center" Height="50" Width="100" Click="Button_Click_2">关闭程序</Button> </Grid> </Border> <!--底部--> <Border BorderBrush="Black" BorderThickness="2" CornerRadius="0,0,10,10" VerticalAlignment="Bottom" Height="40"> <!--底部按键--> <Grid> <TextBlock Text="毒" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="80,0,0,0" Width="20" Foreground="Gray" MouseLeave="TextBlock_MouseLeave" /> <TextBlock Text="逆" HorizontalAlignment="Center" VerticalAlignment="Center" Width="20" Foreground="Gray" MouseLeave="TextBlock_MouseLeave_1"/> <TextBlock Text="天" HorizontalAlignment="Right" VerticalAlignment="Center" Margin="0,0,80,0" Width="20" Foreground="Gray" MouseLeave="TextBlock_MouseLeave_2"/> </Grid> </Border> </Grid> </Border></Window> |
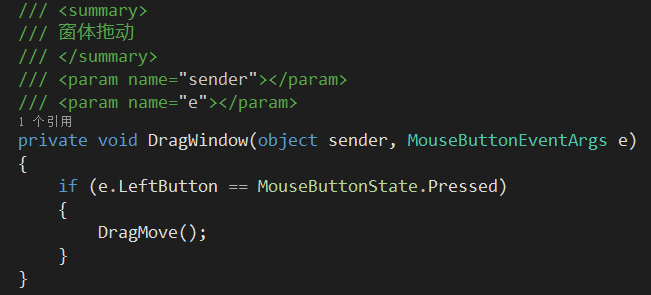
扩:DragWindow事件如图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异