07.移动先行之谁主沉浮----控件之轮流轰炸——布局类控件
如果移动方向有任何问题请参考===> 异常处理汇总-移动系列(点)
移动先行之谁主沉浮? 带着你的Net飞奔吧! 链接======>(点)
一、布局类控件
Grid、StackPanel、Canvas、 VariableSizedWrapGrid
1.布局控件 - Grid
网格控件,网格布局;
相当于 HTML 中的 Table 标签;
但是注意 Table 更重要的是展示数据,而 Grid 则是专门为布局所生;
属性标记:
Grid.RowDefinitions:行定义,元素类型 RowDefinition,必要属性 Height
Grid.ColumnDefinitions:列定义,元素类型 ColumnDefinition,必要属性 Width
Width 和 Height属性单位为像素,有两个特殊值“*”、“auto”
常用附加属性 :
Grid.Row:定义当前元素所出现的行号
Grid.Column :定义当前元素所出现的列号
Grid.RowSpan :定义当前元素所跨的行数
Grid.ColumnSpan:定义当前元素所跨的列数
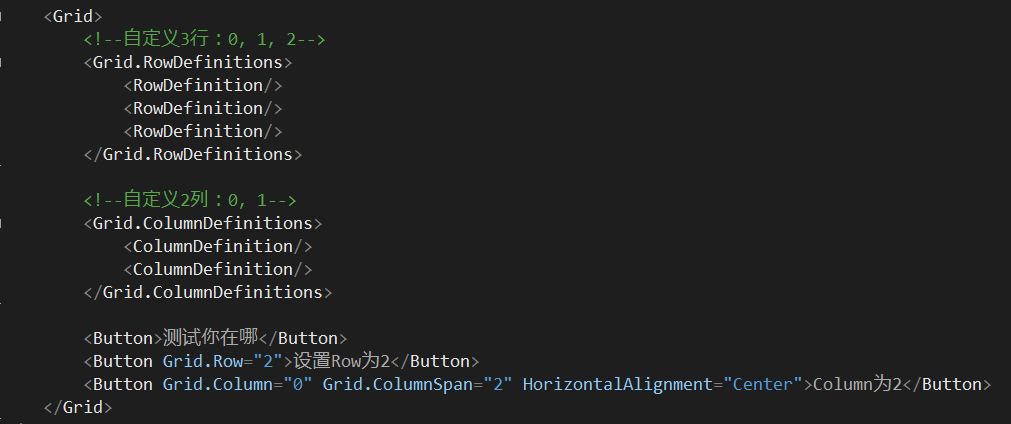
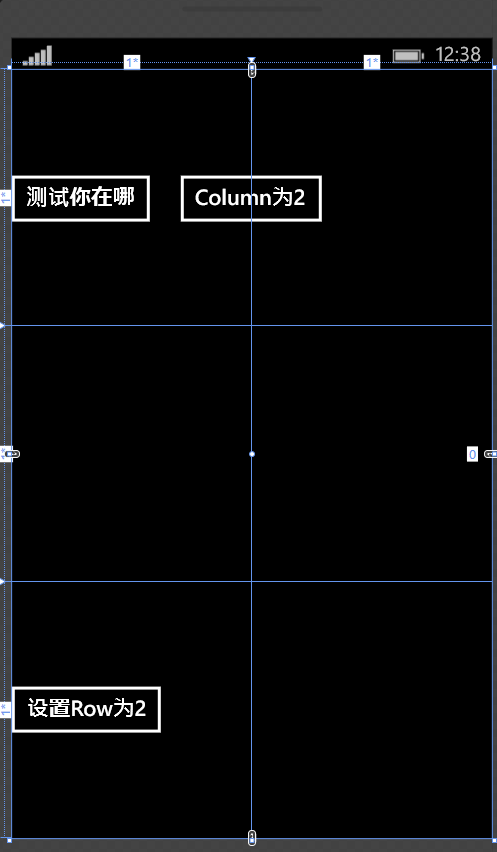
1.案例:定义一个3行2列的表格,在其中放元素

效果:

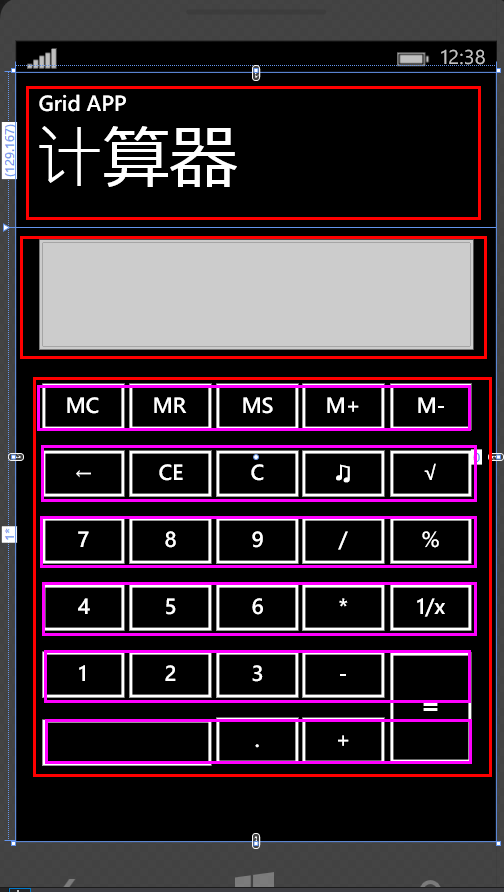
2.综合案例:计算器页面模仿
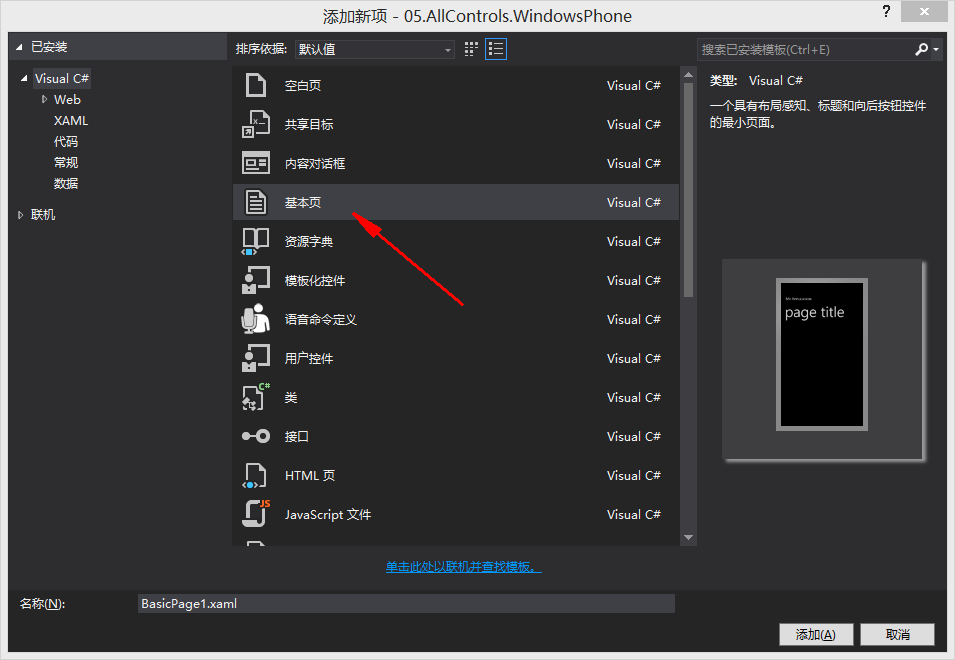
创建一个基本页(WP统一样式)

生成的页面,代码放在下面grid里面

布局分析:(对空格和=来说,实现的话就要合并单元格)

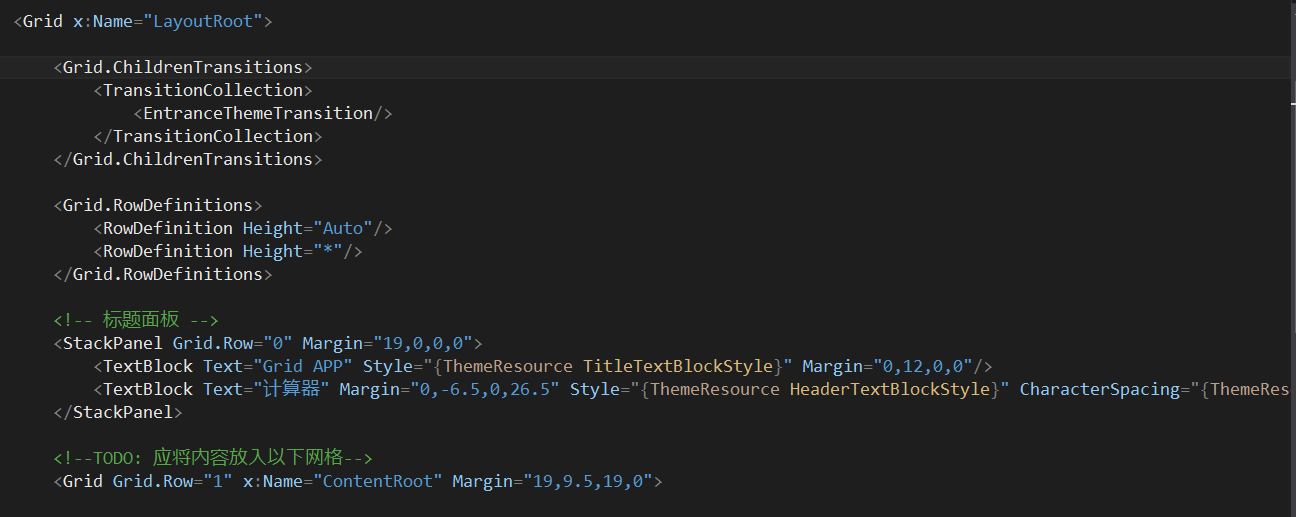
定义部分(上面的样式先忽略,和css有点相似,不会用的话在每个控件后面打属性值就可以了,后面会讲)

下面是ui部分:(注意:row从0开始,column也是从0开始)
<!--输出框-->
<TextBox x:Name="RLog" Grid.Row="0" Grid.RowSpan="2" VerticalAlignment="Stretch" Grid.ColumnSpan="5" Margin="0,0,0,20"></TextBox>
<!--第1行按键-->
<Button Grid.Row="2" Click="Button_Click">MC</Button>
<Button Grid.Row="2" Grid.Column="1" Click="Button_Click">MR</Button>
<Button Grid.Row="2" Grid.Column="2" Click="Button_Click">MS</Button>
<Button Grid.Row="2" Grid.Column="3" Click="Button_Click">M+</Button>
<Button Grid.Row="2" Grid.Column="4" Click="Button_Click">M-</Button>
<!--第2行按键-->
<Button Grid.Row="3" Click="Button_Click">←</Button>
<Button Grid.Row="3" Grid.Column="1" Click="Button_Click">CE</Button>
<Button Grid.Row="3" Grid.Column="2" Click="Button_Click">C</Button>
<Button Grid.Row="3" Grid.Column="3" Click="Button_Click">♫</Button>
<Button Grid.Row="3" Grid.Column="4" Click="Button_Click">√</Button>
<!--第3行按键-->
<Button Grid.Row="4" Click="Button_Click">7</Button>
<Button Grid.Row="4" Grid.Column="1" Click="Button_Click">8</Button>
<Button Grid.Row="4" Grid.Column="2" Click="Button_Click">9</Button>
<Button Grid.Row="4" Grid.Column="3" Click="Button_Click">/</Button>
<Button Grid.Row="4" Grid.Column="4" Click="Button_Click">%</Button>
<!--第4行按键-->
<Button Grid.Row="5" Click="Button_Click">4</Button>
<Button Grid.Row="5" Grid.Column="1" Click="Button_Click">5</Button>
<Button Grid.Row="5" Grid.Column="2" Click="Button_Click">6</Button>
<Button Grid.Row="5" Grid.Column="3" Click="Button_Click">*</Button>
<Button Grid.Row="5" Grid.Column="4" Click="Button_Click">1/x</Button>
<!--第5行按键-->
<Button Grid.Row="6" Click="Button_Click">1</Button>
<Button Grid.Row="6" Grid.Column="1" Click="Button_Click">2</Button>
<Button Grid.Row="6" Grid.Column="2" Click="Button_Click">3</Button>
<Button Grid.Row="6" Grid.Column="3" Click="Button_Click">-</Button>
<Button Grid.Row="6" Grid.Column="4" Grid.RowSpan="2" VerticalAlignment="Stretch" Click="Button_Click">=</Button>
<!--第6行按键-->
<Button Grid.Row="7" Grid.ColumnSpan="2" VerticalAlignment="Stretch" Click="Button_Click"></Button>
<Button Grid.Row="7" Grid.Column="2" Click="Button_Click">.</Button>
<Button Grid.Row="7" Grid.Column="3" Click="Button_Click">+</Button>

<!--TODO: 应将内容放入以下网格-->
<Grid Grid.Row="1" x:Name="ContentRoot" Margin="19,9.5,19,0">
<!-- 设置样式 -->
<Grid.Resources>
<Style TargetType="Button">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="Margin" Value="2,0,2,0"/>
<Setter Property="MinWidth" Value="0"/>
</Style>
</Grid.Resources>
<!--在grid里面自定义8行-->
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--在grid里面自定义5列-->
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<!--输出框-->
<TextBox x:Name="RLog" Grid.Row="0" Grid.RowSpan="2" VerticalAlignment="Stretch" Grid.ColumnSpan="5" Margin="0,0,0,20"></TextBox>
<!--第1行按键-->
<Button Grid.Row="2" Click="Button_Click">MC</Button>
<Button Grid.Row="2" Grid.Column="1" Click="Button_Click">MR</Button>
<Button Grid.Row="2" Grid.Column="2" Click="Button_Click">MS</Button>
<Button Grid.Row="2" Grid.Column="3" Click="Button_Click">M+</Button>
<Button Grid.Row="2" Grid.Column="4" Click="Button_Click">M-</Button>
<!--第2行按键-->
<Button Grid.Row="3" Click="Button_Click">←</Button>
<Button Grid.Row="3" Grid.Column="1" Click="Button_Click">CE</Button>
<Button Grid.Row="3" Grid.Column="2" Click="Button_Click">C</Button>
<Button Grid.Row="3" Grid.Column="3" Click="Button_Click">♫</Button>
<Button Grid.Row="3" Grid.Column="4" Click="Button_Click">√</Button>
<!--第3行按键-->
<Button Grid.Row="4" Click="Button_Click">7</Button>
<Button Grid.Row="4" Grid.Column="1" Click="Button_Click">8</Button>
<Button Grid.Row="4" Grid.Column="2" Click="Button_Click">9</Button>
<Button Grid.Row="4" Grid.Column="3" Click="Button_Click">/</Button>
<Button Grid.Row="4" Grid.Column="4" Click="Button_Click">%</Button>
<!--第4行按键-->
<Button Grid.Row="5" Click="Button_Click">4</Button>
<Button Grid.Row="5" Grid.Column="1" Click="Button_Click">5</Button>
<Button Grid.Row="5" Grid.Column="2" Click="Button_Click">6</Button>
<Button Grid.Row="5" Grid.Column="3" Click="Button_Click">*</Button>
<Button Grid.Row="5" Grid.Column="4" Click="Button_Click">1/x</Button>
<!--第5行按键-->
<Button Grid.Row="6" Click="Button_Click">1</Button>
<Button Grid.Row="6" Grid.Column="1" Click="Button_Click">2</Button>
<Button Grid.Row="6" Grid.Column="2" Click="Button_Click">3</Button>
<Button Grid.Row="6" Grid.Column="3" Click="Button_Click">-</Button>
<Button Grid.Row="6" Grid.Column="4" Grid.RowSpan="2" VerticalAlignment="Stretch" Click="Button_Click">=</Button>
<!--第6行按键-->
<Button Grid.Row="7" Grid.ColumnSpan="2" VerticalAlignment="Stretch" Click="Button_Click"></Button>
<Button Grid.Row="7" Grid.Column="2" Click="Button_Click">.</Button>
<Button Grid.Row="7" Grid.Column="3" Click="Button_Click">+</Button>
</Grid>
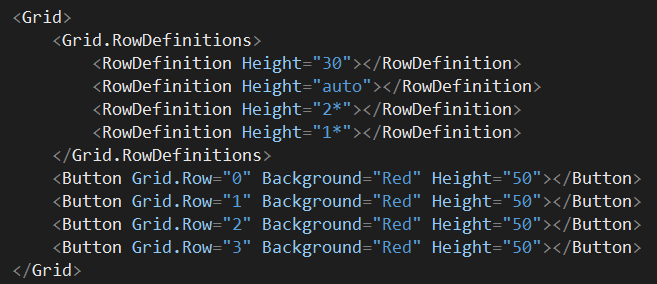
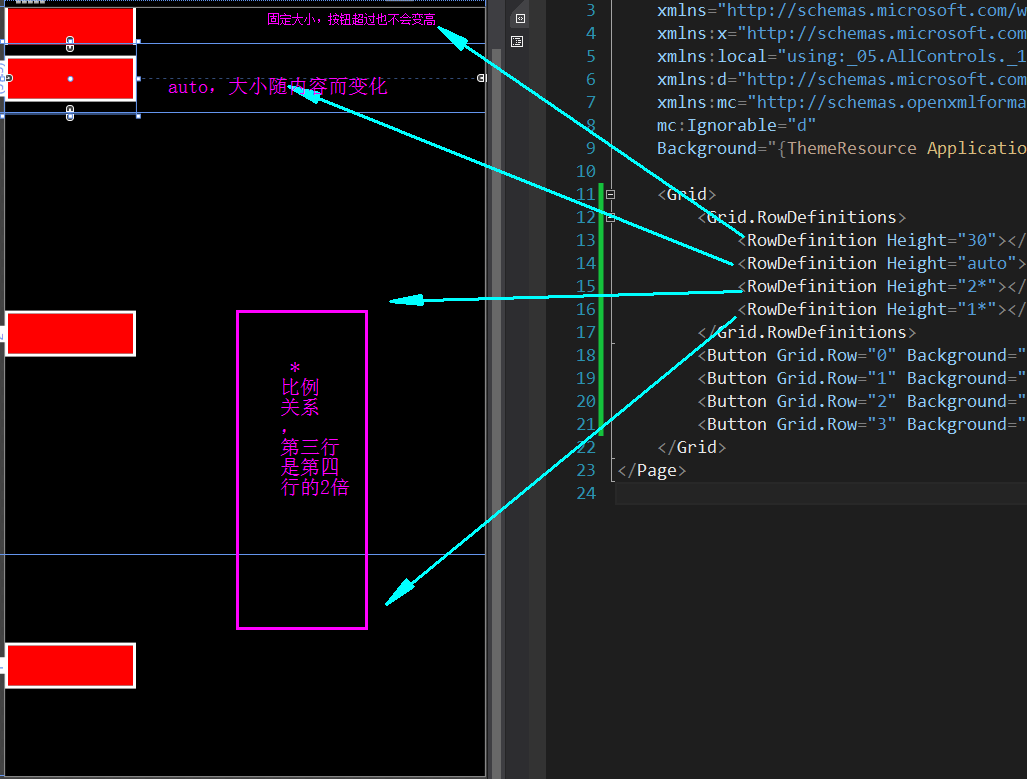
补充点:* 和 auto (举一个简单例子)


2.布局控件 - StackPanel
类似于 HTML 中的 DIV 标签;
用于将子元素沿 垂直/水平(Orientation)方向排布;
如果子内容超出面板,则会超出面板边界,但视觉上会被截断。
案例

(我们平时对齐方式是 HorizontalAlignment和VerticalAlignment,Orientation是StackPanel等的排布方式,不要搞混淆)

3.布局控件 - Canvas(画布)
Canvas 中的每一个元素就相当于在 HTML 中设置了 “position:absolute”;
可以通过 Canvas.Left、Canvas.Top 设置定位位置;
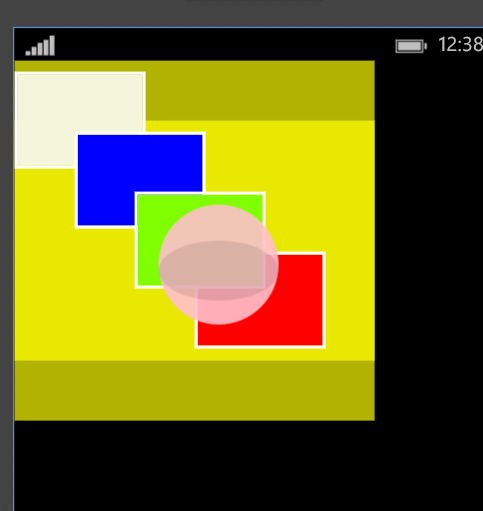
可以使用 Canvas.ZIndex 附加属性明确指定分层 案例:(图形化设置背景用 fill 来填充)

效果:


<!-- 可以把他理解为绝对定位 Top 距离顶端 Left 距离左边 ZIndex Z坐标轴 --> <Canvas> <Button Background="Beige" Width="100" Height="100"></Button> <Button Background="Blue" Canvas.Left="50" Canvas.Top="50" Width="100" Height="100"></Button> <Button Background="Chartreuse" Canvas.ZIndex="1" Canvas.Left="100" Canvas.Top="100" Width="100" Height="100"></Button> <Button Background="Red" Canvas.Left="150" Canvas.Top="150" Width="100" Height="100"></Button> <!--图形系列(Canvas里面用的比较多):背景用Fill来填充--> <!--正方形--> <Rectangle Width="300" Height="300" Fill="Yellow" Opacity="0.7" Canvas.ZIndex="-1"></Rectangle> <!--矩形--> <Rectangle Width="300" Height="200" Fill="Yellow" Opacity="0.7" Canvas.Top="50" Canvas.ZIndex="-1"></Rectangle> <!--圆形--> <Ellipse Width="100" Height="100" Fill="Pink" Opacity="0.9" Canvas.ZIndex="9" Canvas.Left="120" Canvas.Top="120"></Ellipse> <!--椭圆--> <Ellipse Width="100" Height="50" Fill="Black" Opacity="0.1" Canvas.ZIndex="9" Canvas.Left="120" Canvas.Top="150"></Ellipse> </Canvas>
4.布局控件 - VariableSizedWrapGrid
元素以行或列排列,当达到 MaximumRowsOrColumns 值会时会自动换行至新行或新列。
由 Orientation 属性指定是按行还是列排列元素。
通过使用附加属性 VariableSizedWrapGrid.RowSpan 和 VariableSizedWrapGrid.ColumnSpan,内容可跨越多行和多列。
根据 ItemHeight 和 ItemWidth 属性的指定设置元素大小。
不需要定义行和列的 Grid
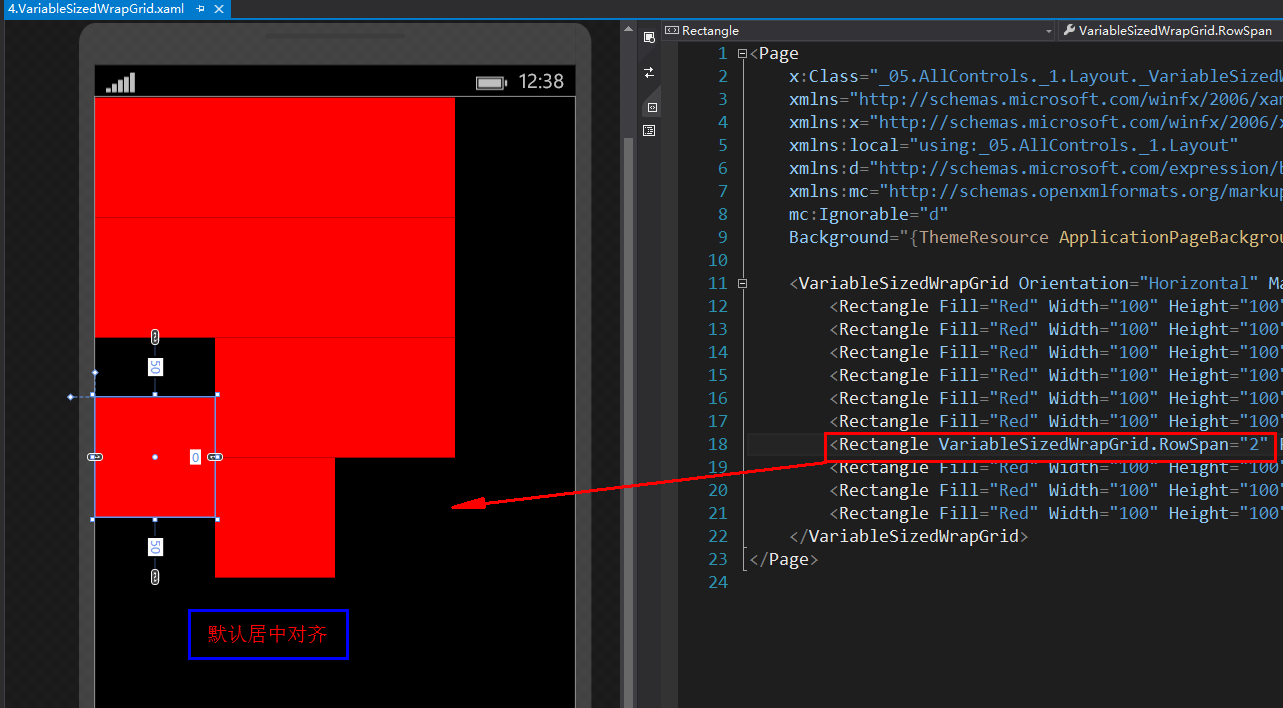
案例:(磁贴和非正常布局使用,一般不怎么用)

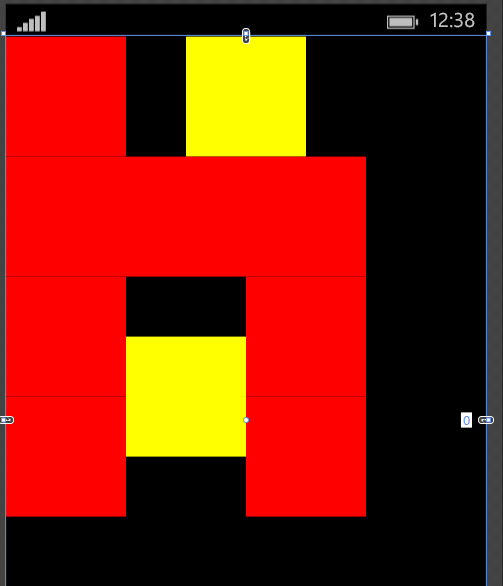
效果:


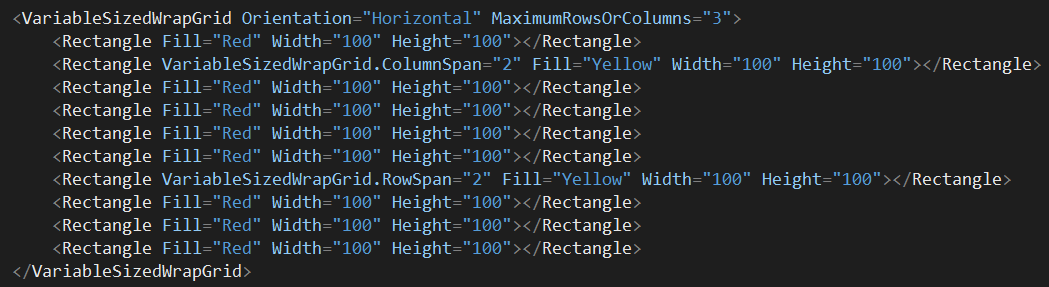
<Page x:Class="_05.AllControls._1.Layout._VariableSizedWrapGrid" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:_05.AllControls._1.Layout" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <VariableSizedWrapGrid Orientation="Horizontal" MaximumRowsOrColumns="3"> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> <Rectangle VariableSizedWrapGrid.ColumnSpan="2" Fill="Yellow" Width="100" Height="100"></Rectangle> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> <Rectangle VariableSizedWrapGrid.RowSpan="2" Fill="Yellow" Width="100" Height="100"></Rectangle> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> </VariableSizedWrapGrid> </Page>
注意:如果发现打完代码没反应==>按图示操作: