当你打开网页的时候,世界都发生了什么(1)
你有没有好奇过,当你试图打开一个网页的时候,这个世界上都发生了一些什么事情?会不会因为你手气键落,产生了蝴蝶效应,指尖的风拂起千年后你梦中的那个女孩的刘海?咳,也不是没有可能。今天我就来告诉你会发生什么事情,你可以沏一壶茶,坐在躺椅上,慢慢品味……
时光倒流到你刚才打开这个页面的那一瞬间…
Hi!大家好,我的名字叫做浏览器,我还有个很酷的英文名字叫做Browser!很高兴认识你!

什么,你想上百度?没问题!请你告诉我一下,百度的地址是什么?或者说,百度的URL是什么?
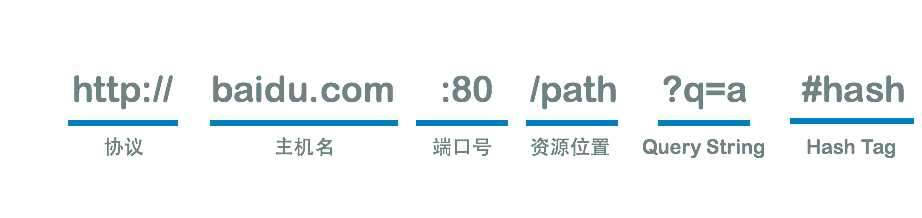
对了,给你介绍一下URL,全称Unified Resource Locator,中文名为统一资源定位符,也就是我们俗称的网址。它就像互联网上的门牌一样,而浏览器就好像的士司机。你只要告诉浏览器你想要看的网页的URL,他就会把你载到那里啦!

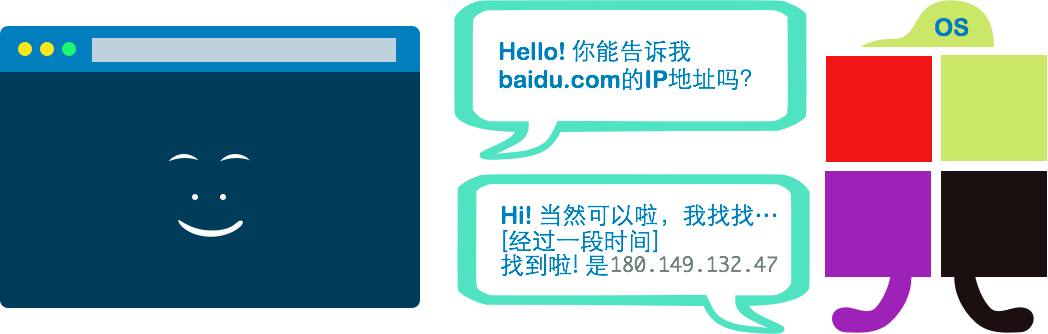
嗯,百度的地址是http://baidu.com是吧,好嘞!我现在就开始帮你去把这个网页给请过来。
首先,我先要找到这个网页的家在哪里。网页的家有一个名字叫做服务器,它的英文名叫做Server。服务器本身其实也是一台电脑,跟你家中的电脑其实是非常相似的。只不过相比起来,服务器性能会比普通的电脑的性能来得强劲,因为它需要服务成千上万个人!

那么这么多的服务器,我怎么找到百度所在的那个服务器呢?就靠你刚才告诉我的URL了!URL只是服务器地址的一个比较好听的名字而已,我没有办法直接通过这个地址找到服务器。其实啊,在服务器的世界里面,他们还有一种更精确的地址表达方式,叫做IP地址。
插一嘴:IP地址是什么,它是怎么工作的,恐怕可以写好几本书了。简单地说,IP地址就是形同
192.168.0.1这种形式的数字和英文句号的组合。你可以把它当做相对URL来讲更加准确的地址。
我找到IP地址的方式其实很简单,我只要请操作系统(OS, Operating System)帮忙就好了。所谓的操作系统,就是类似Windows、Mac OS一样的软件,你能够在它们上面安装各种各样的软件。其中Mac OS是苹果电脑专用的操作系统。

这个从URL到IP地址的过程叫做DNS查找,即DNS Lookup。天啊,又一个新名词!没关系,你不需要记住这个名词。你所需要知道的是,这里看似操作系统独自很快地完成了这个过程,但是其实它为此所做的事情相当复杂。我们今后将有专门的文章用来介绍这一过程。
建立连接和发送请求
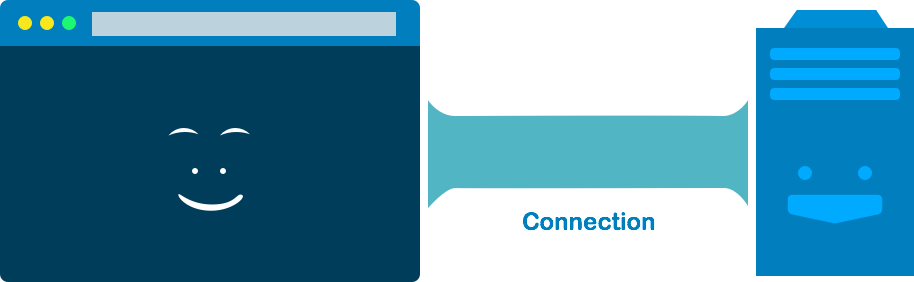
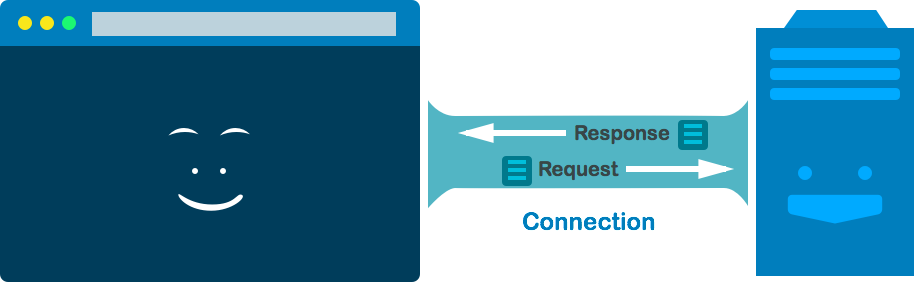
已经顺利拿到了服务器的IP地址,接下来我就要向他要东西啦!首先我希望它把baidu.com对应的网页传送给我。我们之间传输信息的方式比较特殊,不需要我坐地铁去找它然后搬回来,而是我会跟服务器建立一个连接。
连接,英文名叫做Connection。实际上,它就像开辟了一个专用的通道,供我们互相之间传递信息。

接下来,我就会通过这个专用通道,向服务器发起一个请求(Request)。在这个请求里面,我会像服务器阐明我想要的资源是什么,例如在这里,我想要的资源就是百度的首页。
那么具体这个资源的位置我是怎么告诉服务器的呢?还得回到刚才的URL来说!

一个URL一般由六个部分组成,这里我们只介绍主机名(服务器名)和资源位置(或者说是资源路径)。一个服务器上可以有很多的资源,对应着不同的页面或者文件,例如http://xxx.com/login可以是某网站的登录页面,http://xxx.com/register则可以是某网站的注册页面。这里的/login和/register就代表了两个不同的资源(这里是页面)。/是比较特殊的资源路径,叫做“根路径”,通常就是网站的首页了。其实,这里的原理就和我们电脑上的文件夹是一模一样的。
在知道了需要的资源的位置之后,我就会给服务器发送一个请求。这个请求实际上就是一系列的英文字符,就像一篇文章一样。
1
|
GET / HTTP/1.1
|
怎么样,我也是很有文采的吧!在这里,你需要知道的是,GET /即代表,我现在要从服务器上拿下来一个资源,这个资源的位置是/。另外,Host: baidu.com代表我要请求的主机名叫做baidu.com。Host这个英文单词就是有主机的意思!
好了,请求已经准备完毕了,我现在就通过之前建立的连接将这个请求直接送给服务器!
获得响应
当服务器获得请求之后,经过一系列的工作(可能是类似翻箱倒柜找材料之类的吧),最后将要送还给我的材料,包括网页的代码,全部打包起来形成一个响应(Response),通过连接返回给我。
响应是和请求对应的,一个请求对应一个响应。这就好像问问题一样,一问一答。所以,响应本身其实也就是一系列的英文字符,就像这样:(下面的响应是被简化的版本)
1
|
HTTP/1.1 200 OK
|
你可以注意到,响应分为两个部分。在13行之上的部分称作响应头(Response Head),下面的部分称作响应主体(Response Body)。在这里,响应主体就是网页的代码了。

好了,到目前为止,我已经拿到了网页的代码。
等等…啥是代码?
好问题!
网页本身其实是由一系列的英文字符编写成的,这些英文字符称作“代码”(Code)。这些英文字符和普通的英文文章看起来差不多,但是它们都是用一种我(浏览器)可以看得懂的格式写成的。我通过阅读这些英文字符,理解它,然后按照它的意思将你想要看的页面渲染出来。
别急,关于这些,我们在接下来的文章中慢慢道来。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号