在微软伪静态处理机制下action导致伪静态的地址重现的问题
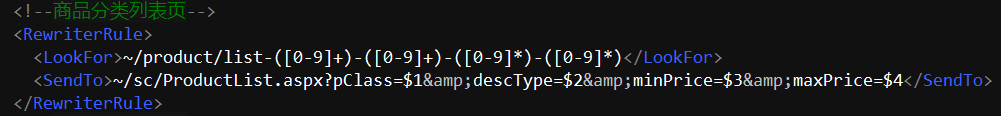
伪静态前的地址:/sc/ProductList.aspx?pClass=0&descType=2&minPrice=1&maxPrice=11
伪静态后的地址:/product/list-0-2-1-11
配置文件中的正则如下:(关于路由重写,301等等的问题可以参考我的另一篇文章:http://www.cnblogs.com/dunitian/p/4324341.html)

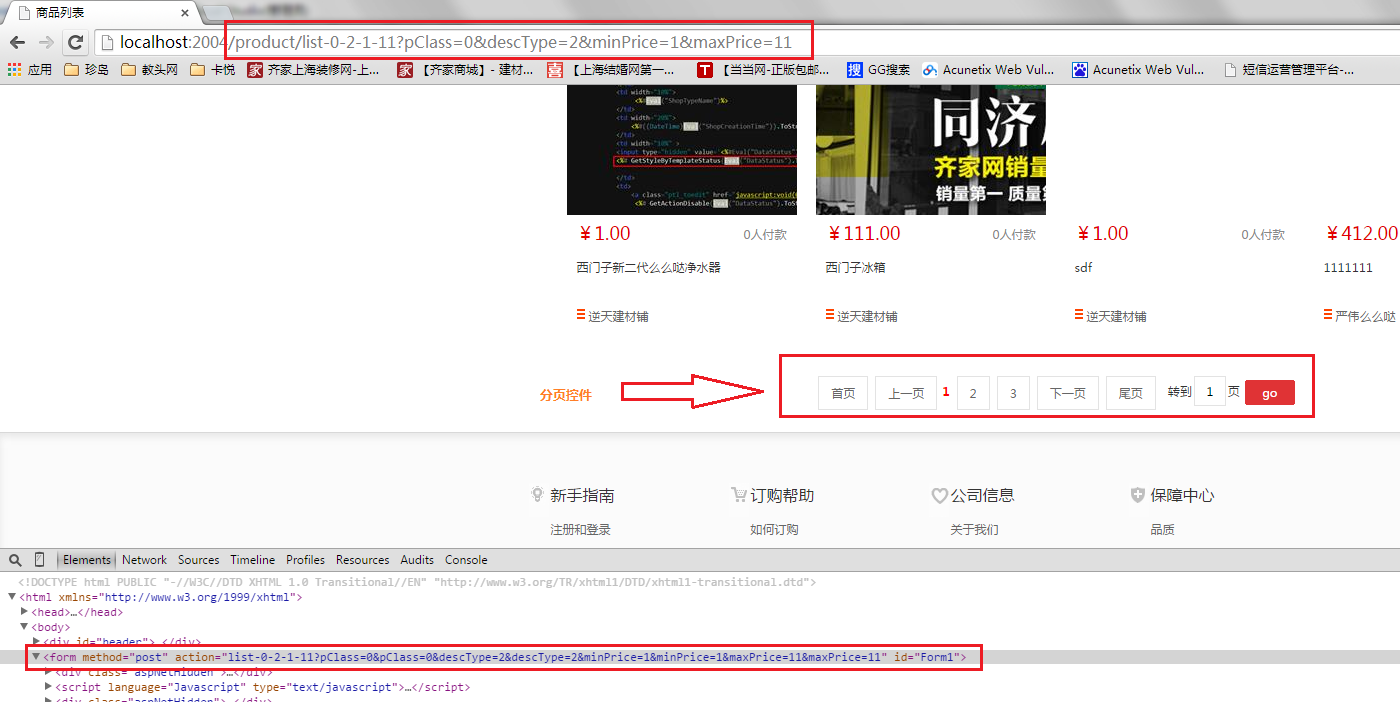
当点击分页控件的时候出现如图所示的蛋疼情况,细细看来,发现在form中的action被控件串改了,那么解决也就明了了~

点击的时候由于form表单的action会在后面加上相关的参数,那么将当前页的的from表单的action设置为空就行了。操作如下:在js的末尾加上这么一句话

try { document.forms[0].action = "" } catch (ex) { }



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异