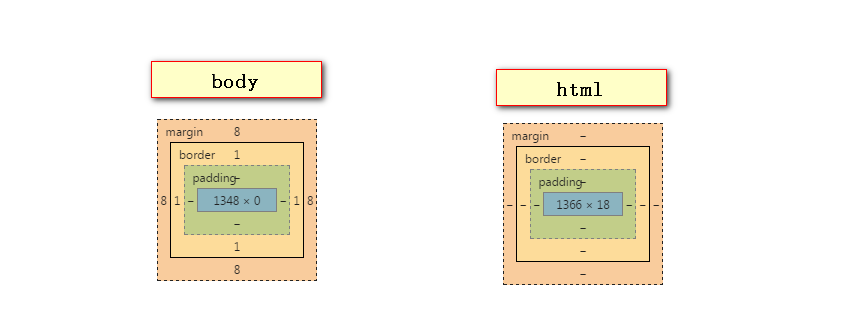
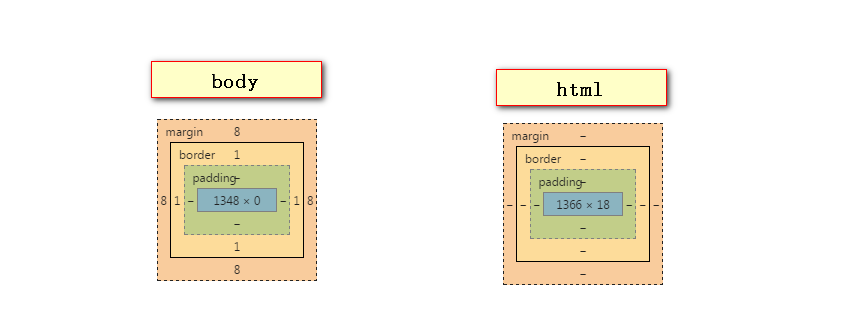
初始数据

——窗口文档显示区宽(IE 8 及更早 IE版本不支持)
window.innerWidth; // 结果:1366
——窗口文档显示区高(IE 8 及更早 IE版本不支持)
window.innerHeight; // 结果:672
——网页可见区域宽(body)
document.body.clientWidth; // 结果:1348
——网页可见区域高(body)
document.body.clientHeight; // 结果:0
——网页可见区域整体宽(body),包括border、margin等
document.body.offsetWidth; // 结果:1350
——网页可见区域整体高(body),包括border、margin等
document.body.offsetHeight; // 结果:2
——网页正文全文宽,包括有滚动条时的未见区域
document.body.scrollWidth; // 结果:1366
——网页正文全文高,包括有滚动条时的未见区域
document.body.scrollHeight; // 结果:672
——屏幕分辨率宽
window.screen.width; // 结果:1366
——屏幕分辨率高
window.screen.height; // 结果:768
——屏幕可用工作区宽
window.screen.availWidth; // 结果:1366
——屏幕可用工作区高
window.screen.availHeight; // 结果:738
——网页被卷去的上
document.body.scrollTop; // 结果:0
——网页被卷去的左
document.body.scrollLeft; // 结果:0
——浏览器距离上
window.screenTop; // 结果:0
——浏览器距离左
window.screenLeft; // 结果:0