ES6学习(一)搭建环境
作为一名后端小开发,业务工作需要将后台系统重构一番,许多同事都已经使用前后分离搭建项目,为了不拖后腿自己在家摸索ES6的新特性,真心不知道什么ES3,ES5,一上来就开始搞ES6,在此留下学习笔记,方便后期查阅。
先说说为什么学习ES6?目前前后分离技术仅前端框架就有很多,譬如VUE, REACT...目前流行的这些都是基于ES6的新特性搭建新项目的,之前看了VUE的教学文档,什么箭头函数,封装特性,数组参数等等等,一脸懵逼,这前端技术一点都不压于后端技术。还是默默的低调学习吧。
ES6是javascript的编码标准,阮一峰老师这里介绍的很详细 http://es6.ruanyifeng.com/#docs/intro
ES6代码是不能够直接让浏览器解析的,所以ES6代码实际上是通过一个编译工具编译后才能够让浏览器解析,在使用ES6之前,我们需要搭建ES6工作环境,下面看一下流程;
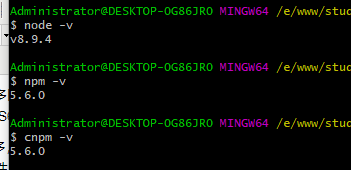
1、安装node.js
2、安装npm
这里假使我已经安装完成,由于npm是依赖于node的,所以我安装完node后,npm 也自动安装完成了。

cnpm 的安装方法请查阅淘宝镜像:http://npm.taobao.org/
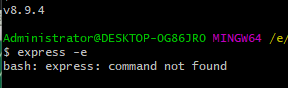
一、安装express 脚手架,使用ejs模板引擎

哇塞,确实没有,算了安装一下吧
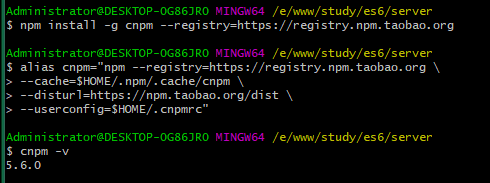
等一下,由于npm 下载包包总是很慢,所以我这边要先使用cnpm

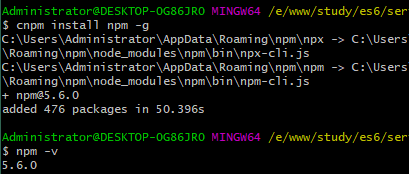
通过cnpm 在全局更新安装最新的npm,让cnpm 发挥一下实力

到目前为止,我这边已经安装好了node, npm, cnpm; 下面开始安装 express
1、执行如下命令
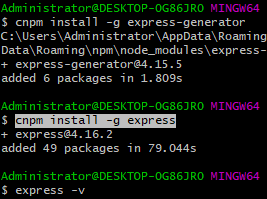
cnpm install -g express-generator
2、继续执行安装express
cnpm install -g express
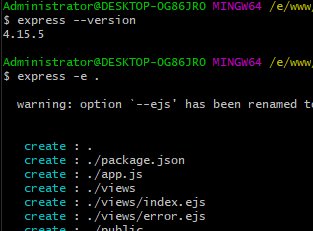
3、express --version 查看一下版本,好了安装完成;

二、创建我的一个项目

首先找一个文件夹,在目录下创建这样的一个项目。
说明:其中 express -e 是说明使用ejs模板引擎, . 点 是说明在当前目录下创建

由上图可见,在当前目前下执行 npm install 进行安装
三、创建package.json文件
因为通过这文件可以安装项目相关的依赖包;可以通过手动创建,也可以通过命令行创建。
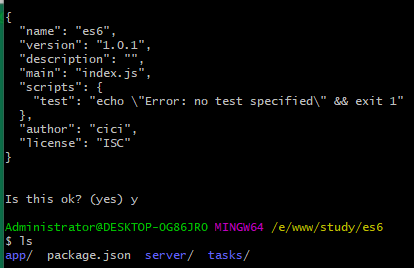
1、在项目的根目录执行:npm init
2、一路回车前行....,后面可以在文件中修改,这样就可以创建完成了

有了这个文件,我们就可以通过 npm install 去安装项目中需要依赖的扩展包了
继续往下走
3、在项目根目录创建 .babelrc 文件
说明:这个文件是用于设置babel编译的配置文件(名称是固定的)
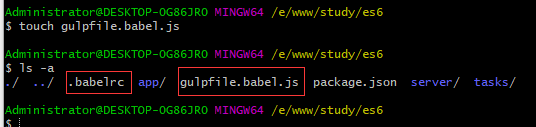
4、在项目根目录创建 gulpfile.babel.js
说明:gulp 配置文件,项目的构建工具是使用gulp做编译的,有一个工作流的工作任务。(因为项目中使用了es6语法,所以名称里要加入babel.js 名称也是固定的)
好了,目前项目构建的初始化文件算是搞定了。

下一节下次继续;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号