SuperMap iClient的时态数据可视化方案
用户1:我需要把实时监控的车辆运行数据,利用GIS可视化表现出来,要支持查看车辆实时信息;
用户2:我有当月的气象历史数据,希望能够通过GIS展示出其历史变化情况,以辅助业务决策;
用户3:我有大量的地物数据,希望在GIS上全部显示出来,并且能够交互而且操作流畅。
以上这些都是比较典型和常见的用户场景,主要体现在用户的GIS数据具备时态性,这些数据要么是实时动态获得的,要么是历史观测积累的,而且数据相对都比较庞大,这类数据的可视化展现往往能为业务决策提供理论支撑。那么,当这个可视化的工作出现在Web端时,我们需要提供相应的解决方法。
矢量数据可视化技术
目前在SuperMap iClient 6R(2012)基于HTML5/Canvas和Apache Flex技术,提供了一种支持大数据量的矢量数据可视化技术,分别为JavaScript API中的SuperMap.Layer.Vector("",{renderers:["Canvas2"]})和Flex API中的com.supermap.web.mapping.GraphicsLayer()。通常意义上的地理矢量数据类型——点、线、面都可以直接加在图层中渲染显示。
丰富的符号系统
与矢量数据显示相配套的是符号系统,这里,iClient针对点、线、面分别提供了预定义的风格样式,并支持通过接口设定自定义的符号表达方式。
Flex符号系统API表格
| 数据类型 | 预定义符号API | 符号API |
| 点 |
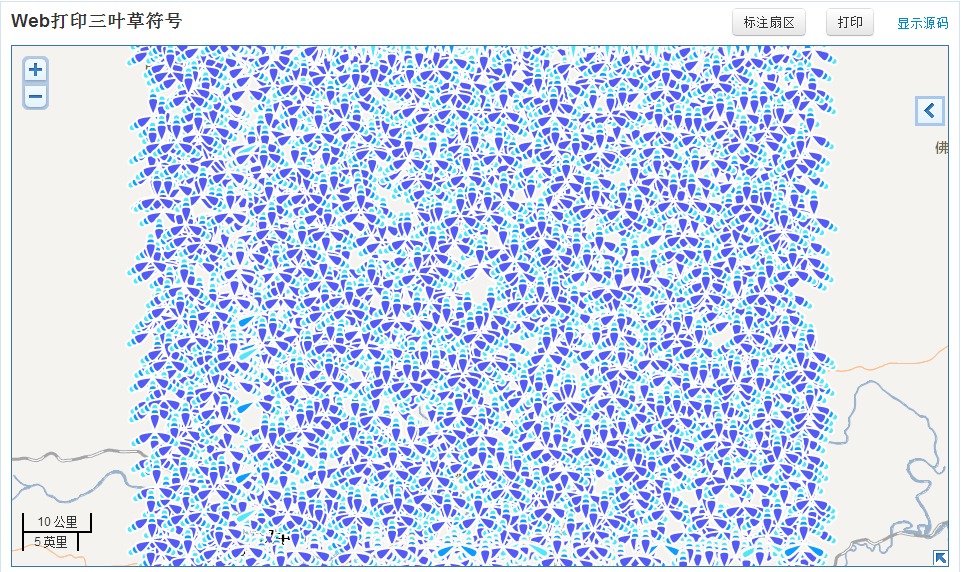
| GraphicMarkerStyle(symbol:String,size:Number=12,color:Number=0x4272d7,alpha:Number=1,xOffset:Number=0,yOffset:Number=0,angle:Number=0,border:GraphicLineStyle=null,icon:Object=null) 同时还支持图片icon,三叶草CloverStyle、格网GridStyle等类型符号。 |
| 线 |
| GraphicLineStyle(symbol:String,color:Number=0x5082e5,alpha:Number=1,weight:Number=2,cap:String=null,join:String=null,miterLimit:Number=3) |
| 面 |
| GraphicFillStyle(symbol:String,color:Number=0x4272d7,alpha:Number=0.4,border:GraphicLineStyle=null) |
JavaScript符号系统API表格
| 数据类型 | 符号API |
| 点 | strokeColor,线边框颜色。一个十六进制的RGB值(如:”#ff0000”)。 |
| strokeOpacity,边框透明度 (0-1)。 | |
| strokeWidth,边框像素宽度。 | |
| strokeLinecap,边框端点类型 (“butt”, “round”, or “square”)。 | |
| fillColor,十六进制RGB填充色 (如:”#ff0000”, 表示红色)。 | |
| fillOpacity,填充透明度 (0-1)。 | |
| pointRadius,像素点半径。 | |
| externalGraphic,用于渲染点的外部图形url。 | |
| graphicWidth,指定外部图形的宽度。 | |
| graphicHeight,指定外部图形的高度。 | |
| graphicOpacity,外部图形的透明度 (0-1)。 | |
| graphicXOffset,外部图形相对于x坐标的像素偏移量。 | |
| graphicYOffset,外部图形相对于y坐标的像素偏移量。 | |
| rotation,基于中心点顺时针旋转图形 (或者是任何指定x坐标、y坐标的偏移量的中心点)。 | |
| graphicName,渲染点时使用的风格名称。支持的值包含 “circle”, “square”, “star”, “x”, “cross”, “triangle”。 | |
| 线 | strokeColor,线边框颜色值。是一个RGB十六进制值 (如:”#ff0000” 代表红色)。 |
| strokeOpacity,线边框透明度 (0-1)。 | |
| strokeWidth,边框像素宽度。 | |
| strokeLinecap,边框端点类型 (“butt”, “round”, “square”)。 | |
| 面 | strokeColor,线边框颜色值。是一个RGB十六进制值 (如:”#ff0000” 代表红色)。 |
| strokeOpacity,边框透明度 (0-1)。 | |
| strokeWidth,边框像素宽。 | |
| strokeLinecap,边框端点类型 (“butt”, “round”, “square”)。 | |
| fillColor,RGB 十六进制填充色 (如: “#ff0000” 代表红色)。 | |
| fillOpacity,填充透明度 (0-1)。 |
由于提供了预定义的符号系统,所以在做矢量数据的渲染时,甚至可以不设置符号而使用默认的符号,快速编程。
借助丰富的符号系统,我们可以做出这样的Web端矢量渲染:

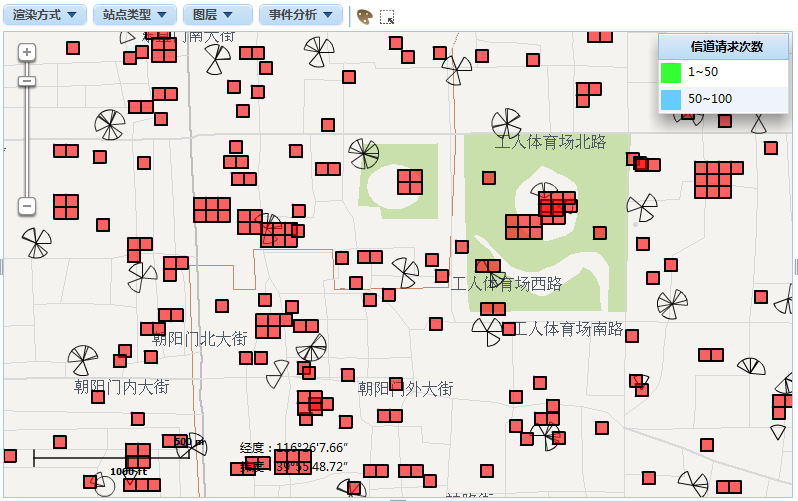
Flex多种通信基站图

JavaScript/HTML5组合符号——扇叶图
支持多种交互能力
通过可视化的GIS数据可以直观的体现出数据本身的时空特性,以此同时,如果要查看可视化背后的详细数据信息,就缺不了必要的交互操作——选择。
虽然这个交互是最为常见的功能,但是对于iClient所提供的这种矢量渲染技术却带来了一定的难度,因为我们的渲染过程是基于图像像素级别的,而不是基于可视化对象的,因此在提升了可视化效果和性能的同时,也损失了一点交互性。即便如此,该矢量渲染技术还是支持对象的选择和简单的编辑功能——包括增加、删除对象以及节点编辑功能。
特别需要说明的是,在矢量对象相对密集的叠加显示时,所作的选择操作可能会出现没有选择到的情况,原因是因为叠加后的图像在所基于像素级别的选择计算时,可能会出现干扰,一旦出现干扰,产品内部将不再反馈结果。这一点也是希望能够在实际使用中得到用户的体谅。

可交互的操作图
高性能矢量动画
在性能方面,尤其是对于Web端可视化来说,大数据量的渲染性能和交互流畅度一直是困扰WebGIS的问题。SuperMap iClient初步解决了大数据量的性能问题,对于结点数据量为10000左右的点、线或面数据,加载和渲染的总时间可以达到1~2秒,同时浏览体验也比较平滑。
那么基于这个特点,我们也回到本文的主题——时态数据可视化的方案,也就是对时态数据使用矢量动画的表达方式,将具有时序特点的空间信息演化状态直观的表达出来。
那么如何来实现时态数据的动画效果呢?技术和原理就是上文提及的矢量数据可视化技术,将每个时段的空间数据用对应的符号系统渲染在某个图层中,借助“帧动画”的思想,下一时段数据在渲染前刷新或者清除上一时段的渲染数据即可。时间间隔可以控制,不过最好是确保在时间间隔内数据能够完全渲染。这样,我们也会发现,数据越少,渲染越快,时间间隔越短,动画效果越好,良性循环,当然最好的效果就是能够达到每秒24帧以上。(欲知具体的实现代码,请参见产品包示范代码)

模拟航班飞行动画图

气温变化示意图
最后,对于SuperMap iClient的时态数据可视化做个小结。本文开头提及的三个用户典型场景,已经在一些领域的行业应用中使用该方案验证与实践了,包括通信、金融保险、气象等,我们也将继续在这方面不断的改善和加强,也希望这种可视化的方案能给大家带来一些新的Web体验。



