cesium customShader实现建筑泛光效果
在cesium1.87版本及以上,可使customShader用实现建筑泛光效果,代码如下
// Cesium 3dtile 泛光效果实现(需版本1.87以上,支持customShader) const viewer = new Cesium.Viewer("cesiumContainer", { terrainProvider: Cesium.EllipsoidTerrainProvider(), });
// 黑色瓦片
// const viewer = new Cesium.Viewer("cesiumContainer", {
// terrainProvider: Cesium.EllipsoidTerrainProvider(),
// imageryProvider: new Cesium.UrlTemplateImageryProvider({
// url : 'https://{s}.basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png',
// credit : 'Map tiles by CartoDB, under CC BY 3.0. Data by OpenStreetMap, under ODbL.'
// })
// });
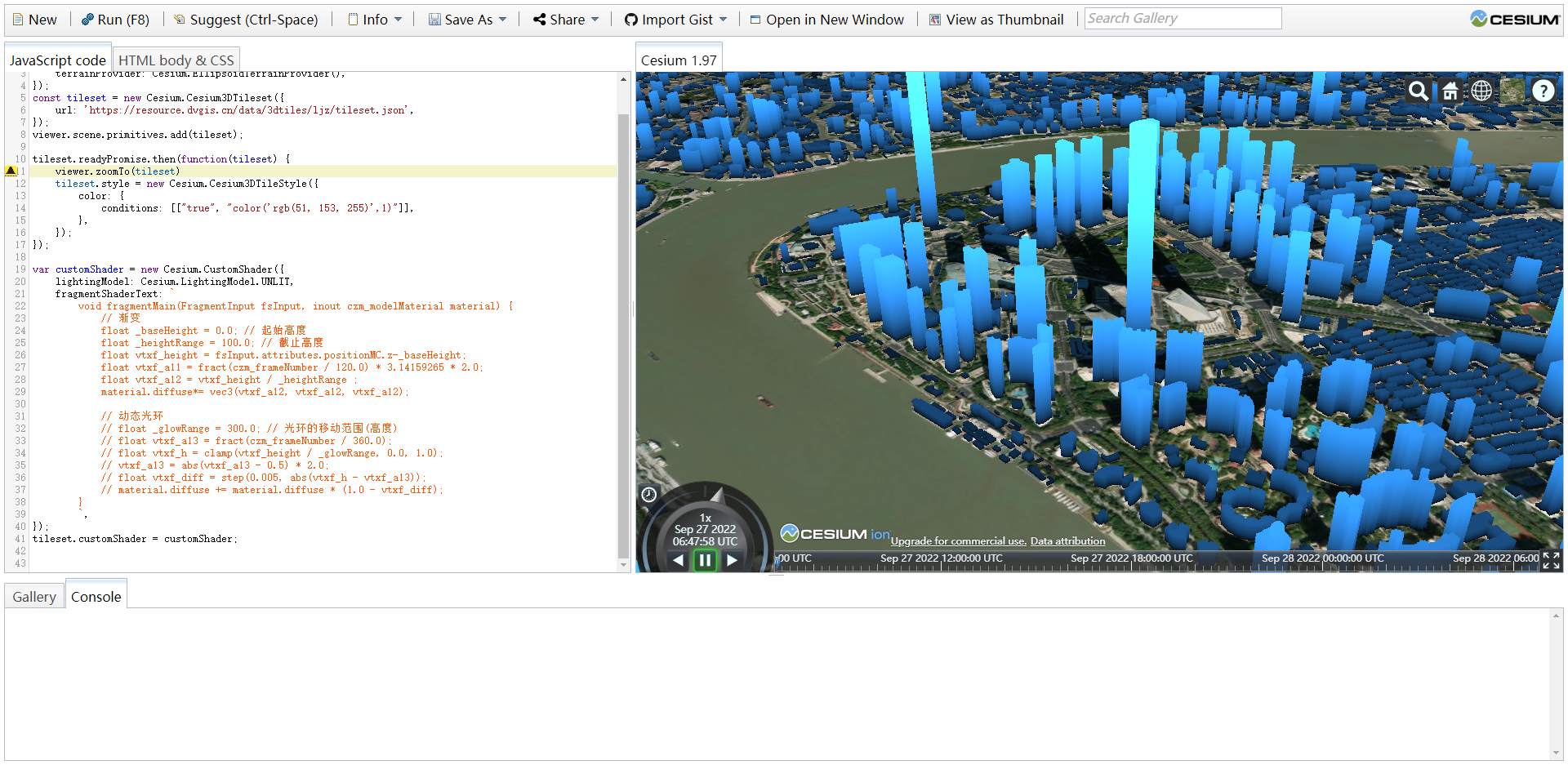
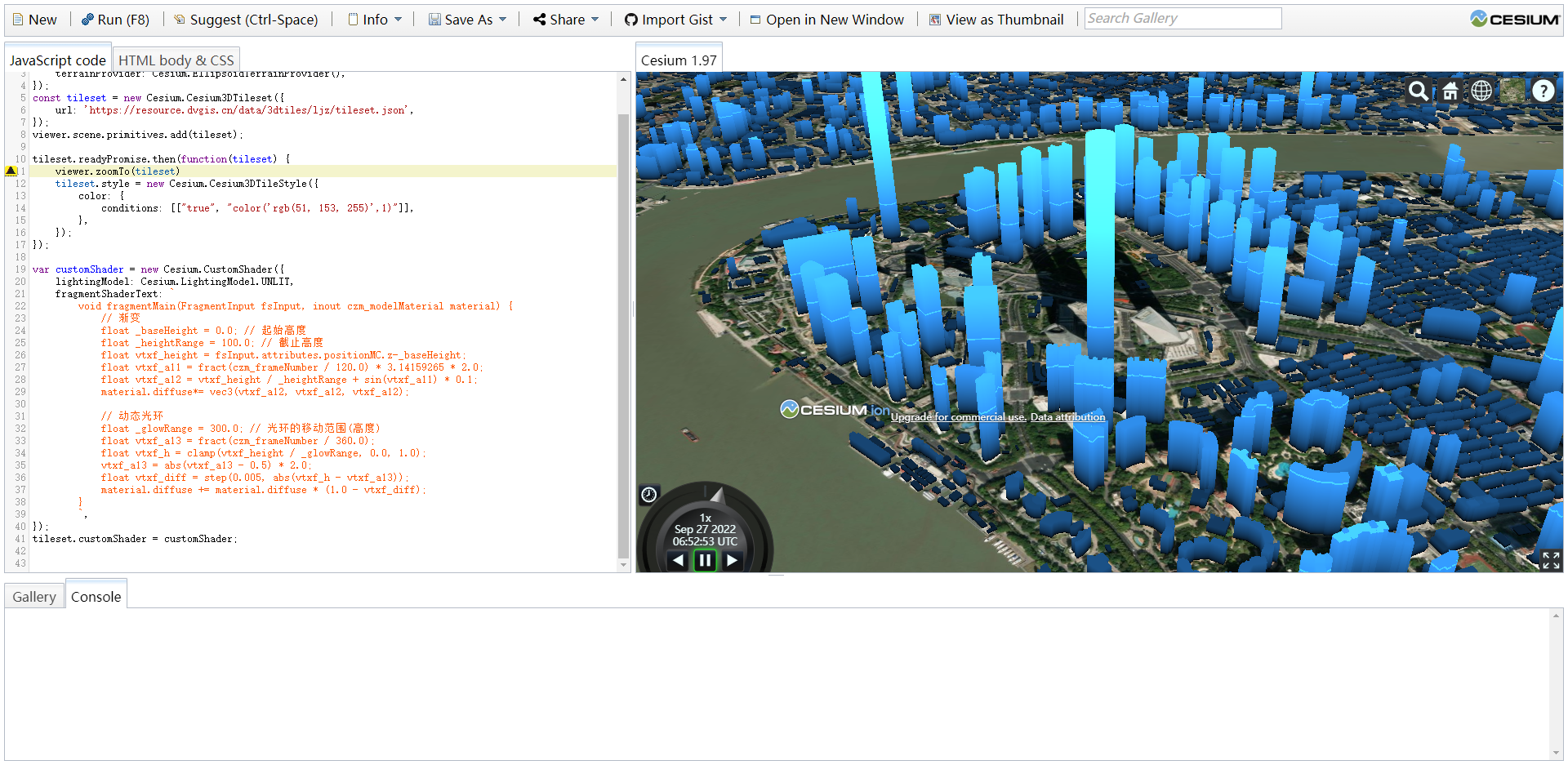
const tileset = new Cesium.Cesium3DTileset({ url: 'https://resource.dvgis.cn/data/3dtiles/ljz/tileset.json', }); viewer.scene.primitives.add(tileset); tileset.readyPromise.then(function(tileset) { viewer.zoomTo(tileset) tileset.style = new Cesium.Cesium3DTileStyle({ color: { conditions: [["true", "color('rgb(51, 153, 255)',1)"]], }, }); }); var customShader = new Cesium.CustomShader({ lightingModel: Cesium.LightingModel.UNLIT, fragmentShaderText: ` void fragmentMain(FragmentInput fsInput, inout czm_modelMaterial material) { // 渐变 float _baseHeight = 0.0; // 起始高度 float _heightRange = 100.0; // 截止高度 float vtxf_height = fsInput.attributes.positionMC.z-_baseHeight; float vtxf_a11 = fract(czm_frameNumber / 120.0) * 3.14159265 * 2.0; // 去掉呼吸效果,去掉: + sin(vtxf_a11) * 0.1 float vtxf_a12 = vtxf_height / _heightRange + sin(vtxf_a11) * 0.1; material.diffuse*= vec3(vtxf_a12, vtxf_a12, vtxf_a12); // 动态光环 // float _glowRange = 300.0; // 光环的移动范围(高度) // float vtxf_a13 = fract(czm_frameNumber / 360.0); // float vtxf_h = clamp(vtxf_height / _glowRange, 0.0, 1.0); // vtxf_a13 = abs(vtxf_a13 - 0.5) * 2.0; // float vtxf_diff = step(0.005, abs(vtxf_h - vtxf_a13)); // material.diffuse += material.diffuse * (1.0 - vtxf_diff); } `, }); tileset.customShader = customShader;
效果截图:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)