百万数据加载查找测试
分别使用Array、Object、Map存储长度为一百万的数据,然后进行取值/查找,记录耗时,推算其性能。
使用浏览器进行测试:
Chrome 已是最新版本
版本 101.0.4951.67(正式版本) (64 位)
- 测试代码如下:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <title>数组,字典,Map取值速度测试</title> </head> <body> 打开控制台查看 <script type="text/javascript"> // 数组,字典,Map取值速度测试 // 创建测试项 function createItem(index) { return { id: 'id' + index, ['filedA' + index]: 'valueA' + index, ['filedB' + index]: 'valueB' + index, ['filedC' + index]: 'valueC' + index, ['filedD' + index]: 'valueD' + index } } const Length = 1000000 // 数组查找 function listQuery(id, list) { for (let index = 0; index < list.length; index++) { const element = list[index]; if (element.id === id) { return element } } } function listFind(id, list) { return list.find(item => { return item.id === id }) } function test(iii) { const list = [] const dic = {} const map = new Map() console.group('性能测试' + iii) console.group('赋值性能测试') console.time('数组赋值') for (let index = 0; index < Length; index++) { const item = createItem(index) list.push(item) } console.timeEnd('数组赋值') console.time('字典赋值') for (let index = 0; index < Length; index++) { const item = createItem(index) dic[item.id] = item } console.timeEnd('字典赋值') console.time('map赋值') for (let index = 0; index < Length; index++) { const item = createItem(index) map.set(item.id, item) } console.timeEnd('map赋值') console.groupEnd('赋值性能测试') console.group('查找取值性能测试') console.time('数组取值-索引') console.groupCollapsed('取值结果') console.log(list[0]) // 第一个 console.log(list[Length / 2]) // 中间 console.log(list[Length - 1]) // 最后一个 console.log(list[Length + 1]) // 不存在的 console.groupEnd('取值结果') console.timeEnd('数组取值-索引') console.time('数组取值-find') console.groupCollapsed('取值结果') console.log(listFind('id0', list)) // 查找第一个 console.log(listFind(`id${Length / 2}`, list)) // 查找中间 console.log(listFind(`id${Length - 1}`, list)) // 查找最后一个 console.log(listFind(`id${Length + 1}`, list)) // 查找不存在的 console.groupEnd('取值结果') console.timeEnd('数组取值-find') console.time('数组取值-for遍历') console.groupCollapsed('取值结果') console.log(listQuery('id0', list)) // 查找第一个 console.log(listQuery(`id${Length / 2}`, list)) // 查找中间 console.log(listQuery(`id${Length - 1}`, list)) // 查找最后一个 console.log(listQuery(`id${Length + 1}`, list)) // 查找不存在的 console.groupEnd('取值结果') console.timeEnd('数组取值-for遍历') console.time('字典取值') console.groupCollapsed('取值结果') console.log(dic['id0']) // 查找第一个 console.log(dic[`id${Length / 2}`]) // 查找中间 console.log(dic[`id${Length - 1}`]) // 查找最后一个 console.log(dic[`id${Length + 1}`]) // 查找不存在的 console.groupEnd('取值结果') console.timeEnd('字典取值') console.time('Map取值') console.groupCollapsed('取值结果') console.log(map.get('id0')) // 查找第一个 console.log(map.get(`id${Length / 2}`)) // 查找中间 console.log(map.get(`id${Length - 1}`)) // 查找最后一个 console.log(map.get(`id${Length + 1}`)) // 查找不存在的 console.groupEnd('取值结果') console.timeEnd('Map取值') console.groupEnd('查找取值性能测试') console.groupEnd('性能测试' + iii) } for (let index = 0; index < 5; index++) { test(index) } </script> </body> </html>
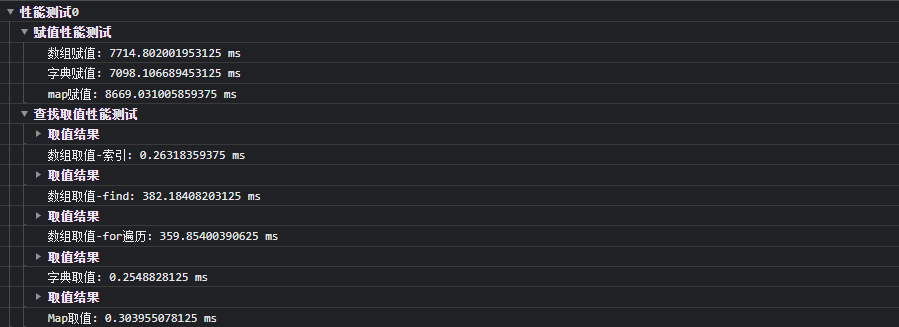
- 加载页面后可在控制台查看耗时(截取单次打印结果如下):

赋值时间:Array ≈ Object < Map
取值/查询时间:Map ≈ Object ≈ Array索引 << Array for查询 < Array find查询
- 内存占用
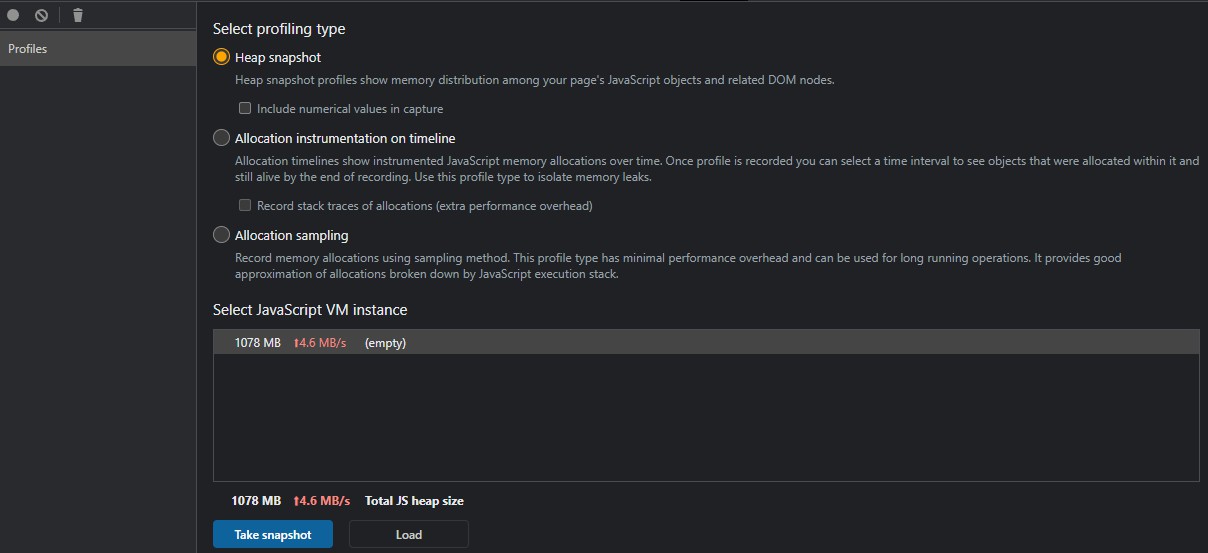
使用Google Chrome devtools的Memory查看内存占用。
由于Length = 1000000时,内存占用过大Snapshot的时候出不了结果,因此改为10000测试。
一百万时候可查看整体的内存占用,运行中占用1078M,夸张:

运行结束后,内存回收后只占2.4M

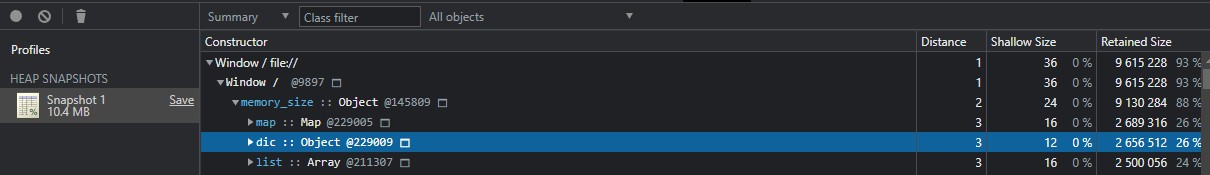
改为10000的时候,将变量存至全局变量,查看变量的内存占用,如下:

变量的内存占用(10000时的参考):Object < Array ≈ Map
- 小结






