cesium在2d下设置height后entity颜色异常
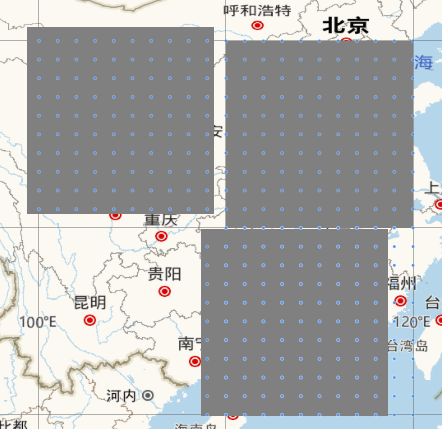
在添加entity时,3d视图是正常的白色,切换到2d视图时变成灰色。
查阅:https://github.com/CesiumGS/cesium/issues/5730
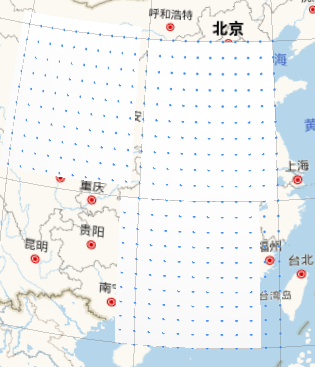
3d视图正常显示白色

2d视图显示成了灰色,显示异常:

经检查发现,不设置height就正常了。
1 2 3 4 5 6 7 8 9 10 11 12 13 | const entity = viewer.entities.add({ name: 'grid' + index, show: true, rectangle: { coordinates: Cesium.Rectangle.fromDegrees( ...item ), material: Cesium.Color.fromCssColorString(gridRegionStyle.fillColor[gridRegionStyle.type]), // height: 0, // 不能设置height,否则颜色错误 outlineWidth: 0, heightReference: Cesium.HeightReference.RELATIVE_TO_GROUND } }) |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具