google tag manager的使用
Google 跟踪代码管理器是一个代码管理系统,可以快速轻松地更新网站或移动应用上的代码和代码段,例如用于流量分析和营销优化的代码和代码段。可以通过跟踪代码管理器的界面添加和更新 AdWords、Google Analytics(分析)、FirebaseAnalytics、Floodlight 和第三方代码或自定义代码,而无需修改网站代码。这样既减少了错误,也免除了配置代码时向开发者求助的麻烦。
下面介绍一下GTM的使用
1. 创建账号
最开始使用时,需要创建一个账号(一个企业有一个账号就够了)账号名称可以随便填写,然后就是设置容器,一个账号下可以有多个容器,每个容器对应一个域名(不带“/”),容器使用位置就先选择网站就可以了,然后点击创建创建后会有一个协议,点击“是”就可以了。
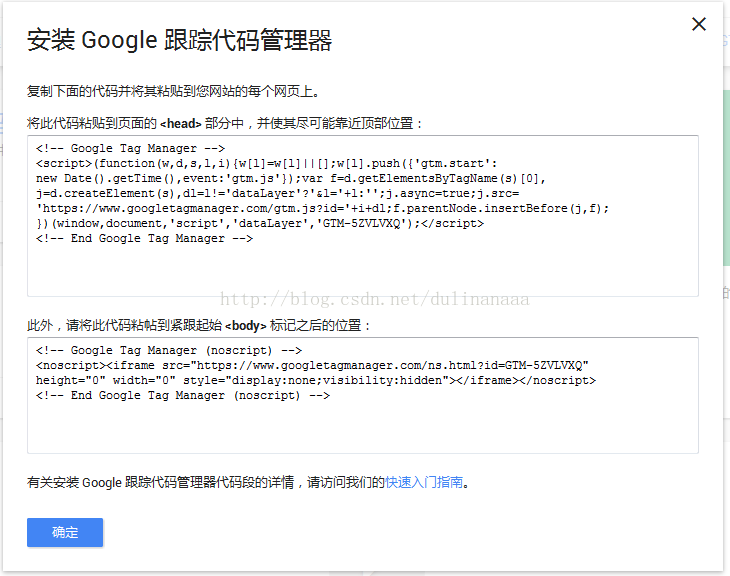
然后会弹出一个代码安装器的脚本
这个可以现在复制下来,也可以到时在管理中找到这个脚本。

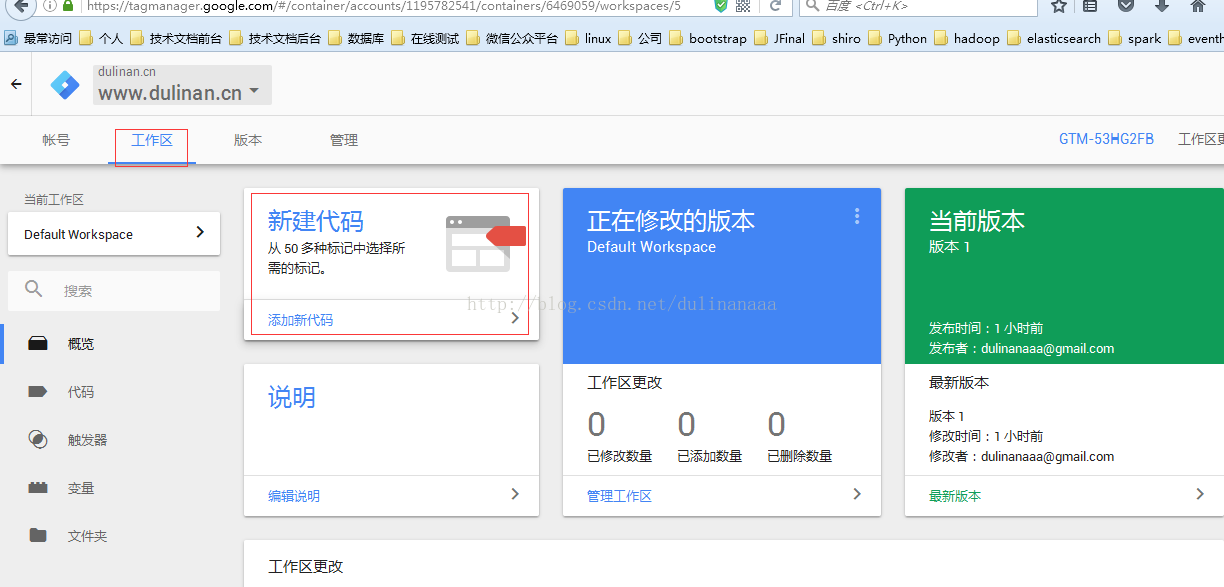
之后就跳转到了工作区。
2. GTM部署
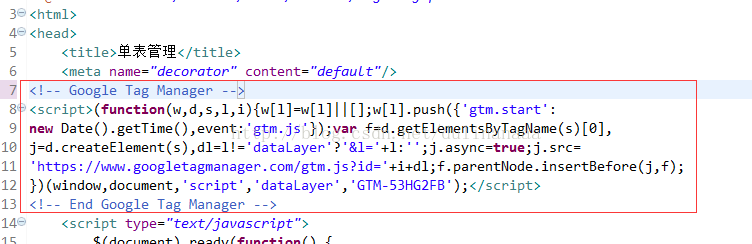
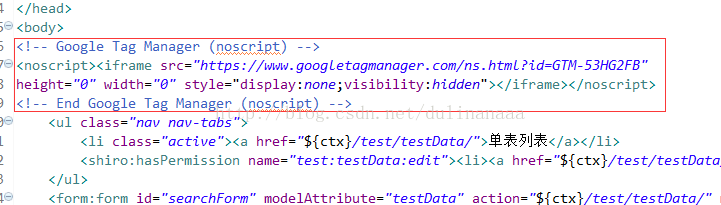
刚才那两个js脚本,需要加载到所有页面上,不加载的话不会被信息收集。因为我也只是测试,随便加载了两个页面:
Head:

Body:

3. 用GTM部署默认GA代码
使用GTM托管GA跟踪代码利于后续管理,GTM中直接包含了很多个性化的参数,也方便在GTM中做个性化配置。下面使用这种直接填入View-ID的方式部署。3.1 配置GA
登入https://analytics.google.com,如果没有账号,创建一个即可最后点击“获取跟踪ID”进行创建。
3.2 新建代码
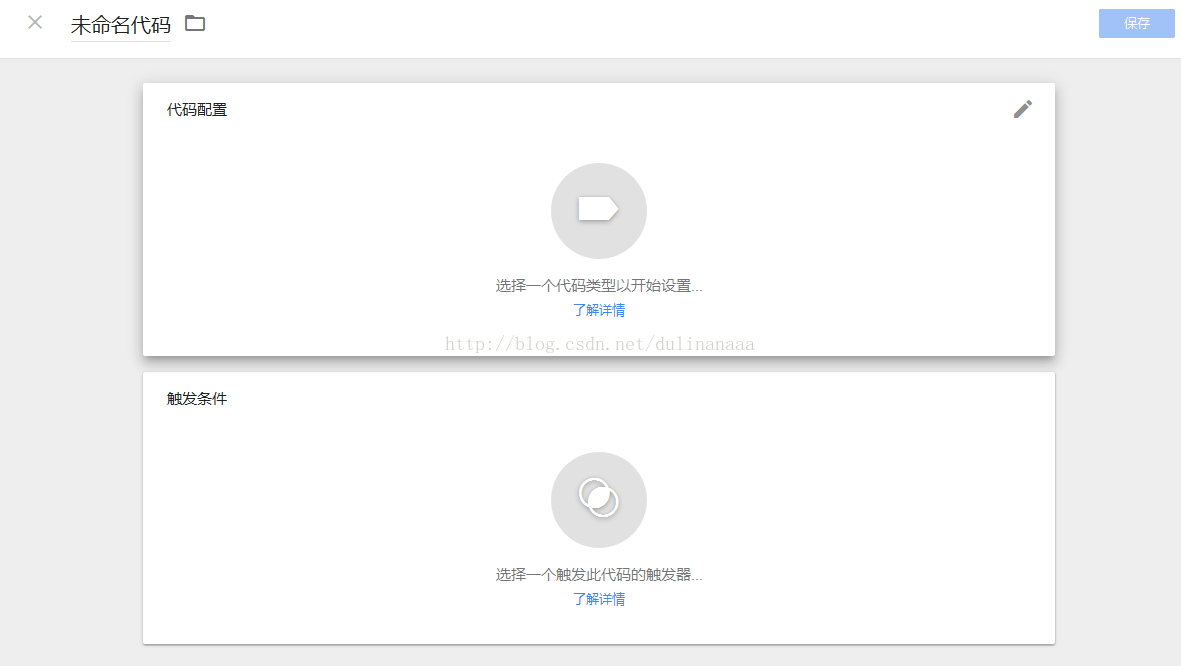
切回到GTM管理页面,点击新建代码在弹出的框中需要配置两个地方:代码配置和触发条件配置。
首先你可以给这个代码起个名字
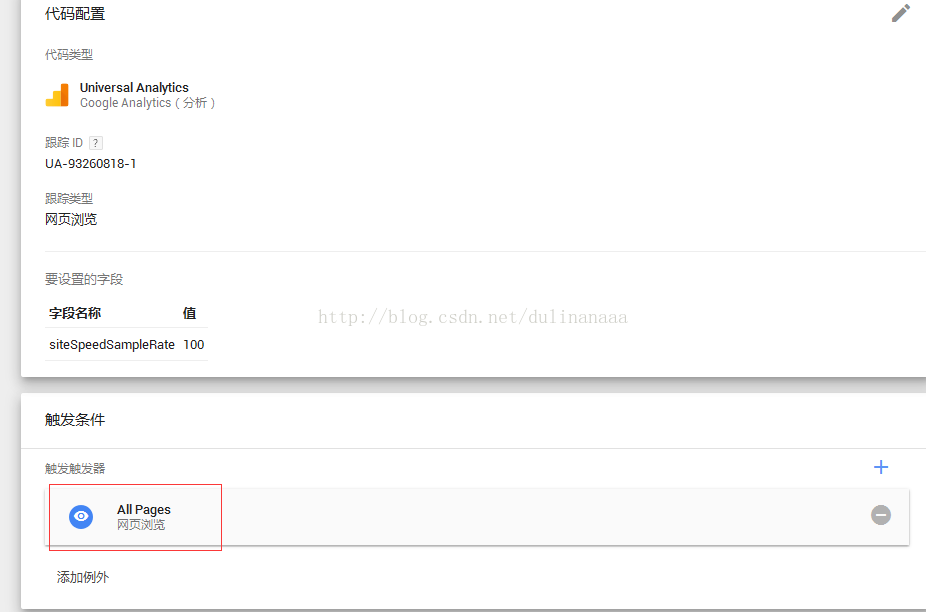
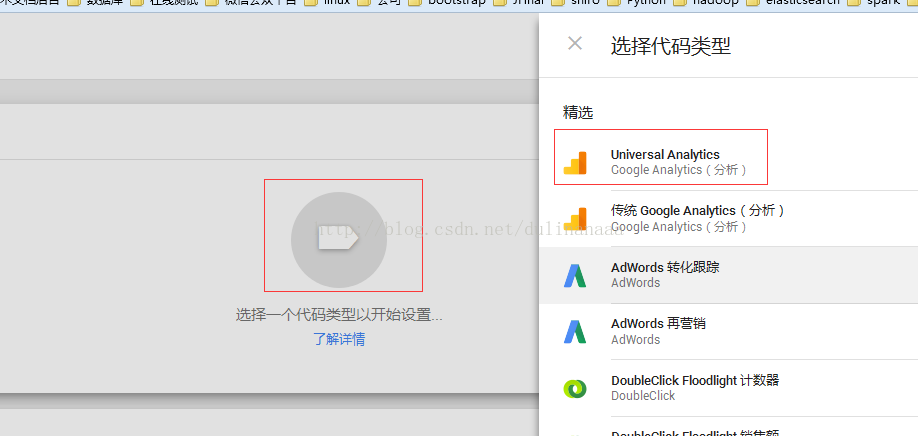
点击代码配置选项,选择一个代码类型,在这里面选择新版GA,如图所示:
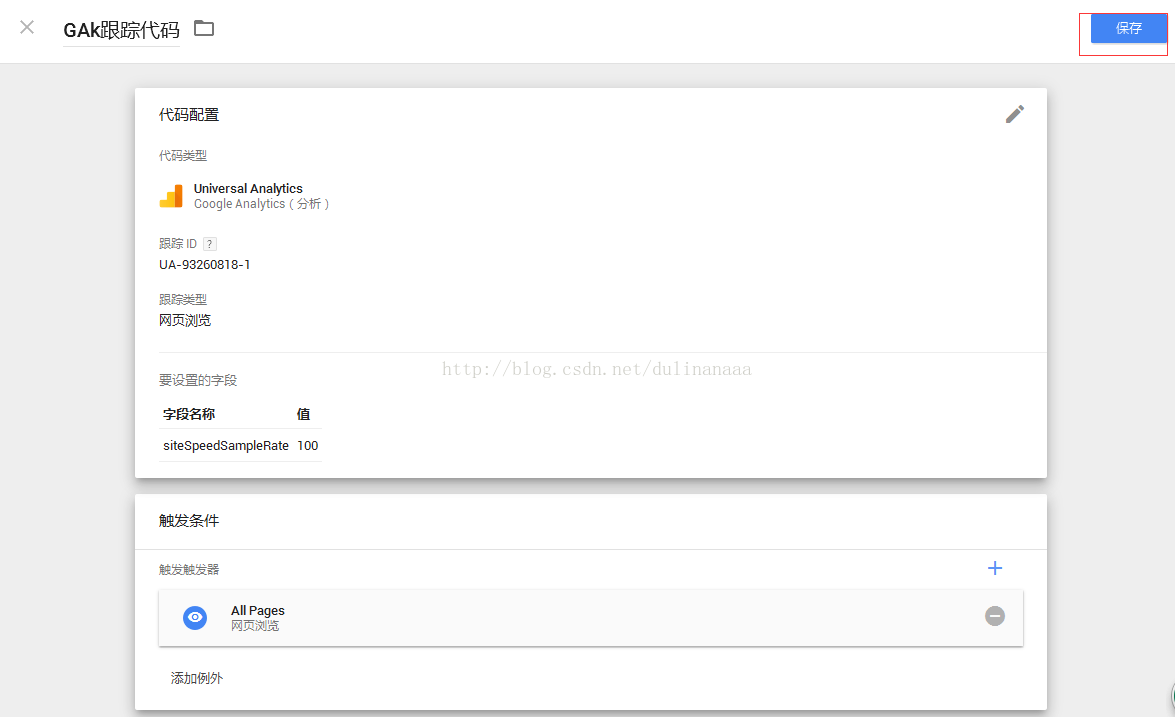
这里跟踪ID填写GA里的View_ID
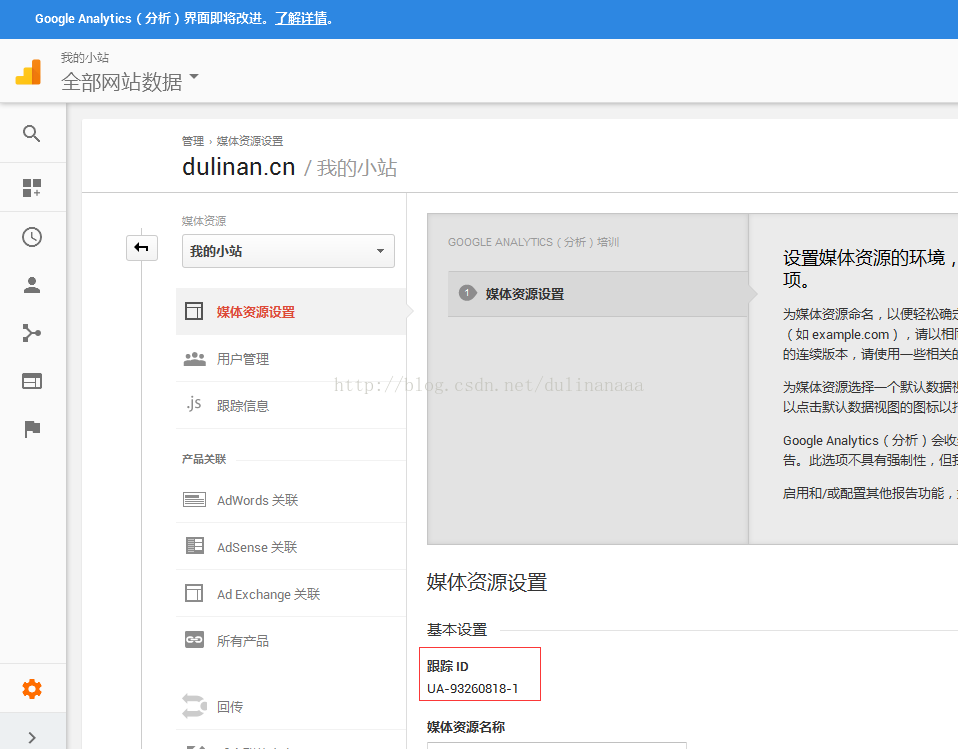
这个ID从哪里找呢?
从GA的这个地方去找(这个地址:https://analytics.google.com),如图:然后跟踪类型设置成网页浏览,siteSpeedSampleRate是设置计算页面时间的默认抽样比例,默认是1%,我这设置了100%,选择不抽样
接着设置触发器,看到也只有一个默认的触发器(暂时还没有新建),选择它。

然后点击“保存”即可。
3.3 发布
点击“发布”,就类似SVN/Git一样,添加容器版本说明,然后点击“继续”即可。4. 数据测试
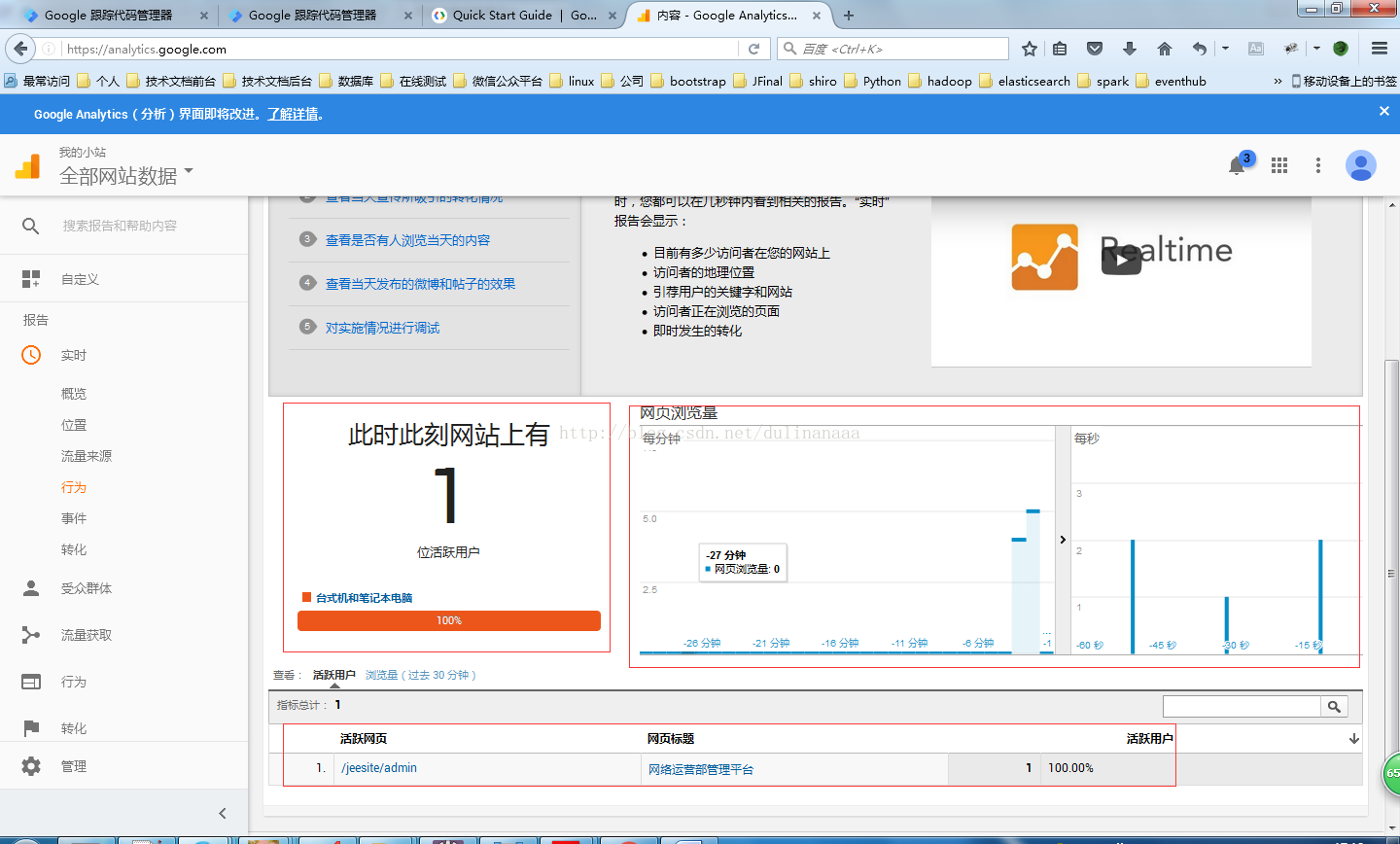
回到GA的视图
这时发现什么数据也没有。
当我访问被我嵌入js脚本的那两个页面之后,可以看到已经有数据被收集进来了















 浙公网安备 33010602011771号
浙公网安备 33010602011771号