viewpager切换的动画效果
实现ViewPager的切换的动画效果
①http://blog.csdn.net/lmj623565791/article/details/40411921/
②http://blog.csdn.net/lmj623565791/article/details/38026503
目录
- 用官方给的两个切换动画效果,看看效果
- 分析为为什么android 3.0的版本不能使用
- 详细的分析ViewPager的实现动画,然后自己定义
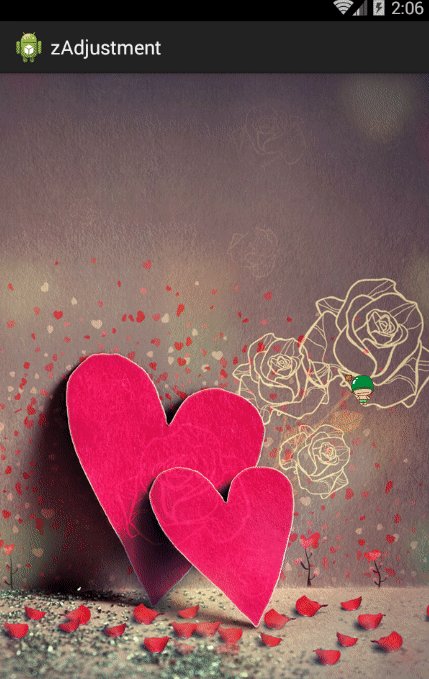
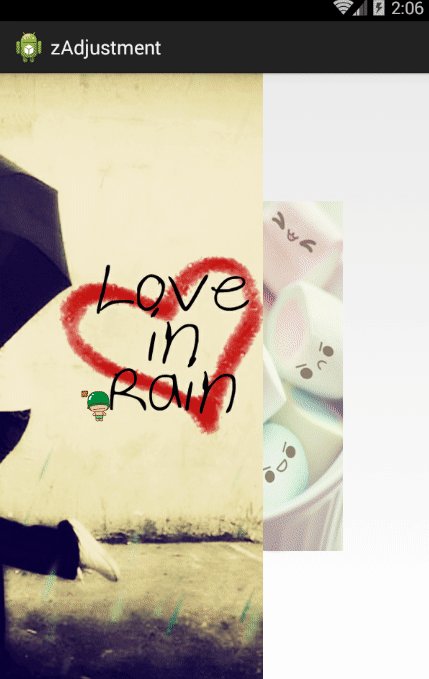
1.ViewPager的动画的效果,应用Google提供的两个例子实现
①在XML中添加ViewPager的控件
1 <android.support.v4.view.ViewPager 2 android:id="@+id/id_viewpager" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 </android.support.v4.view.ViewPager>
②在java代码中调用设置动画的方法
1 //第一个参数true child倒叙 false child顺序 2 //第二个参数就是实现ViewPager.PageTransformer的接口的类 3 mViewPager.setPageTransformer(arg0, arg1);
两种实现pagertransformer接口的类
<1>DepthPageTransformer
1 import android.view.View; 2 import android.support.v4.view.ViewPager; 3 4 public class DepthPageTransformer implements ViewPager.PageTransformer { 5 6 private static final float MIN_SCALE = 0.75f; 7 public void transformPage(View view, float position) { 8 int pageWidth = view.getWidth(); 9 10 if (position < -1) { // [-Infinity,-1) 11 // This page is way off-screen to the left. 12 view.setAlpha(0); 13 14 } else if (position <= 0) { // [-1,0] 15 // Use the default slide transition when moving to the left page 16 view.setAlpha(1); 17 view.setTranslationX(0); 18 view.setScaleX(1); 19 view.setScaleY(1); 20 21 } else if (position <= 1) { // (0,1] 22 // Fade the page out. 23 view.setAlpha(1 - position); 24 25 // Counteract the default slide transition 26 view.setTranslationX(pageWidth * -position); 27 28 // Scale the page down (between MIN_SCALE and 1) 29 float scaleFactor = MIN_SCALE + (1 - MIN_SCALE) 30 * (1 - Math.abs(position)); 31 view.setScaleX(scaleFactor); 32 view.setScaleY(scaleFactor); 33 34 } else { // (1,+Infinity] 35 // This page is way off-screen to the right. 36 view.setAlpha(0); 37 } 38 } 39 }
1 mViewPager.setPageTransformer(true, new DepthPageTransformer());

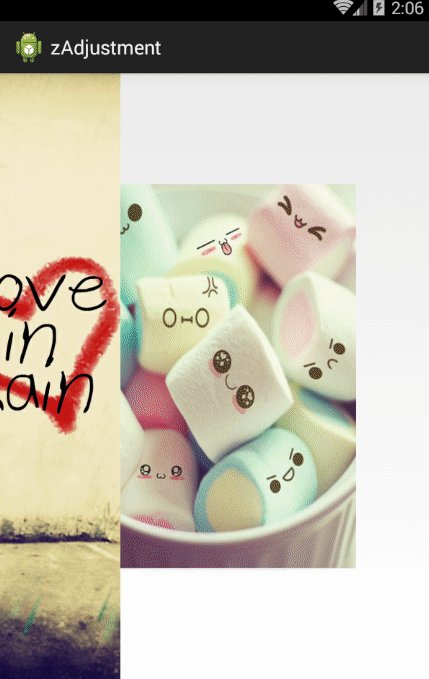
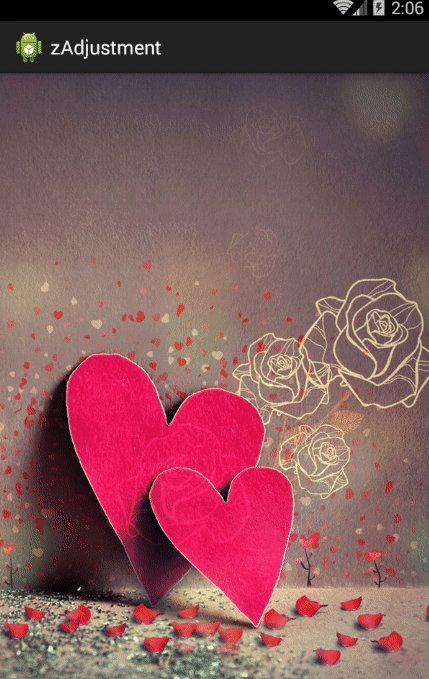
<2>ZoomOutPageTransformer
1 import android.view.View; 2 import android.support.v4.view.ViewPager; 3 4 public class ZoomOutPageTransformer implements ViewPager.PageTransformer { 5 private static final float MIN_SCALE = 0.85f; 6 private static final float MIN_ALPHA = 0.5f; 7 8 public void transformPage(View view, float position) { 9 int pageWidth = view.getWidth(); 10 int pageHeight = view.getHeight(); 11 12 Log.e("TAG", view + " , " + position + ""); 13 14 if (position < -1) { // [-Infinity,-1) 15 // This page is way off-screen to the left. 16 view.setAlpha(0); 17 18 } else if (position <= 1) // a页滑动至b页 ; a页从 0.0 -1 ;b页从1 ~ 0.0 19 { // [-1,1] 20 // Modify the default slide transition to shrink the page as well 21 float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position)); 22 float vertMargin = pageHeight * (1 - scaleFactor) / 2; 23 float horzMargin = pageWidth * (1 - scaleFactor) / 2; 24 if (position < 0) { 25 view.setTranslationX(horzMargin - vertMargin / 2); 26 } else { 27 view.setTranslationX(-horzMargin + vertMargin / 2); 28 } 29 30 // Scale the page down (between MIN_SCALE and 1) 31 view.setScaleX(scaleFactor); 32 view.setScaleY(scaleFactor); 33 34 // Fade the page relative to its size. 35 view.setAlpha(MIN_ALPHA + (scaleFactor - MIN_SCALE) 36 / (1 - MIN_SCALE) * (1 - MIN_ALPHA)); 37 38 } else { // (1,+Infinity] 39 // This page is way off-screen to the right. 40 view.setAlpha(0); 41 } 42 } 43 }

2.但是只能在android3.0或者以前才有效,具体的ViewPager的源码,中的方法
1 /** 2 * Set a {@link PageTransformer} that will be called for each attached page whenever 3 * the scroll position is changed. This allows the application to apply custom property 4 * transformations to each page, overriding the default sliding look and feel. 5 * 6 * <p><em>Note:</em> Prior to Android 3.0 the property animation APIs did not exist. 7 * As a result, setting a PageTransformer prior to Android 3.0 (API 11) will have no effect.</p> 8 * 9 * @param reverseDrawingOrder true if the supplied PageTransformer requires page views 10 * to be drawn from last to first instead of first to last. 11 * @param transformer PageTransformer that will modify each page's animation properties 12 */ 13 public void setPageTransformer(boolean reverseDrawingOrder, PageTransformer transformer) { 14 if (Build.VERSION.SDK_INT >= 11) { 15 final boolean hasTransformer = transformer != null; 16 final boolean needsPopulate = hasTransformer != (mPageTransformer != null); 17 mPageTransformer = transformer; 18 setChildrenDrawingOrderEnabledCompat(hasTransformer); 19 if (hasTransformer) { 20 mDrawingOrder = reverseDrawingOrder ? DRAW_ORDER_REVERSE : DRAW_ORDER_FORWARD; 21 } else { 22 mDrawingOrder = DRAW_ORDER_DEFAULT; 23 } 24 if (needsPopulate) populate(); 25 } 26 }
主要是由于android3.0上采用的属性动画,所以这里进行了判断,通过上面的代码可以看见在实现ViewPager.setPagerTransformer()方法的时候,先进行判断,当前的Api的版本。如果<11执行这个方法就没有效,
3.实现自己的ViewPager的切换动画
1 /** 2 * 实现自定义切换动画 3 * @author kc 4 * 5 */ 6 public class MyPageTransformer implements ViewPager.PageTransformer { 7 8 public void transformPage(View view, float position) { 9 // 通过打印log的方式 10 // 当A页切换到B页的时候 11 // A页的position是从0 ~ -1的变化 12 // B页的position是从1 ~ 0.0的变化 13 if (position < -1) { // [-Infinity,-1) 这时的view是看不见的 14 // TODO 15 } else if (position <= 0) { // [-1,0] A页 16 // TODO 17 } else if (position <= 1) { // (0,1] B页 18 // TODO 19 } else { // (1,+Infinity] 这时的view是看不见的 20 // TODO 21 } 22 } 23 24 }
