关于scale和zoom的区别
其实关于scale,我之前是用他来搞一些css3的特效的放大缩小啊,玩的也挺6666,而*zoom:1之前是用来做css的hack,也就是触发IE6/7的haslayout清除浮动的。终于某天,好事的UE说1px的线在retina的屏幕下显得膀大腰圆要我们修复这个bug。参考 http://www.tuicool.com/articles/ZRv6bun,在做了一系列的实验之后采取了使用scale的方案,顺便验证了android真的不支持0.5px这个理论。
本来用着scale的这个解决方案还蛮好,只是后来为了解决一些奇葩的布局问题发现这个zoom,scale其实有点料可挖的。
一、分别讲下scale与zoom
我们先看一下scale,scale是隶属于transform的2d转换的王牌军,IE9+、firefox、opera、safari、chrome基本现代浏览器都支持。scale同时支持scaleX,scaleY以及scale,默认是从左上角开始缩放且scale的取值可以为负值,当scale的值为负值scale相对于右下角进行缩放。但是scale只支持数值,normal、百分比均为无效值。最重要的是scale并不会引起整个页面的重绘,因为scale在生效的时候该元素本身的大小是没有发生变化的,只是在当前元素上进行重绘。
我们看一段测试代码:
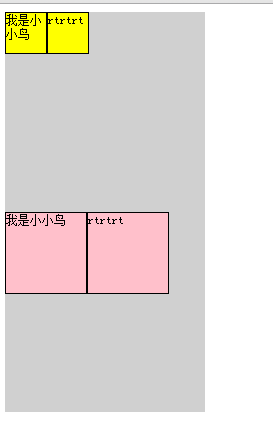
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>scale测试</title> 6 <style> 7 .s1, .s2 { 8 height: 200px; 9 width: 200px; 10 background-color: #d0d0d0; 11 } 12 13 .s3 { 14 float: left; 15 height: 80px; 16 width: 80px; 17 border: 1px solid #000; 18 font-size: 12px; 19 } 20 21 .s1 .s3 { 22 transform: scale(.5); 23 tranform-origin: 0 0; 24 background-color: yellow; 25 } 26 27 .s2 .s3 { 28 background-color: pink; 29 } 30 31 32 </style> 33 </head> 34 <body> 35 <div class="s1"> 36 <div class="s3">我是小小鸟</div> 37 <div class="s3">rtrtrt</div> 38 </div> 39 <div class="s2"> 40 <div class="s3">我是小小鸟</div> 41 <div class="s3">rtrtrt</div> 42 </div> 43 44 </body> 45 </html>

由代码和效果图可知,scale虽然能在当前元素进行重绘,但实际上该元素所占的空间是没有发生变化的。但是包括border在内的所有属性确实是被缩放了,下面我们再看下zoom。
把上面的代码.s1 .s3改成如下:
.s1 .s3 {
zoom: .5;
background-color: yellow;
}

我们可以看见改成zoom的时候,不仅是被zoom的元素发生了重绘,页面中其他元素也发生了重绘从而导致了页面整个布局的改变且zoom缩放就是相对于左上角而scale默认则是居中缩放。还有一点是zoom对元素的border-width和font-size看起来并没有效果。
zoom可以支持的值类型有百分比值,数值和normal关键字,但是需要注意虽然Chrome/Sarari支持zoom属性,但其实zoom并不是标准属性
二、zoom与scale的区别总结
1、兼容性的差异:zoom为非标准属性,除firefox浏览器已在其他浏览器中得到了良好支持,scale已经是标准属性除IE8-外现代浏览器均能较好的支持;
2、取值差异:zoom的合法值可以为数值、百分比以及normal而scale则只能为数值;
3、缩放中心点差异:zoom缩放中心点为左上角,而scale默认为中心点但可以通过transform-origin进行改变;
4、重绘差异:zoom的缩放改变了元素占据空间的大小会引起整个页面的重绘而scale缩放所占据的原始尺寸不变,只在当前元素进行重绘;
5、渲染计算方法可能有差异:zoom为锐化,而scale为模糊;
6、对文字的缩放规则不一致:zoom的缩放依然受限于最小12px的中文大小限制;而scale就是纯粹就图形进行比例控制,文字50%原来尺寸;
7、这点应该是与上一条相似,border为1px的时候zoom受限于浏览器最小显示1px;而scale就纯粹进行比例控制,不受限。
三、总结&鸣谢
综上,想改变移动端1px在retina屏看起来较粗的问题还得使用scale,scale突破了浏览器的最小显示限制,让你自由飞翔。
感谢张鑫旭大大的博文,地址如下 http://www.zhangxinxu.com/wordpress/2015/11/zoom-transform-scale-diff/ 是我参考的重要来源,对元素渲染计算方法的差异如果不是张鑫旭大大的博文我自己是没有注意的。
以上,如有错误欢迎指出~



